标签:MTA source 通过 div lan chrome dal rip asp
“ 我每天上班都会经过一个地铁出站口,这个出口平常人不多,有一台长长的扶梯,扶梯下面经常站着一个地铁站务员,她的任务就是看着这列扶梯。每天经过的时候,我都看到她满脸的无聊和困惑,可能她自己也搞不清楚到底为什么要站在这里。”
——故事FM
昨天看支付宝年度账单,全年出行次数至少335次。来北京两年半,已经不知道多少次走过同一个地铁站,同一个人挤人的地下通道,经过同一个忙碌的人潮。
有时候,疲劳的抬起头可以看到电梯扶手旁的站务员也在满脸疲惫的看着你,眼神中透露出不可言喻的感情,迷惘的人要么埋头前行,要么默念希望,在拥挤的地铁站里,每个人都有自己的故事,每个人也都在为别人的故事增添了些许精彩。
01
—
地铁里消失的年轻人
“ 我每天上班都会经过一个地铁出站口,这个出口平常人不多,有一台长长的扶梯,扶梯下面经常站着一个地铁站务员,她的任务就是看着这列扶梯。每天经过的时候,我都看到她满脸的无聊和困惑,可能她自己也搞不清楚到底为什么要站在这里。”
一直对熟悉又陌生的地铁站务员的故事充满兴趣,一直也在故事FM聆听别人分享的好故事,《地铁里消失的年轻人》带我认识了这群有故事的人。感兴趣的话,你也可以听听他们的故事,故事里可能也藏着你我。。。
02
—
听故事的故事人
作为《故事FM》的网易云听众,在故事听到“过于真实”的时候,我常常会看看网易云音乐评论,看看有没有人和我一样感同身受,和我一样为故事而感动、喝彩或同情。
最近将以前的学习的代码整理了一下,增加了网易云音乐电台的评论爬取,看看那些听故事的故事评论人是怎样的人!

在网易云音乐评论爬取中,值得注意的一点是动态页面加载。
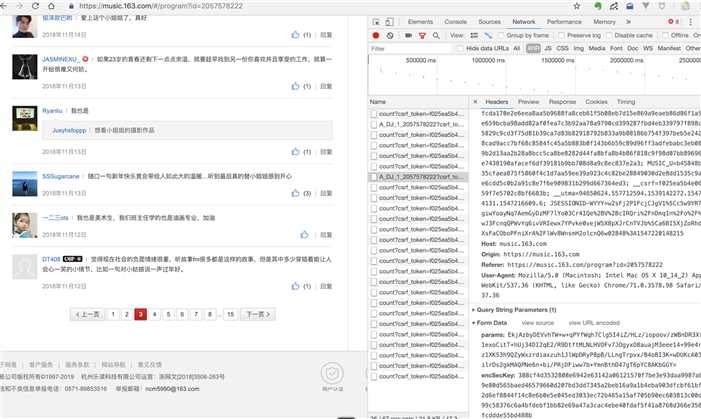
网易云音乐评论采用动态加载的方式翻页更新,打开Chrome的“检查”功能切换到“Network”,点击“下一页”会发现地址栏的网址没有变化,但是出现了一条貌似评论API的post请求,多次点击“下一页”,你会发现Request URL没有变化,变化的是Form Data,这里就是网易云音乐评论爬虫的精髓了,通过加密页面参数生成新的Form Data,post获取下一页的评论数据,关于网易云音乐评论加密算法,网络上有大量文章有进行相关介绍研究,我整理的是来自会讲故事的知乎大佬的加密讲解。

网易云音乐评论翻页,Chrome检查页面

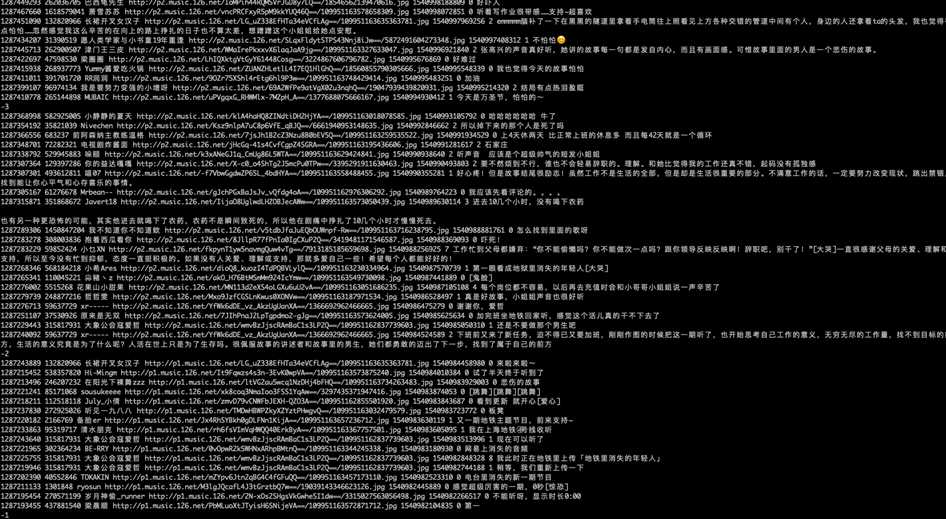
通过爬取评论用户ID,用户名,用户头像,评论时间,点赞数和评论详情为下一步数据分析部分做准备。
爬虫部分今天就先说这么多,关注微信公众号:正版乔,持续了解听故事的故事人,一步一步了解python爬虫,数据库存储,数据分析,数据可视化的全过程。回复「故事评论」查看你想看的细节~
同时,大家也可以关注《故事FM》,听听这个世界其他人相同或不同,有趣或无趣的人生故事。
推荐阅读:
一个学统计的程序员
喜欢Coding
喜欢硬件
喜欢树莓派
喜欢深度学习
喜欢你
标签:MTA source 通过 div lan chrome dal rip asp
原文地址:https://www.cnblogs.com/qiaohaoforever/p/10258271.html