标签:host 技术分享 默认 划线 修改表 3.2 修改 接下来 创建
1.注册App01 完成各项配置
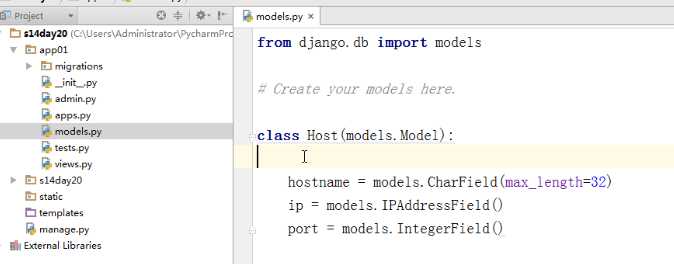
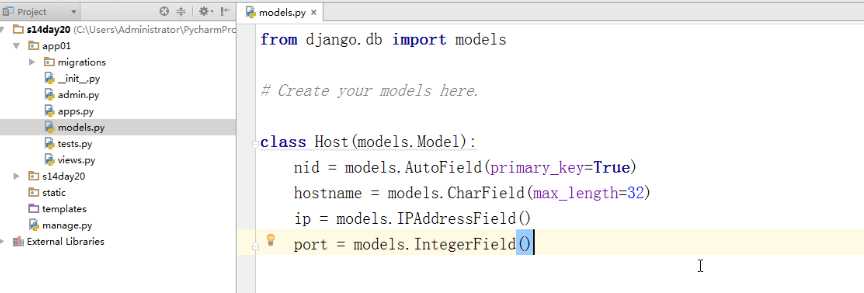
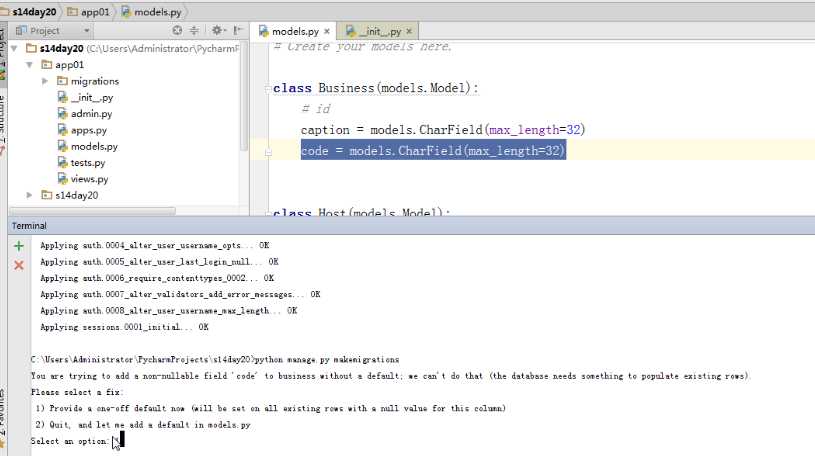
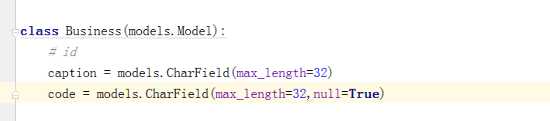
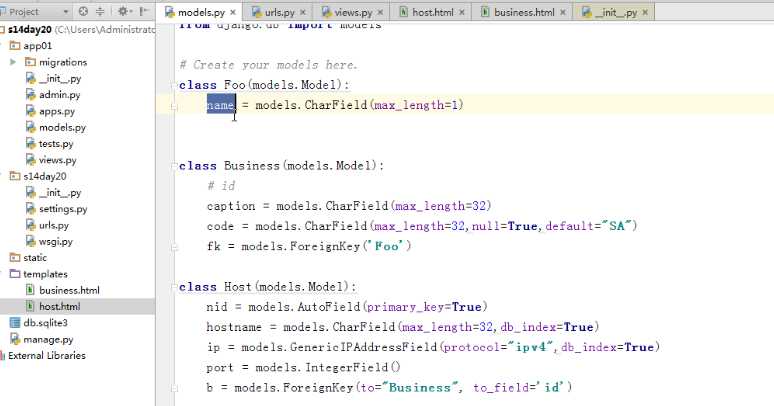
2.

