标签:reset 按钮 结合 puts 是什么 prefix type form png
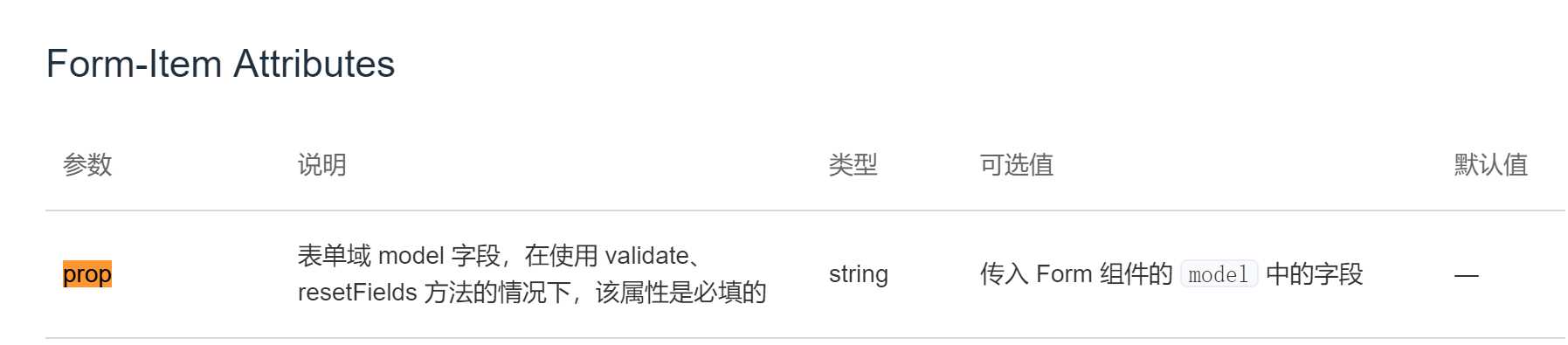
表单中的重置按钮不生效的问题,结合文档对照后,发现是没有为el-form-item设置prop字段

所以,想让resetfields()生效有2个前提:
注:this.$refs[formName].resetFields()只是将查询条件初始化,所以在初始化时绑定什么值就还是什么值,并不是全部置为空。
<el-form label-position="right" label-width="100px" ref="formList" :model="formList">
<el-col :span=‘8‘>
<el-form-item label="输入搜索" prop="inputSearch">
<el-input
placeholder=‘输入关键字‘
prefix-icon=‘el-icon-search‘
v-model=‘formList.inputSearch‘
style="width: 100%;" clearable>
</el-input>
</el-form-item>
</el-col>
<el-col :span=‘8‘>
<el-form-item label="日期" prop="endDate">
<el-date-picker
v-model="formList.endDate"
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd"
style="width: 100%;"
:picker-options=‘pickerOptions‘>
</el-date-picker>
</el-form-item>
</el-col>
<el-col :span=‘8‘>
<el-form-item label="是否选择" prop="isUpToDate">
<el-select v-model=‘formList.isUpToDate‘ placeholder=‘是否选择‘ style="width: 100%;">
<el-option
v-for=‘select in selects‘
:key=‘select.value‘
:label=‘select.label‘
:value=‘select.value‘>
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span=‘8‘>
<el-form-item>
<el-button @click="resetForm(‘formList‘)">重置</el-button>
<el-button @click="queryData">查询</el-button>
</el-form-item>
</el-col>
</el-form>
data () { return { formList: { inputSearch: ‘‘, endDate: ‘‘, isUpToDate: ‘‘ } }; }, methods: { resetForm (formName) { this.$refs[formName].resetFields(); } }
element el-table resetfields() 不生效
标签:reset 按钮 结合 puts 是什么 prefix type form png
原文地址:https://www.cnblogs.com/lemoncool/p/10251115.html