标签:根据 导航栏 员工 node ccf border 格式 架构设计 tin
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录。最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star。
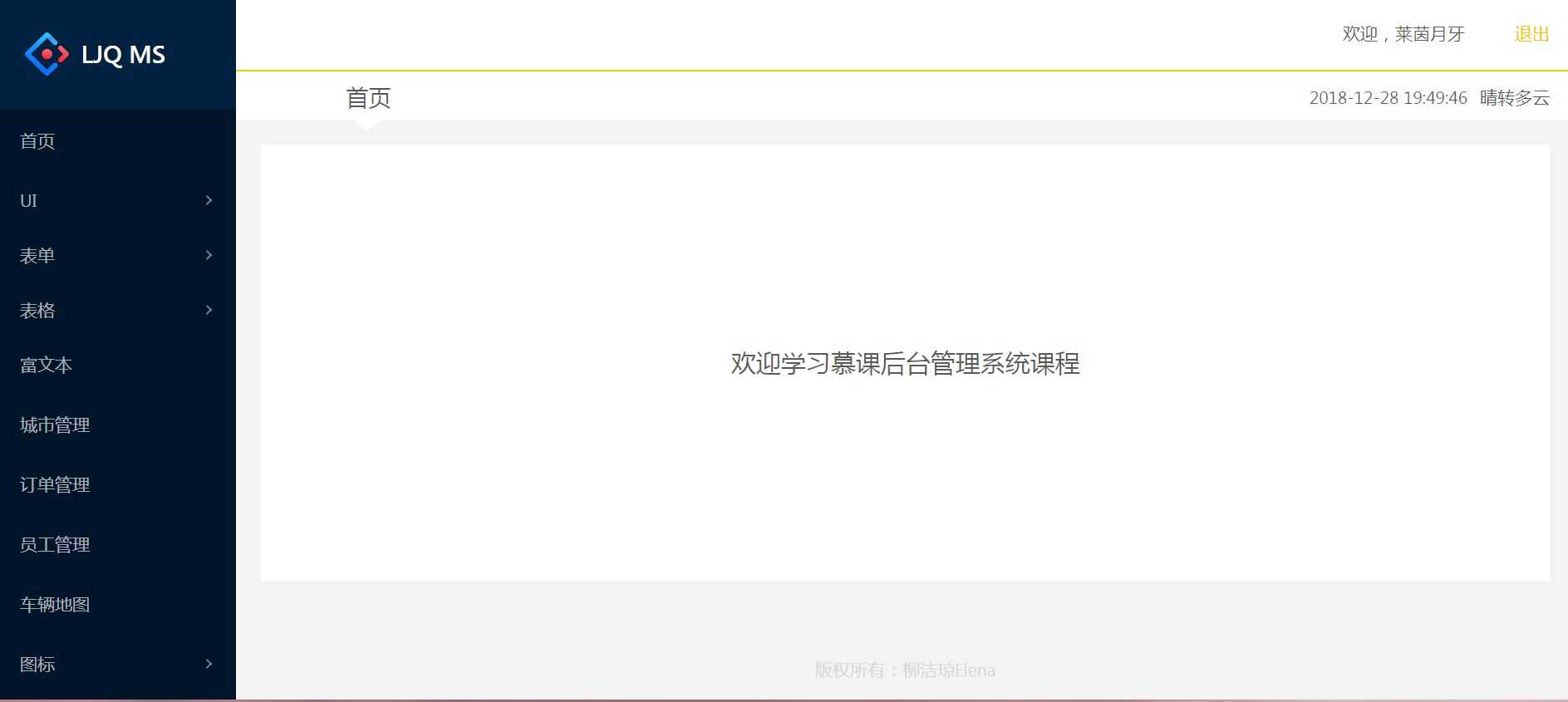
一、页面结构定义

二、目录结构定义
三、栅格系统使用
import { Row,Col } from ‘antd‘
<Row>
<Col span={4}>
Left
</Col>
<Col span={20}>
Right
</Col>
</Row>
四、calc计算方法使用
width: calc(100% - 10px)//表示宽度属性是整个布局的100%减去50px的长度
五、关于less
//css中
div{...}
div a{...}
//less中
div{
...
a{
...
