标签:alt 红色 分享 规范 height int nsa src com
上个博客说到了如何配置 eslint 和 editorconfig,
但是每次运行项目的时候才能知道哪段代码不符合规范,确实也有点蛋疼。
那么能不能直接在编辑器中就能看到不符合规范的代码的呢???
这不是废话吗,肯定是有的呀。
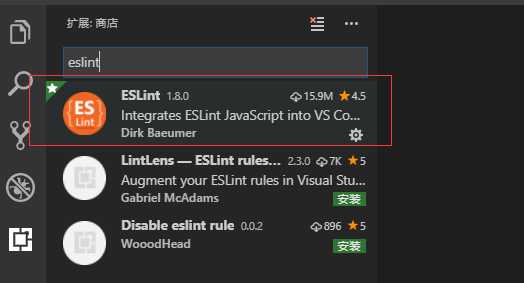
打开vscode ,搜索插件 eslint

安装插件
安装好了重新打开项目就能用了哦
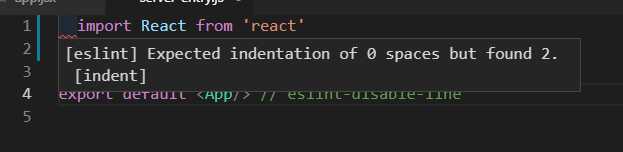
随便打开一个文件,调整代码如下

如果不符合之前配置eslint规则的,就会出现红色波浪线,鼠标移上去 会显示具体的错误。
怎么样,是不是很牛x呢。
这还不是最牛x的!
但是如果打开一个项目,发现每个文件满屏都是不符合规则的是不是很蛋疼啊。
这就需要eslint 插件更牛x 的功能了,自动修复! 配置好后只需要重新保存一下文件,这个文件就能根据配置的eslint规则自动修改
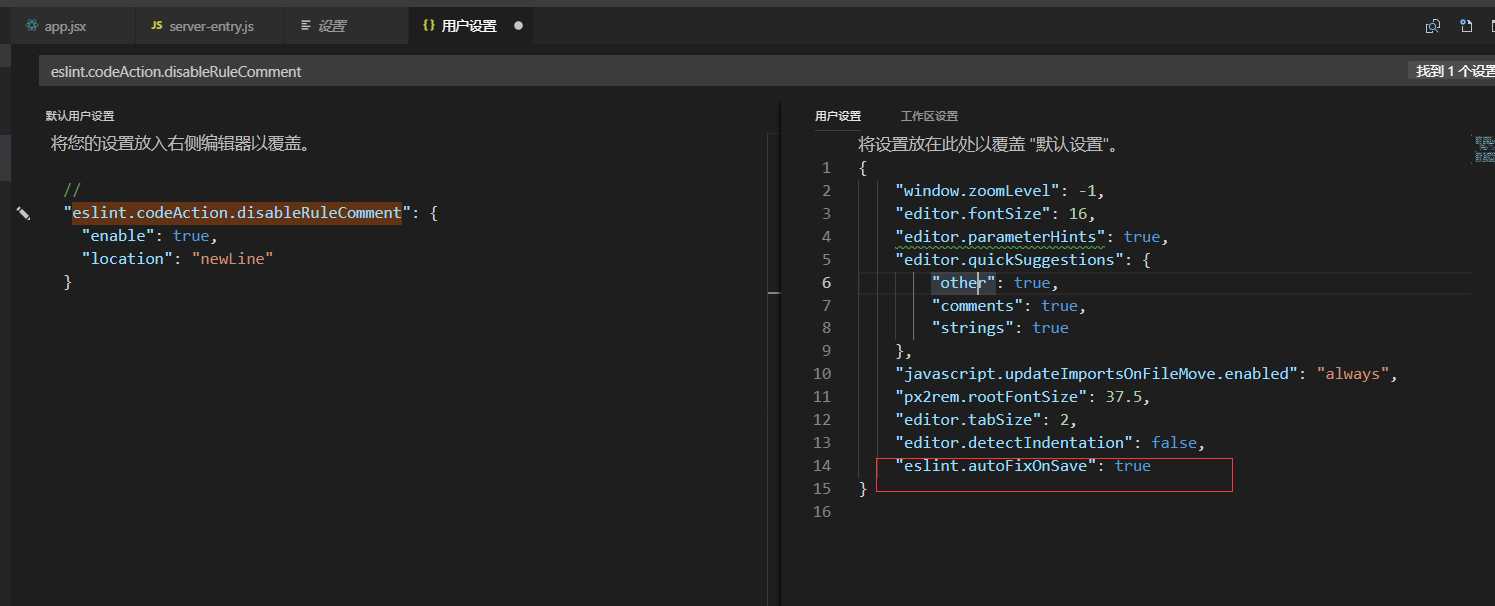
打开vscode 配置 文件 > 首选项 > 配置 (也可以ctrl+ ,) 搜索eslint ,打开配置文件

在右侧加入 eslint.autoFixOnSave: true
打开需要修复的文件 , ctrl+s 保存文件 ,vscode会自动修复不符合eslint配置规则的文件。
拜了个拜!
标签:alt 红色 分享 规范 height int nsa src com
原文地址:https://www.cnblogs.com/zzd0916/p/10254275.html