标签:dock 系统 port 添加 scan env docke min ken
1 安装并启动sonarqube
docker pull sonarqube:7.5-community docker run --name sonarqube --network ci --ip 172.18.0.16 -p 9000:9000 -d sonarqube:7.5-community
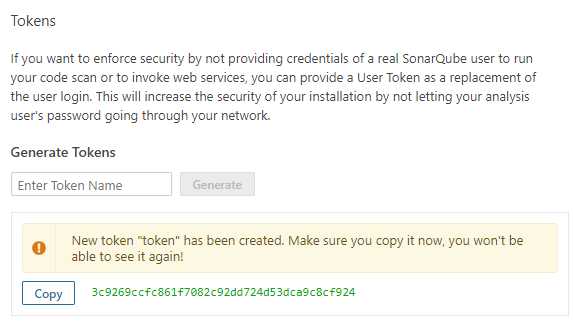
访问http://ip:9000即可打开sonarqube页面,默认用户名密码是admin/admin,然后生成Tokens
这个Tokens用于和Jenkins进行交互
2 在Jenkins中配置SonarQube服务器
(1)安装SonarQube Scanner for Jenkins插件;
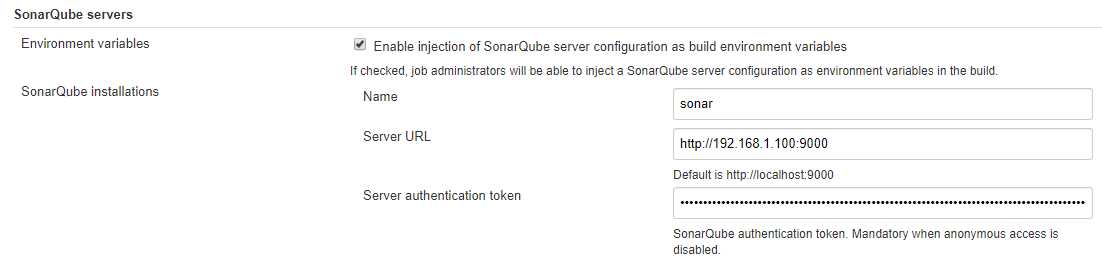
(2)系统管理->系统设置,配置SonarQube服务器
Name随便命名,Job中需要用到;Server URL填之前安装的SonarQube服务的URL;Server authentication token填前面在SonarQube中生成的Token。
3 在gradle中配置Sonar插件
在编译脚本build.gradle中添加以下内容:
plugins {
id "org.sonarqube" version "2.6"
}
sonarqube {
properties {
property "sonar.projectName", "platform"
}
}
这里的sonar.projectName为自定定义的工程名,Sonar检查完之后会显示在SonarQube界面。
要执行sonar检查,只要在jenkins的pipeline脚本中添加以下内容即可:
stage("sonar-platform") {
steps {
withSonarQubeEnv(‘sonar‘) {
sh ‘‘‘
cd ${project}/platform
gradle sonarqube
‘‘‘
}
}
}
4 使用sonar检查js
检查js代码需要在SonarQube上安装SonarJS插件,不过docker版本的SonarQube已经自带了SonarJS插件,直接使用即可。js检查需要使用sonar-scanner,需要下载镜像:
docker pull mercuriete/sonar-scanner
jenkins脚本中添加以下内容:
stage("sonar-portal") {
steps {
withSonarQubeEnv(‘sonar‘) {
sh ‘‘‘
docker run --rm -v ${project}/portal:/${project}/portal mercuriete/sonar-scanner sonar-scanner -Dsonar.host.url=http://192.168.1.100:9000 -Dsonar.projectKey=${project}-portal -Dsonar.sources=/${project}/portal/src
‘‘‘
}
}
}
标签:dock 系统 port 添加 scan env docke min ken
原文地址:https://www.cnblogs.com/lasdaybg/p/10255675.html