}
}
@colorA:‘red‘
div{
color:@colorA
a{
color:black
}
}
六、架构代码
import React from ‘react‘;
import { Row, Col } from ‘antd‘;
import Header from ‘./components/Header‘;
import Footer from ‘./components/Footer‘;
import NavLeft from ‘./components/NavLeft‘;
import ‘./style/common.less‘
class Admin extends React.Component{
render(){
return(
<Row className="container">
<Col span={4} className="nav-left">
<NavLeft/>
</Col>
<Col span={20} className="main">
<Header/>
<Row className="content">
content
</Row>
<Footer/>
</Col>
</Row>
);
}
}
export default Admin;
style->common.less
.container{
display: flex;
.nav-left{
width: 15%;
min-width: 180px;
height: calc(100vh);
background-color: red;
}
.main{
flex: 1;
height: calc(100vh);
}
.content{
position: relative;
padding: 20px;
}
}
components->Header/Footer/NavLeft->index.js
import React from ‘react‘;
class Header extends React.Component{
render(){
return(
<div>Header</div>
)
}
}
export default Header;
七、导航栏内容
const menuList = [
{
title:‘首页‘,
key:‘/admin/home‘
},
{
title:‘UI‘,
key:‘/admin/ui‘,
children:[
{
title:‘按钮‘,
key:‘/admin/ui/buttons‘,
},
{
title:‘弹框‘,
key:‘/admin/ui/modals‘,
},
{
title:‘Loading‘,
key:‘/admin/ui/loadings‘,
},
{
title:‘通知提醒‘,
key:‘/admin/ui/notification‘,
},
{
title:‘全局Message‘,
key:‘/admin/ui/messages‘,
},
{
title:‘Tab页签‘,
key:‘/admin/ui/tabs‘,
},
{
title:‘图片画廊‘,
key:‘/admin/ui/gallery‘,
},
{
title:‘轮播图‘,
key:‘/admin/ui/carousel‘,
}
]
},
{
title:‘表单‘,
key:‘/admin/form‘,
children:[
{
title:‘登录‘,
key:‘/admin/form/login‘,
},
{
title:‘注册‘,
key:‘/admin/form/reg‘,
}
]
},
{
title:‘表格‘,
key:‘/admin/table‘,
children:[
{
title:‘基础表格‘,
key:‘/admin/table/basic‘,
},
{
title:‘高级表格‘,
key:‘/admin/table/high‘,
}
]
},
{
title:‘富文本‘,
key:‘/admin/rich‘
},
{
title:‘城市管理‘,
key:‘/admin/city‘
},
{
title:‘订单管理‘,
key:‘/admin/order‘,
btnList:[
{
title:‘订单详情‘,
key:‘/admin/order/detail‘
},
{
title:‘结束订单‘,
key:‘/admin/order/finish‘
}
]
},
{
title:‘员工管理‘,
key:‘/admin/user‘
},
{
title:‘车辆地图‘,
key:‘/admin/bikeMap‘
},
{
title:‘图标‘,
key:‘/admin/charts‘,
children:[
{
title:‘柱形图‘,
key:‘/admin/charts/bar‘
},
{
title:‘饼图‘,
key:‘/admin/charts/pie‘
},
{
title:‘折线图‘,
key:‘/admin/charts/line‘
},
]
},
{
title:‘权限设置‘,
key:‘/admin/permission‘
},
];
export default menuList;
import { Menu, Icon } from ‘antd‘;
import MenuConfig from ‘./../../config/manuConfig‘
const SubMenu = Menu.SubMenu;
<Menu theme="dark">
<SubMenu key="sub1" title={<span><Icon type="mail" /><span>Navigation One</span></span>}>
<Menu.Item key="1">Option 1</Menu.Item>
<Menu.Item key="2">Option 2</Menu.Item>
<Menu.Item key="3">Option 3</Menu.Item>
<Menu.Item key="4">Option 4</Menu.Item>
</SubMenu>
</Menu>
import React from ‘react‘
import { Menu, Icon } from ‘antd‘;
import MenuConfig from ‘./../../config/manuConfig‘
import ‘./index.less‘
const SubMenu = Menu.SubMenu;
export default class NavLeft extends React.Component {
componentWillMount() {
const MenuTreeNode = this.renderMenu(MenuConfig);
this.setState({
MenuTreeNode
})
}
//菜单渲染 -- 递归
renderMenu = (data) => {
return data.map((item) => {
if(item.children) {
return (
<SubMenu title={item.title} key={item.key}>
{this.renderMenu(item.children)}
</SubMenu>
)
}
return <Menu.Item title={item.title} key={item.key}>{item.title}</Menu.Item>
})
}
render() {
return (
<div>
<div className="logo">
<img src="/assets/logo-ant.svg" />
<h1>LJQ MS</h1>
</div>
<Menu theme="dark">
{this.state.MenuTreeNode}
</Menu>
</div>
)
}
}
NevLeft->index.less:
.logo{
line-height: 90px;
