标签:http 有一个 .com div png aci code pre html
colgroup中可以使用col来定义表格单元格宽度,可以使用像素(数字),百分比,我们来具体看看有什么不同。
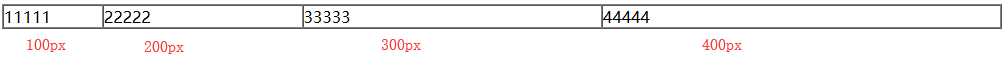
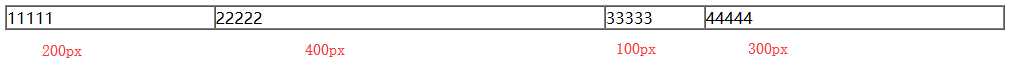
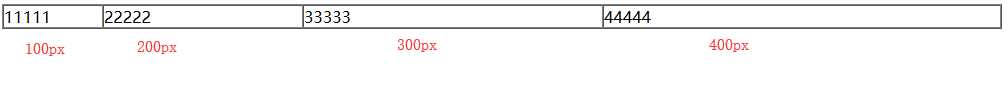
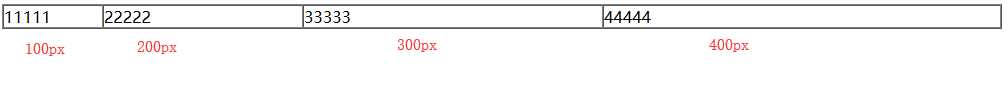
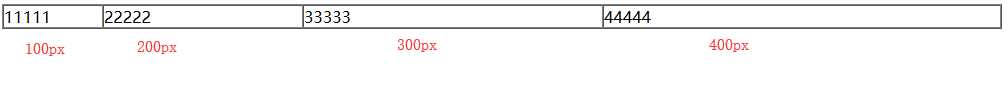
先看一个最基本的:用像素(数字)表示,因为table有个宽度,这里表示占比
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="100px"/> <col width="200px"/> <col width="300px"/> <col width="400px"/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

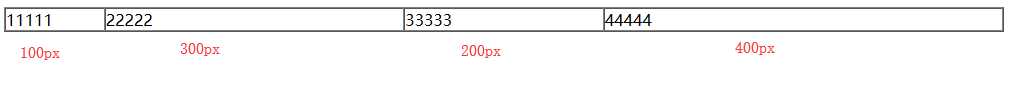
数字表示占比多少,每个长度即:数/数相加*witdh
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="50"/> <col width="150"/> <col width="100"/> <col width="200"/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

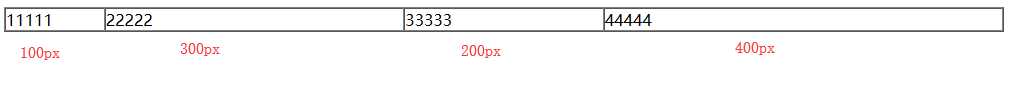
用百分比表示:与数字效果相同,表示占比:比例/比例和*width是长度
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="5%"/> <col width="15%"/> <col width="10%"/> <col width="20%"/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

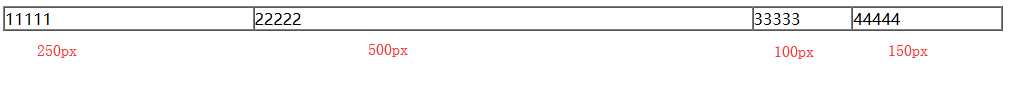
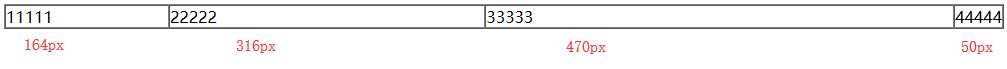
下面看像素和百分比组合:可以看出是先计算百分比(真实百分比),再算像素的占比
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="100px"/> <col width="200px"/> <col width="10%"/> <col width="15%"/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

如果占比过大会怎么样,可以看到像素宽度被压缩到内容宽度,百分比宽度的比例也变化了
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="100px"/> <col width="200px"/> <col width="40%"/> <col width="80%"/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

如果像素过大呢?可以看到百分比是真实百分比,像素大小转换成占比
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="400px"/> <col width="800px"/> <col width="10%"/> <col width="30%"/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

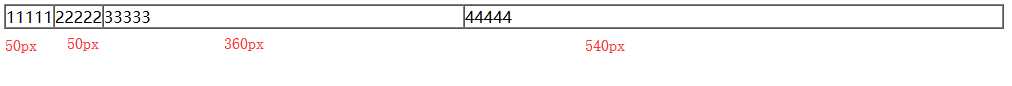
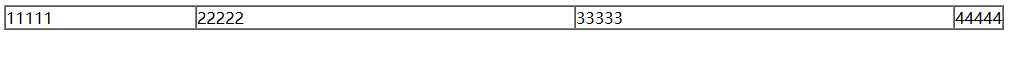
如果有一个宽度不指定呢
正常情况会占据剩余宽度
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="100px"/> <col width="200px"/> <col width="300px"/> <col/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="10%"/> <col width="20%"/> <col width="30%"/> <col/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="10%"/> <col width="20%"/> <col width="300px"/> <col/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

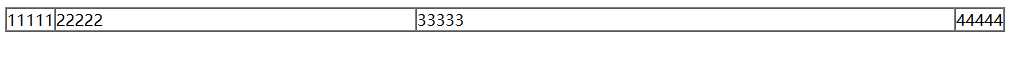
如果过大呢?
不指定的宽度变成内容实际宽度,其它宽度比例也改变了
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="200px"/> <col width="400px"/> <col width="600px"/> <col/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="20%"/> <col width="40%"/> <col width="60%"/> <col/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="200px"/> <col width="40%"/> <col width="60%"/> <col/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

标签:http 有一个 .com div png aci code pre html
原文地址:https://www.cnblogs.com/liunianfeiyu/p/10253251.html