标签:系统 this home settings 模块 library index if判断 注销
直接将HTML硬编码到视图里并不是一个好主意。 让我们来看一下为什么:
from django.shortcuts import render,HttpResponse import datetime def current_datetime(request): now = datetime.datetime.now() html = ‘<html><body>It is now %s</body></html>‘ % now return HttpResponse(html)
对页面设计进行的任何改变都必须对 Python 代码进行相应的修改。 站点设计的修改往往比底层 Python 代码的修改要频繁得多,因此如果可以在不进行 Python 代码修改的情况下变更设计,那将会方便得多。
Python 代码编写和 HTML 设计是两项不同的工作,大多数专业的网站开发环境都将他们分配给不同的人员(甚至不同部门)来完成。 设计者和HTML/CSS的编码人员不应该被要求去编辑Python的代码来完成他们的工作。
程序员编写 Python代码和设计人员制作模板两项工作同时进行的效率是最高的,远胜于让一个人等待另一个人完成对某个既包含 Python又包含 HTML 的文件的编辑工作。
基于这些原因,将页面的设计和Python的代码分离开会更干净简洁更容易维护。 我们可以使用 Django的 模板系统 (Template System)来实现这种模式
模板语法
1.渲染变量{{ }}
1.深度查询 句点符
语法:{{var_name}}
<p>{{ alex.age }}</p>
<p>{{ person_list.1.age }}</p>
2.过滤器
语法:{{obj|filter__name:param}}
按照某种形式渲染出来
<p>{{ now|date:‘Y-m-d‘ }}</p>
<p>{{ info.name|upper }}</p>
2.渲染标签{% %}
语法:{% tag %}
...
views.py.
# -*- coding:utf-8 -*-
from django.shortcuts import render,HttpResponse
def index(request):
name = ‘mm‘ i= 10 li = [111,222,333= {"name":"mm","age":18} b = True class Person(object): def __init__(self,name,age): = age mumu = Person("mumu",1) tt = Person("tt",20) person_list = [mumu,tt] print(locals())
# 打印内容:
# return render(request,‘index.html‘,{‘n‘:name}) return render(request,‘index.html‘,locals()) # locals() 局部变量
index.html
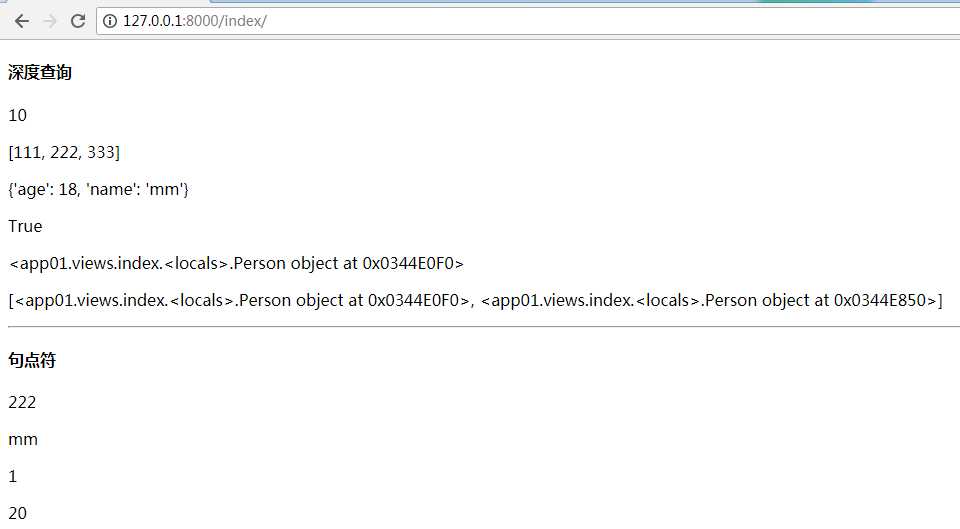
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>深度查询</h4> <h1>{{ n }}</h1> <p>{{ i}}</p> <p>{{ li }}</p> <p>{{ info }}</p> <p>{{ b }}</p> <p>{{ mumu }}</p> <p>{{ person_list }}</p> <hr> <h4>句点符</h4> <p>{{ li.1 }}</p> <p>{{ info.name }}</p> <p>{{ mumu.age }}</p> <p>{{ person_list.1.age }}</p>