写完后自动生成一个id自增列(主键)
如果不想生成 自己写

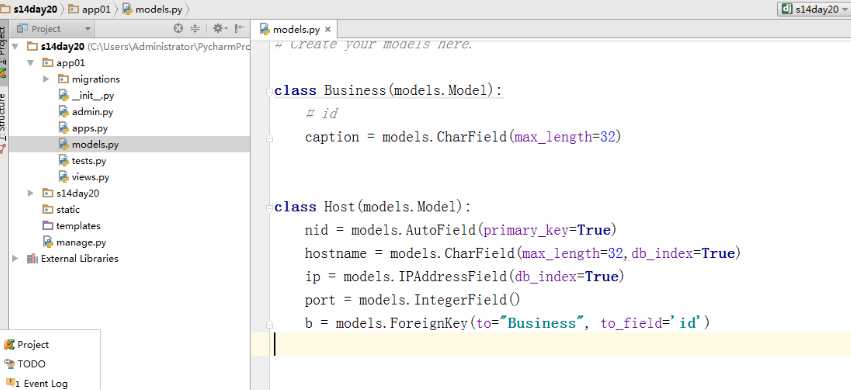
创建两张表

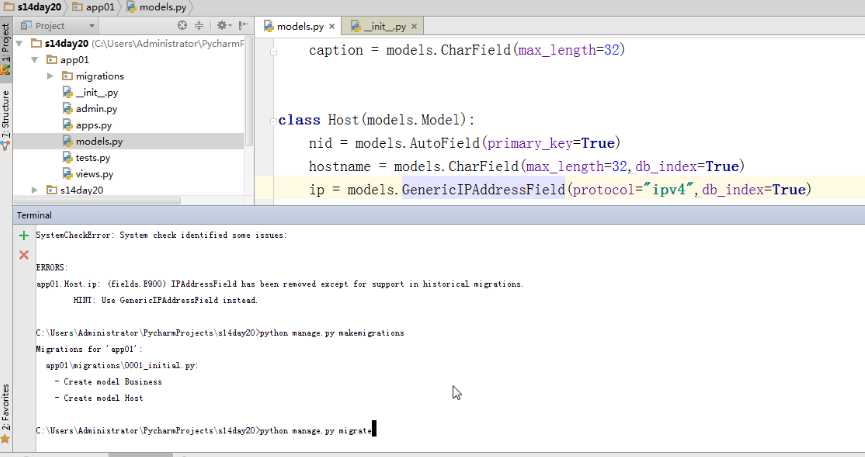
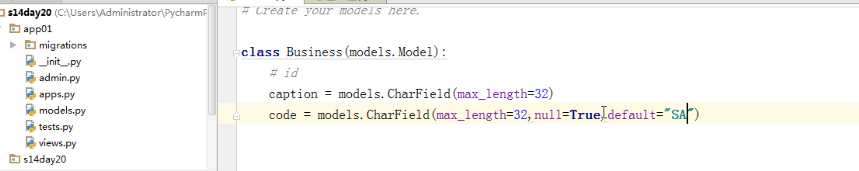
3.执行创建语句 (其中还进行了一个小修改)

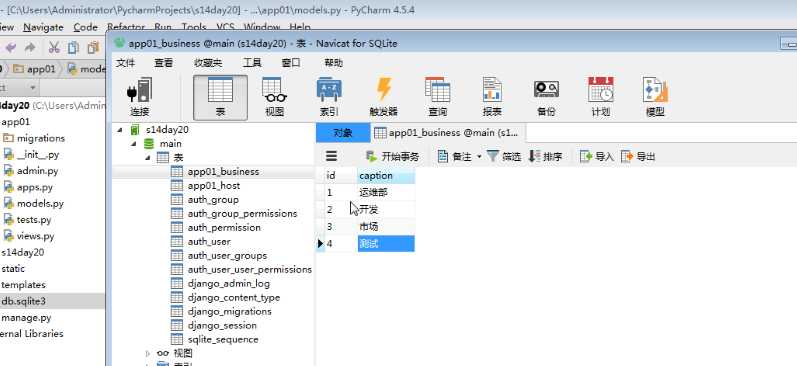
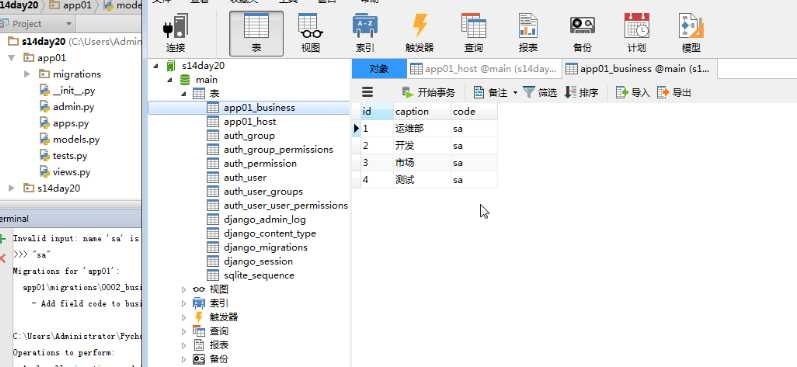
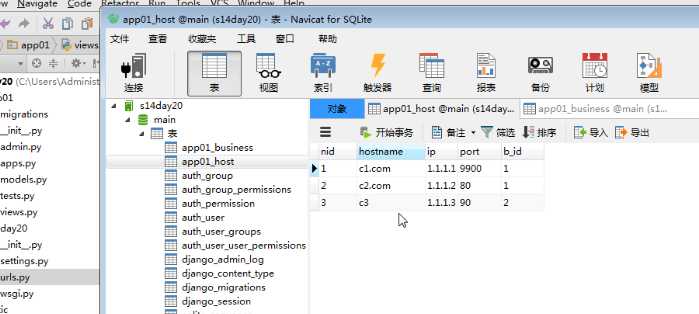
4.按照之前的方法 打开数据库
并输入数据