padding-left: 20px;
background-color: #002140;
img {
height: 35px;
}
h1{
color: #ffffff;
font-size: 20px;
display: inline-block;
vertical-align: middle;
margin: 0 0 0 10px;
}
}
八、首页头部内容
<\script> <\img> <\iframe>等)
yarn add jsonp --save
import React from ‘react‘
import { Row, Col } from ‘antd‘
import ‘./index.less‘
import Util from ‘../../utils/utils‘
import axios from ‘../../axios‘;
export default class Header extends React.Component {
state = {}
componentWillMount() {
this.setState({
userName: ‘莱茵月牙‘
})
setInterval(() => {
let sysTime = Util.formateDate(new Date().getTime());
this.setState({
sysTime
})
}, 1000)
//this.getWeatherAPIDate();由于百度API禁止了服务,故该功能暂时不使用
}
getWeatherAPIDate() {
let city = encodeURIComponent(‘杭州‘);
axios.jsonp({
url: ‘http://api.map.baidu.com/telematics/v3/weather?location=‘+city+‘&output=json&ak=kwQXPVDYPZIYArkpi3rQT7aZHTGTCCB2‘
}).then((res) => {
if(res.status == ‘success‘){
let data = res.result[0].weather_data[0];
this.setState({
dayPictureUrl:data.dayPictureUrl,
weather:data.weather
})
}
})
}
render() {
return (
<div className="header">
<Row className="header-top">
<Col span={24}>
<span>欢迎,{this.state.userName}</span>
<a href=‘#‘>退出</a>
</Col>
</Row>
<Row className="breadcrumb">
<Col span={4} className="breadcrumb-title">
首页
</Col>
<Col span={20} className="weather">
<span className="date">{this.state.sysTime}</span>
<span className="weather-detail">晴转多云</span>
</Col>
</Row>
</div>
)
}
}
export default {
formateDate(time){
if(!time)return ‘‘;
let date = new Date(time);
return date.getFullYear()+‘-‘+(date.getMonth()+1)+‘-‘+date.getDate()
+‘ ‘+date.getHours()+‘:‘+date.getMinutes()+‘:‘+date.getSeconds()
}
}
import JsonP from ‘jsonp‘
export default class Axios{
static jsonp(options){
new Promise((resolve, reject) => {
JsonP(options.url,{
param:‘callback‘
}, function (err, response) {
if(response.status === ‘success‘){
resolve(response);
}else{
reject(response.message);
}
})
})
}
}
九、底部组件开发
import React from ‘react‘
import ‘./index.less‘;
export default class Footer extends React.Component {
render() {
return (
<div className="footer">
版权所有:柳洁琼Elena
</div>
)
}
}
@import "文件路径";【注意用@import引入,用分号分割】@变量名@import "./../../style/default.less";
.footer{
height: 100px;
padding: 40px 0;
text-align: center;
color: @colorJ;
}
十、Home页面实现
import React from ‘react‘
import ‘./index.less‘
export default class Home extends React.Component{
render() {
return (
<div className="home-wrap">
欢迎学习慕课后台管理系统课程
</div>
)
}
}
pages->Home->index.less:
@import ‘./../../style/default.less‘;
.home-wrap{
background-color: @colorM;
height: calc(62vh); //内容高度占右侧的62%
display: flex;
align-items: center;
justify-content: center;
font-size: 20px;
}
flex弹性布局:实现水平垂直居中
display: flex; align-items: center;//前提布局是flex,align-items表示垂直居中 justify-content: center;//前提布局是flex,align-items表示水平居中
CSS实现箭头图标
注意:当内部元素使用绝对定位,父级需要使用相对定位,否则内部元素则会相对整个文档进行绝对定位
after伪类:元素后添加内容实现箭头图标
实现下三角样式:设定border-top为指定颜色,左右border为透明色(transparent)
.breadcrumb{
height: 40px;
line-height: 40px;
padding: 0 20px;
border-top: 1px solid #f9c700;
position: relative; //父级元素相对定位
.breadcrumb-title{
font-size: @fontC;
text-align: center;
&:after{
position: absolute; //绝对定位
content: ‘‘; //设为空用于占位
left: 73px;
top: 39px;
border-top: 9px solid @colorM;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
}
}
注:项目来自慕课网
【共享单车】—— React后台管理系统开发手记:主页面架构设计
标签:根据 导航栏 员工 node ccf border 格式 架构设计 tin
原文地址:https://www.cnblogs.com/ljq66/p/10188214.html