default
如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。例如
{{ value|default:"nothing"}}
length
返回值的长度。它对字符串和列表都起作用。例如:
{{ value|length }}
如果 value 是 [‘a‘, ‘b‘, ‘c‘, ‘d‘],那么输出是 4。
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 ‘13 KB‘, ‘4.1 MB‘, ‘102 bytes‘, 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
date
如果 value=datetime.datetime.now()
{{ value|date:"Y-m-d"}}
slice
如果 value="hello world"
{{ value|slice:"2:-1"}}
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:要截断的字符数
例如:
{{ value|truncatechars:9}}
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。比如:
value="<a href="">点击</a>"{{ value|safe}}
views.py
# -*- coding:utf-8 -*- from django.shortcuts import render,HttpResponse # Create your views here. def index(request): #############################过滤器 import datetime data = datetime.datetime.now() person_li = [] file_size = 10241024 value = "hello world" text = "hello mm hi mumu welcome my home" link = "<a href=‘‘>click</a>" return render(request,‘index.html‘,locals()) # locals() 全局变量
index.html
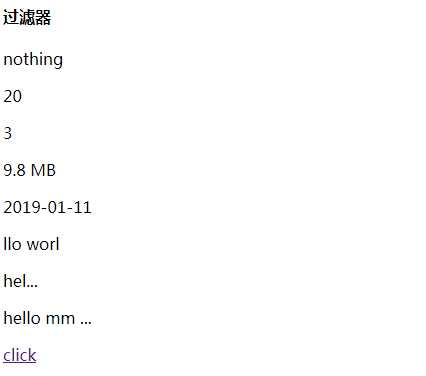
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>过滤器</h4> <p>{{ person_li|default:"nothing" }}</p> <p>{{ i|add:10 }}</p> <p>{{ li|length }}</p> <p>{{ file_size|filesizeformat }}</p> <p>{{ data|date:"Y-m-d" }}</p> <p>{{ value|slice:"2:-1" }}</p> <p>{{ text| truncatechars:6}}</p> <p>{{ text| truncatewords:2 }}</p> <p>{{ link|safe }}</p> <hr>

标签看起来像是这样的: {% tag %}。标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。一些标签需要开始和结束标签 (例如{% tag %} ...标签 内容 ... {% endtag %})。
for标签
遍历每一个元素:
{% for person in person_list %}
<p>{{ person.name }}</p>
{% endfor %}
可以利用{% for obj in list reversed %}反向完成循环。
遍历一个字典:
{% for key,val in dic.items %}
<p>{{ key }}:{{ val }}</p>
{% endfor %}
注:循环序号可以通过{{forloop}}显示
forloop.counter The current iteration of the loop (1-indexed) forloop.counter0 The current iteration of the loop (0-indexed) forloop.revcounter The number of iterations from the end of the loop (1-indexed) forloop.revcounter0 The number of iterations from the end of the loop (0-indexed) forloop.first True if this is the first time through the loop forloop.last True if this is the last time through the loop
for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。
{% for person in person_list %}
<p>{{ person.name }}</p>
{% empty %}
<p>sorry,no person here</p>
{% endfor %}
if 标签
{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。
{% if num > 100 or num < 0 %}
<p>无效</p>
{% elif num > 80 and num < 100 %}
<p>优秀</p>
{% else %}
<p>凑活吧</p>
{% endif %}
with
使用一个简单地名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
例如:
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
{# 深度查询 非常长得 时候 可以用with #}
{% with person_list.1.name as n %}
{{ n }}
{{ n }}
{% endwith %}
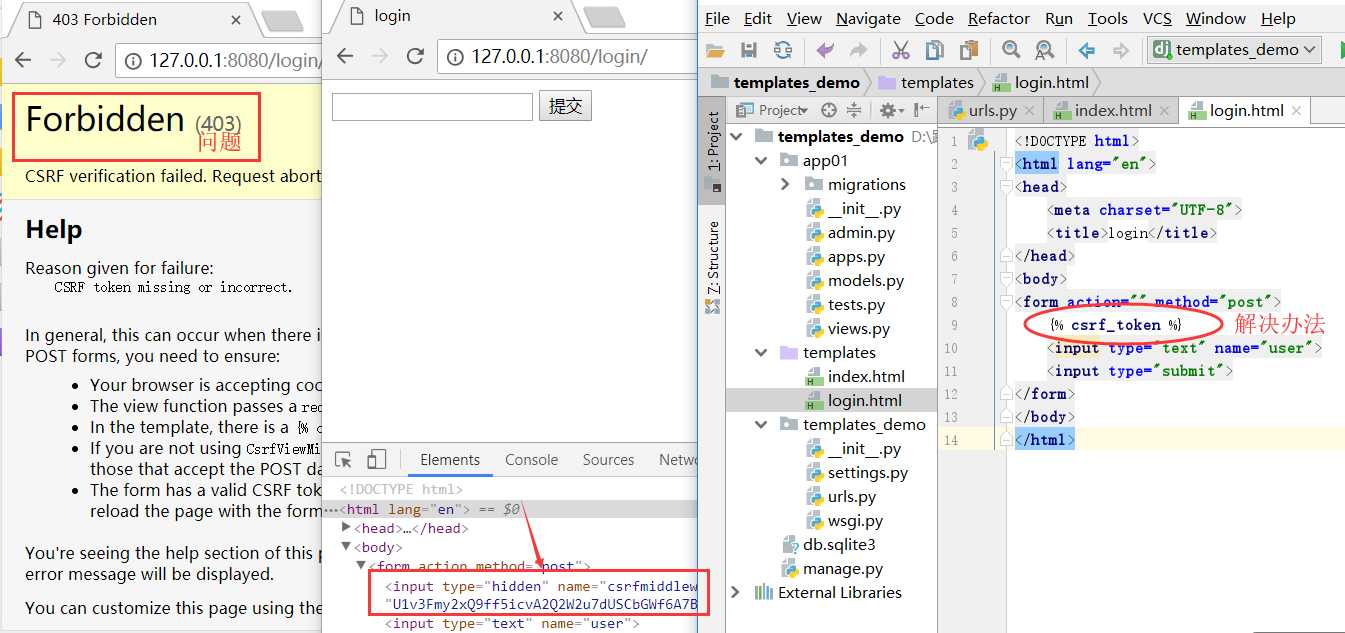
这个标签用于跨站请求伪造保护
为了保留django 留给我们得 安全机制 django 得中间见
只要发 post 请求 ,{ % csrf_token %} 为了安全机制
{ % csrf_token %} 解决办法
< input
type = ‘hidden‘
name = ‘csrfmiddlewaretoken‘
value = ‘OqNwoXIbFSTI3qxdtqKppQuZvlWebFgw9vSAkGXrGX4J2wo9t7OWDXvyxU4asBRE‘ / >