5.修改表结构
法一:
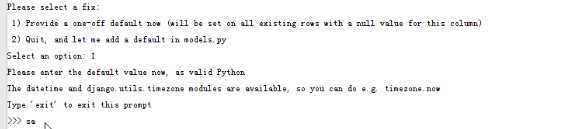
在更新时 遇到选择 因为已经存入数据 新建列默认不能为Null

默认为sa

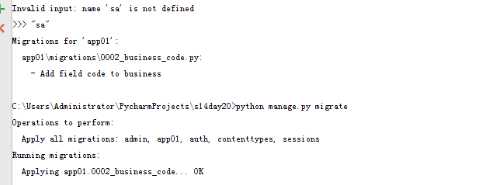
注意输入的是字符串

刷新

法二:

法三:

======================
接下来进行view
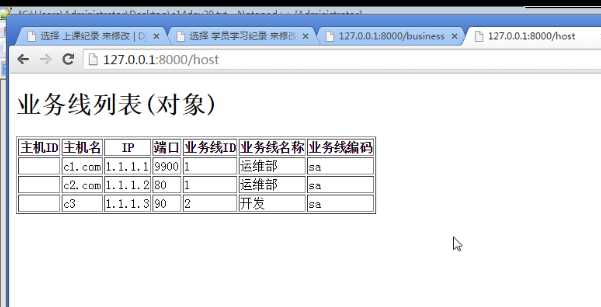
应该先看到业务线 再看到主机
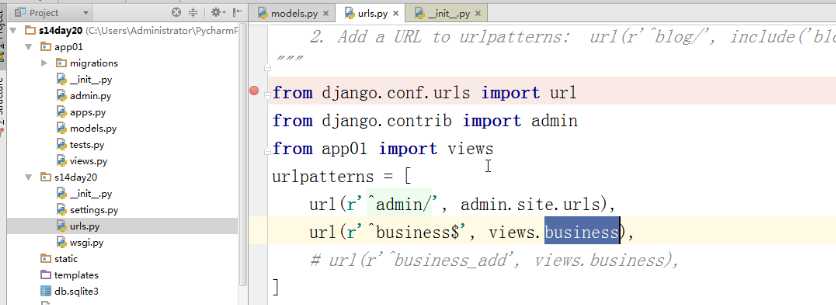
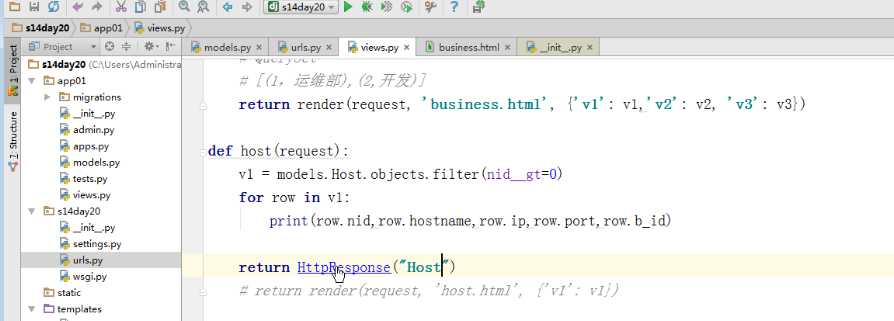
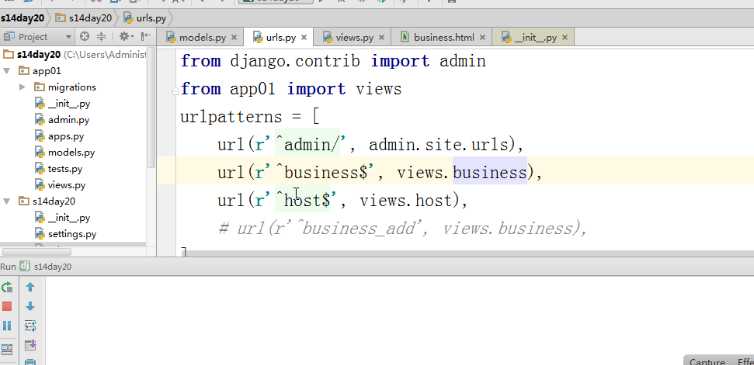
1.urls

