标签:换行 targe 声明 新窗口 script htm marked 水平 serve
@第一部分 HTML
@声明编码,放在<head>
对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
@HTML中不支持 空格、回车、制表符,它们都会被解析成一个空白字符。
@
<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落
@href和src
href 表示超文本引用(hypertext reference),在 link和a 等元素上使用。src 表示来源地址,在 img、script、iframe 等元素上。
src 的内容,是页面必不可少的一部分,是引入。href 的内容,是与该页面有关联,是引用。区别就是,引入和引用。
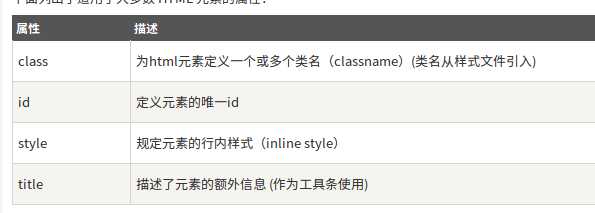
@属性
属性总是以名称/值对的形式出现,比如:name="value"

@标题
浏览器会自动地在标题的前后添加空行。
@当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
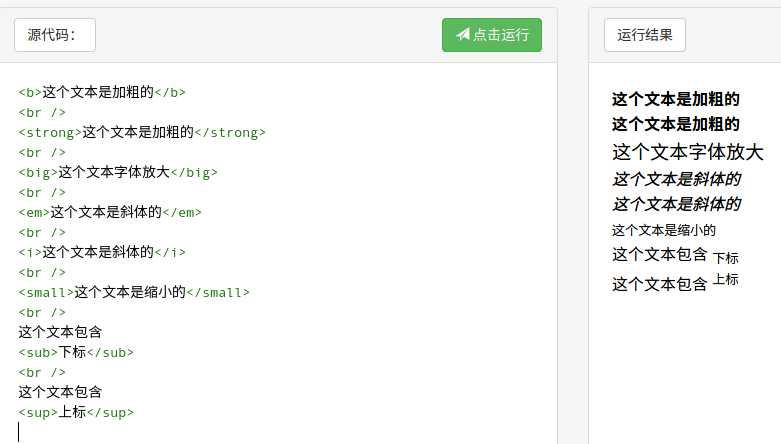
@格式

@链接
<a href="http://www.runoob.com/" target="_blank">访问菜鸟教程!</a> 会在新窗口打开文档
标签:换行 targe 声明 新窗口 script htm marked 水平 serve
原文地址:https://www.cnblogs.com/AKmendo/p/10249477.html