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>for标签</h4> {% for i in li %} <p>{{ i }}</p> {% endfor %} {% for i in info %} <p>{{ i }}</p> {% endfor %} {% for person in person_list %} <p>{{ person.name }}:{{ person.age }}</p> {% endfor %} {% for person in person_list %} <p>{{ forloop.counter }}.{{ person.name }}:{{ person.age }}</p> {% empty %} <p>列表为空</p> {% endfor %} <hr> <h4>if标签</h4> {% if user %} {# <p><a href="">hi {{ user }}</a></p>#} {# <p><a href="">注销</a></p>#} <p><a href="">hi {{ user }}</a>|<a href="">注销</a></p> {% else %} <p><a href="">登录</a></p> <p><a href="">注册</a></p> {% endif %} <hr> <h4>with标签</h4> {# 替换名称#} {% with person_list.1.name as n %} {{ n }} {% endwith %} <hr>

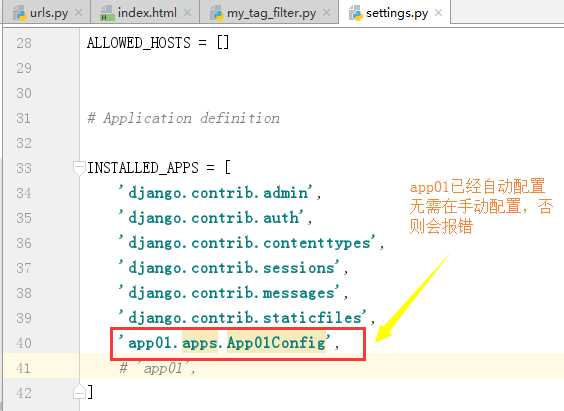
1、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
2、在app中创建templatetags模块(模块名只能是templatetags)
3、创建任意 .py 文件,如:my_tag_filter.py


# -*- coding:utf-8 -*- from django import template register = template.Library() # 上面两步是固定的!!! # 自定义过滤器 @register.filter def multi_filter(x,y): # 最多传两个参数 return x*y # 自定义标签 @register.simple_tag def multi_tag(x,y,z): # 可以传多个参数 return x*y*z
4、在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tag_filter.py
{% load my_tag_filter %}
5、使用simple_tag和filter(如何调用)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>自定义过滤器,标签</h4> {% load my_tag_filter %} {#把它load引入进来 把你写的文件导入进来#}
<p>{{ i|multi_filter:10 }}</p> {# i*20 i就是那个x,y是20 ;调用的时候最多传2个参数这就是multi_fliter的局限性#}
<p>{% multi_tag 7 7 7 %}</p> {# 自定义一个标签,标签的调用 ;自定义标签没有限制,虽然参数灵活了,但是不能放在if里边进行条件判断,因为它需要加%#}
{% if i|multi_fliter:10 > 100 %} #判断i*10是否大于100,(i=10) 但multi_tag就不能放在if判断里边去了;这两个各有优缺点。
<p>100</p> #是就显示100
{% else %}
<p>{{ i }}</p> #否则就显示i
{% endif %}
</body> </html>

Django模版引擎中最强大也是最复杂的部分就是模版继承了。模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
通过从下面这个例子开始,可以容易的理解模版继承:
标签:系统 this home settings 模块 library index if判断 注销
原文地址:https://www.cnblogs.com/mumupa0824/p/10257514.html