注意:如果同时有 bussiness 和 business_add 存在 要在 bussiness 后加终止符号$ ->否则无法取匹配到 business_add
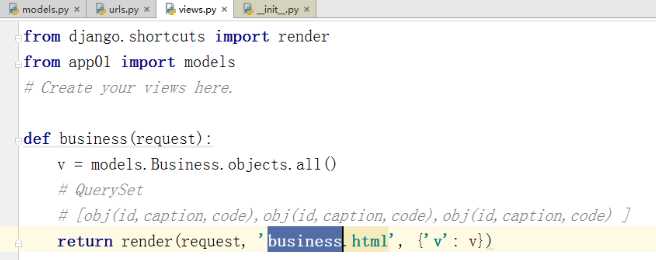
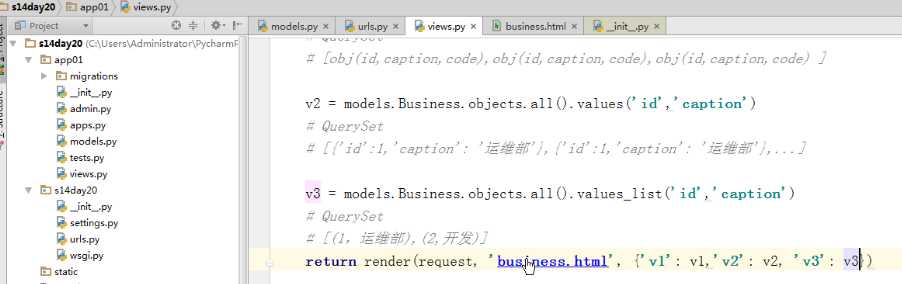
2.首先应该获取所有的业务线数据
v是QuerySet类型

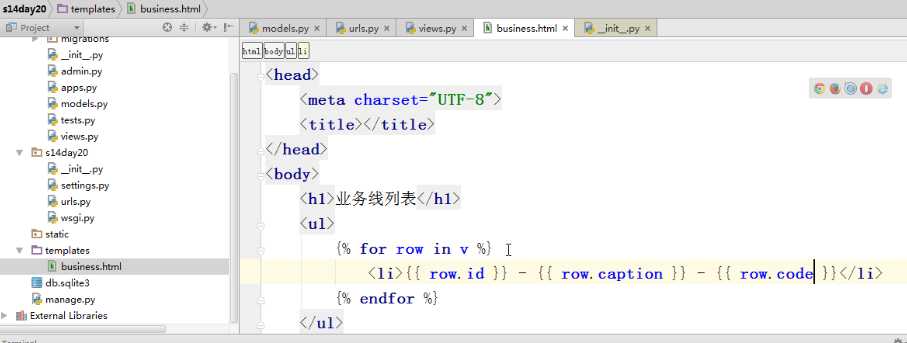
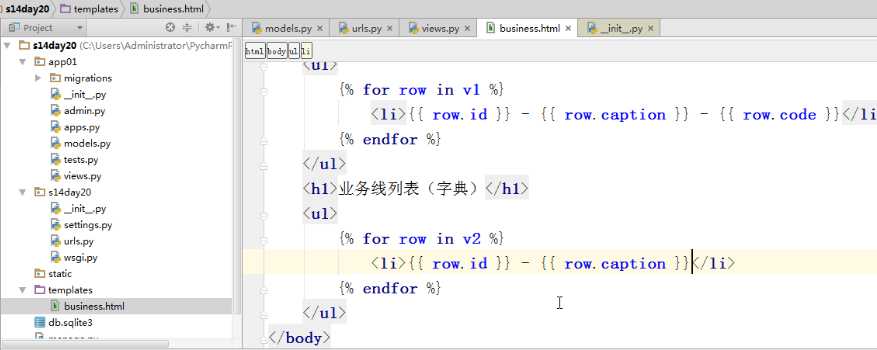
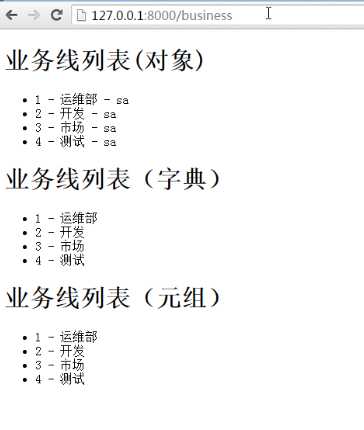
3.编写对应HTML

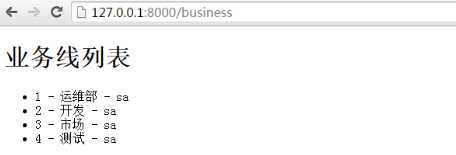
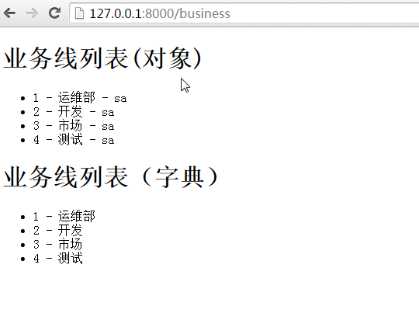
4.启动 -》点击127.0.0.1:8000-》跳转输入127.0.0.1:8000/business -》点击

==================
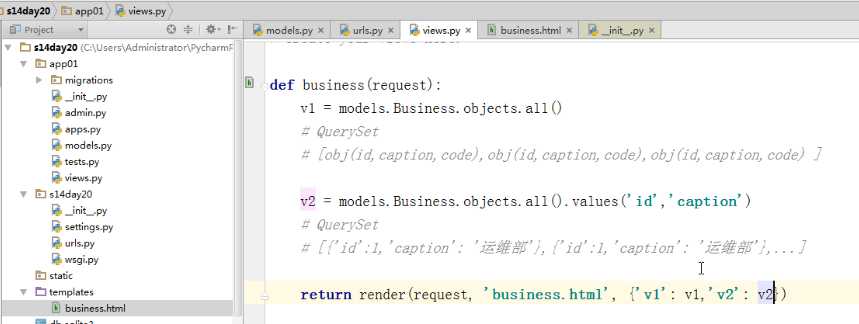
法一 法二



法三:



综上:

-------------------------
1.输入数据

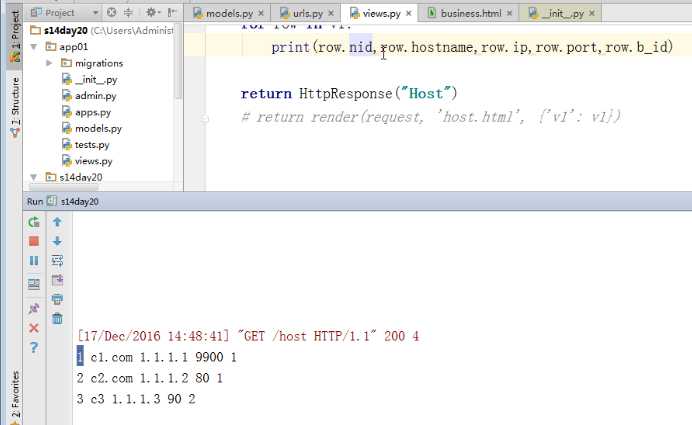
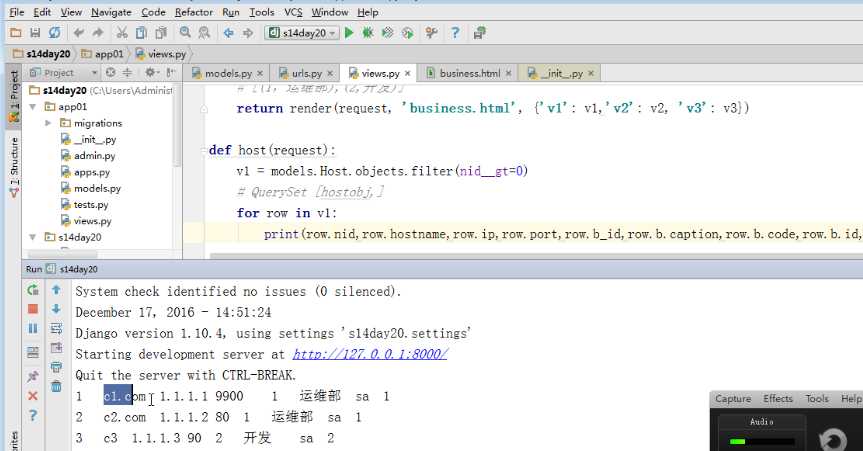
2.先不写host.html 直接看后台输出

(nid_gt=0) 相当于all

3.运行 host 后台输出Host

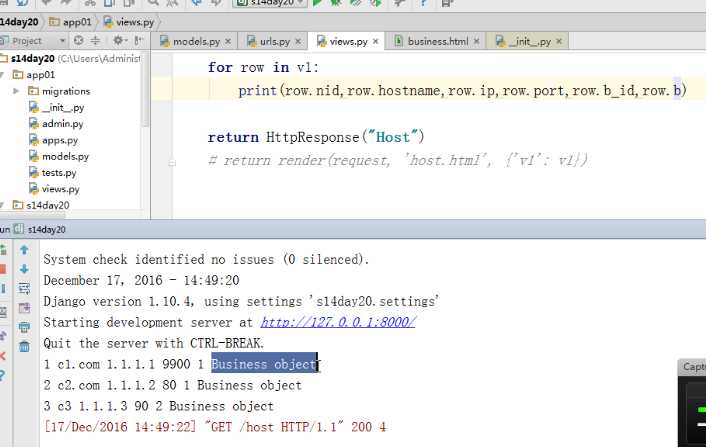
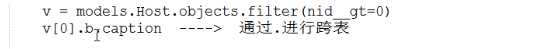
3.1 增加输出 业务线对象

3.2

b代指一张表的一行数据
-------------
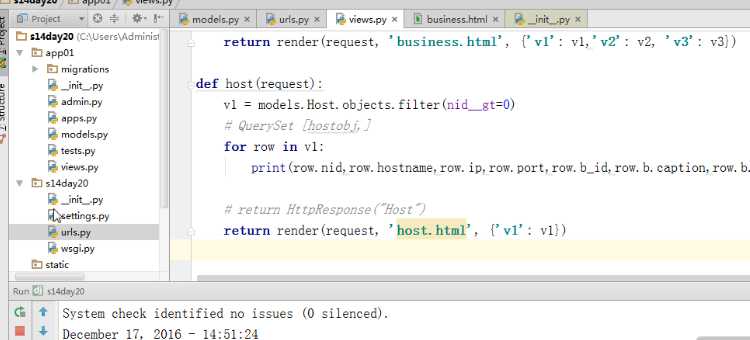
1.引入前端

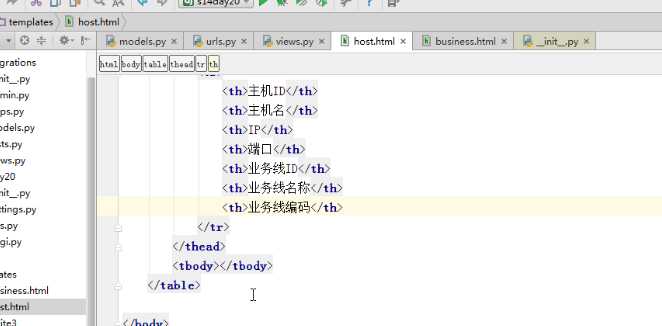
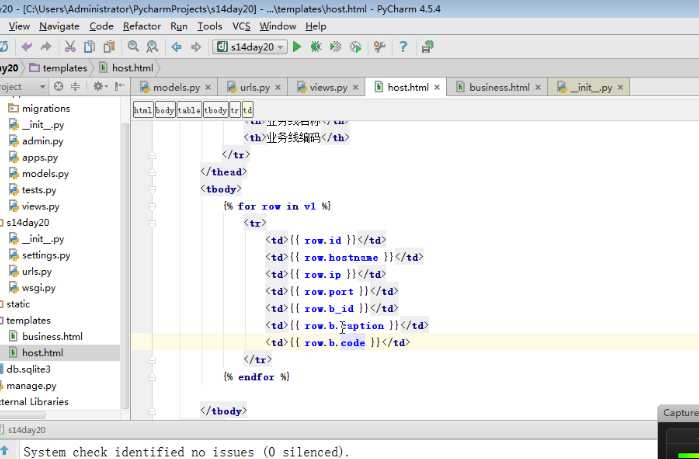
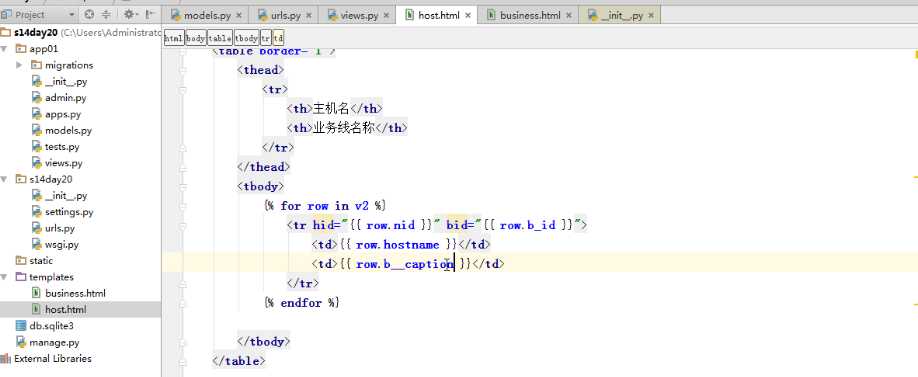
2. host.html


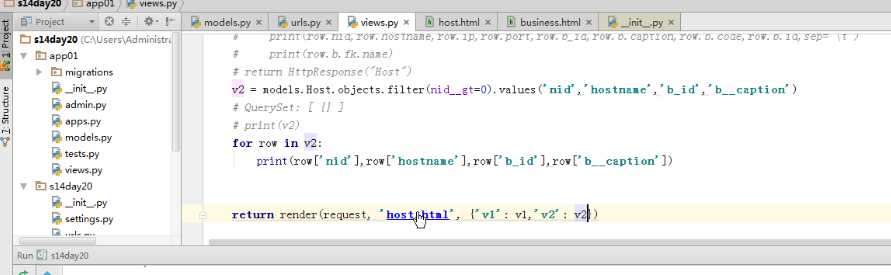
3.

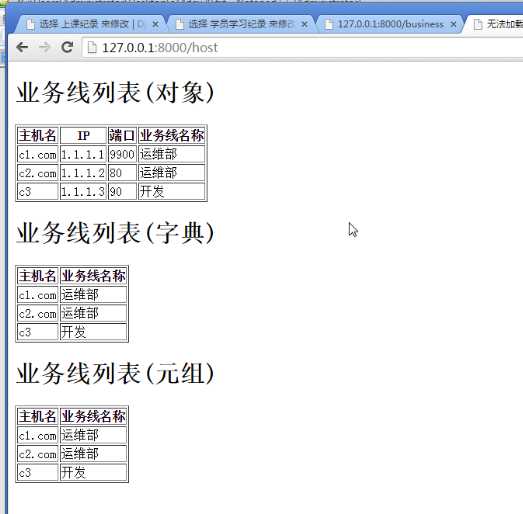
======================
一个表套一个表

======================
注意:
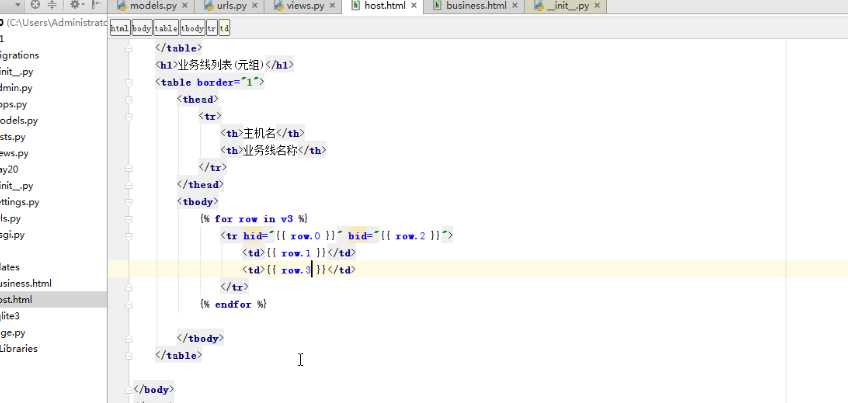
v[0] 表示第一条
--双下划线
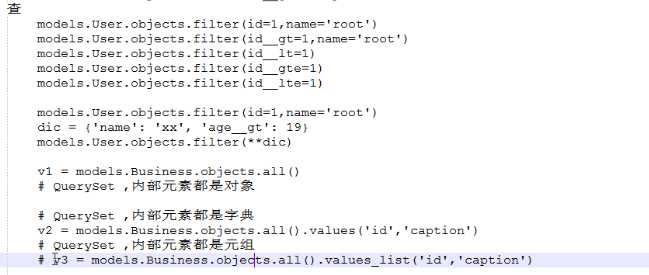
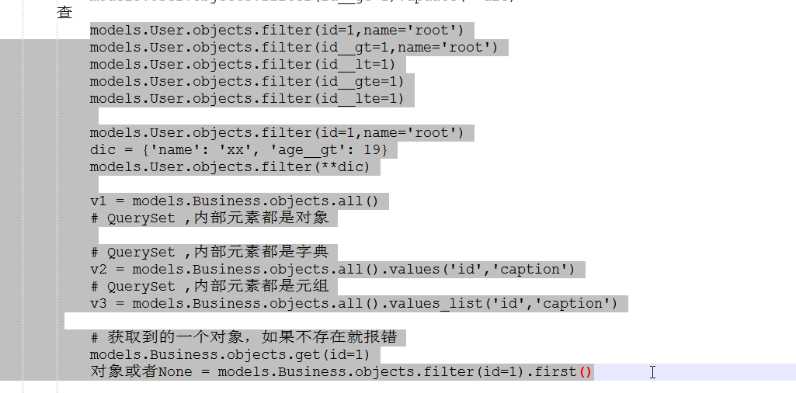
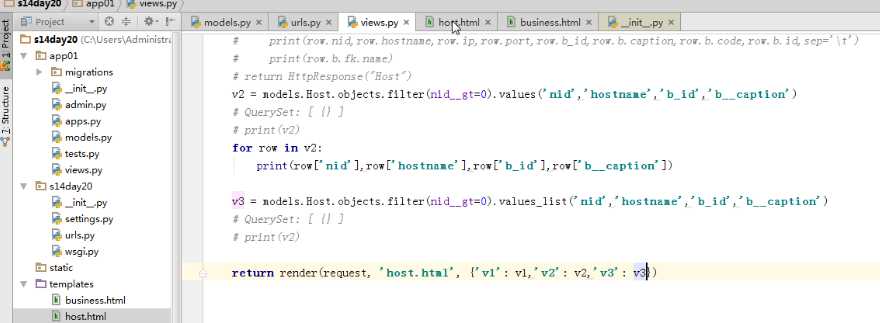
法一:

法二:
双下划线跨表

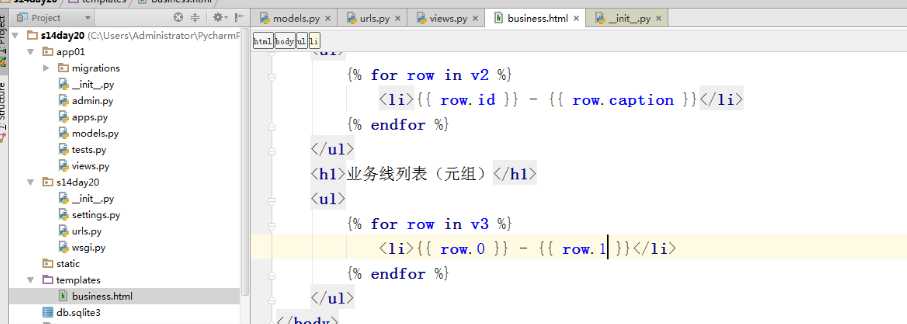
引入前端



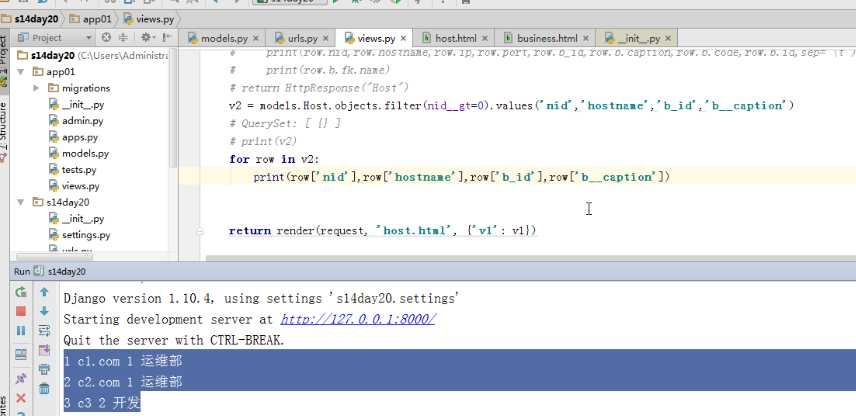
法三:元祖要写顺序数字



综上:

标签:host 技术分享 默认 划线 修改表 3.2 修改 接下来 创建
原文地址:https://www.cnblogs.com/hmm1995/p/10247266.html