标签:属性 inf -- 解答 aci 网页 ima 分享 cin
表格

组合标签 table tr td
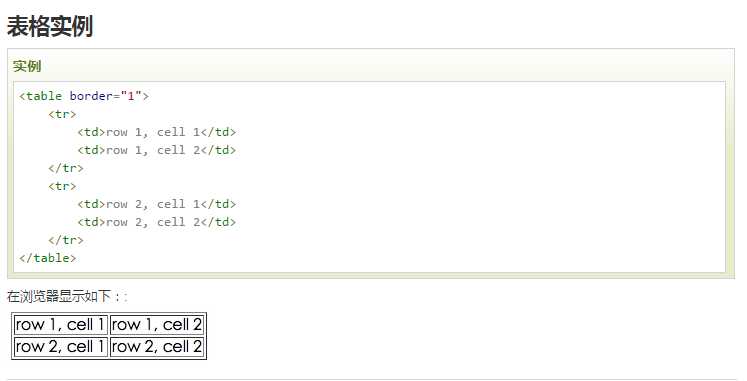
table基本格式:<table>属性1="属性值1" 属性2="属性值2" 属性3="属性值3">表格内容</table>
Table属性
Width 宽度 默认按照内容来
Cellpadding 边距
内容和边框的距离
Cellspacing 间距
单元格和单元格的距离
border:边框属性。边框宽度值。不定义边框属性,表格就不显示边框。
Tr和td的属性
Width
Height
align:表格对齐方式 left|center|right
其他标签:
Th和td是同级标签 表头
Caption和tr是同级标签 表格标题
合并单元格(靠占位) 单元格的属性
横向合并 colspan(向右合并)
垂直合并 rowspan(向下合并)

对合并单元格有一定的了解,在练习方面也有了头绪,希望越做越好!
作业练习:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
td{ height: 30px}
</style>
</head>
<body>
<table align="center">
<tr>
<td>受理员业务统计表</td>
</tr>
</table>
<table align="right">
<tr>
<td>2017-01-02---2017-05-02</td>
</tr>
</table>
<table border="1" width="100%" height="50%">
<tr>
<th rowspan="2">受理员</th>
<th rowspan="2">受理数</th>
<th rowspan="2">自办数</th>
<th rowspan="2">直接解答</th>
<th colspan="2">拟办意见</th>
<th colspan="2">返回修改</th>
<th colspan="3">工作类型</th>
</tr>
<tr>
<td>同意</td>
<td>比例</td>
<td>数量</td>
<td>比例</td>
<td>建议件</td>
<td>诉求件</td>
<td>咨询件</td>
</tr>
<tr>
<th rowspan="9">受理处</th>
<td>王艳</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>总计</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
</tr>
<tr>
<th rowspan="9">话务组</th>
<td>王艳</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>王艳</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>王艳</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>王艳</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>总计</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
</tr>
</table>
</body>
</html>
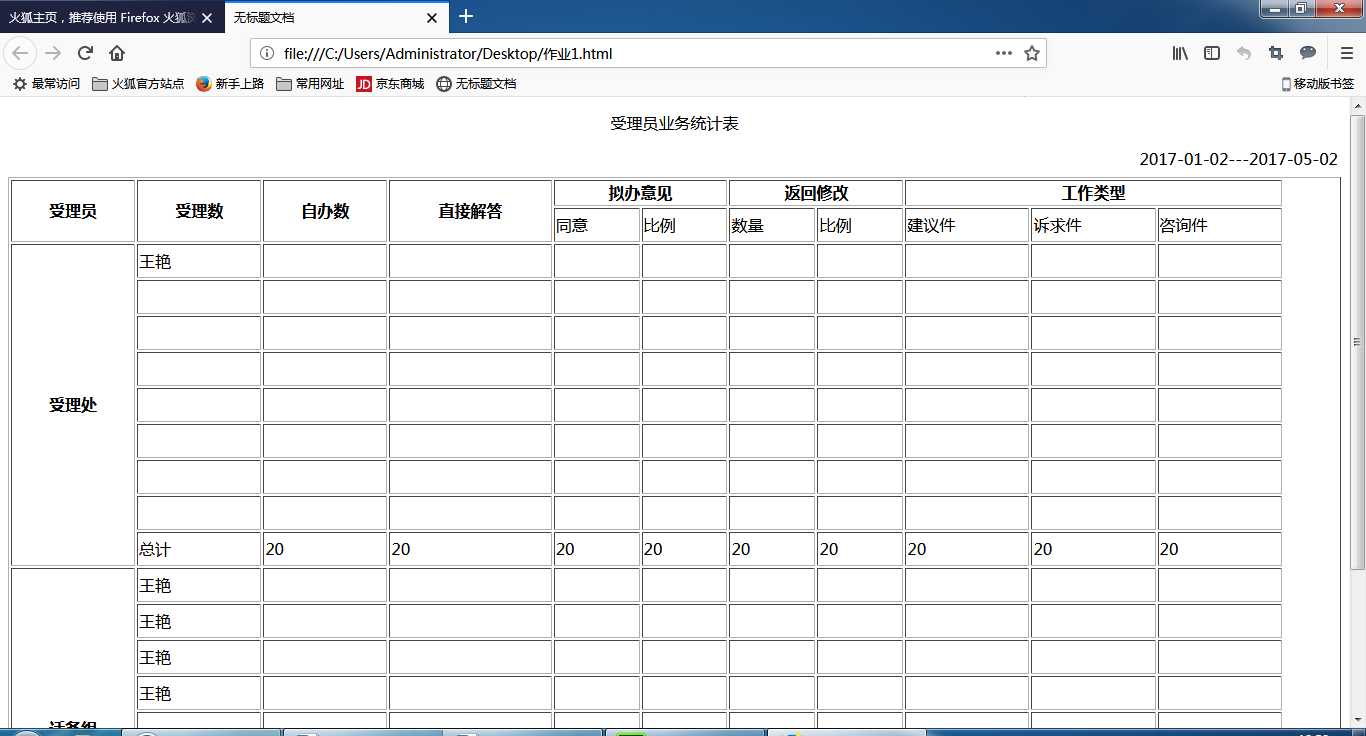
运行结果:

所遇问题:
在练习期间碰到很多问题,对表格使用不太熟练,在规整代码时出错,错行之类的问题;
还是要多加练习,熟记所学知识点,掌握代码运用!
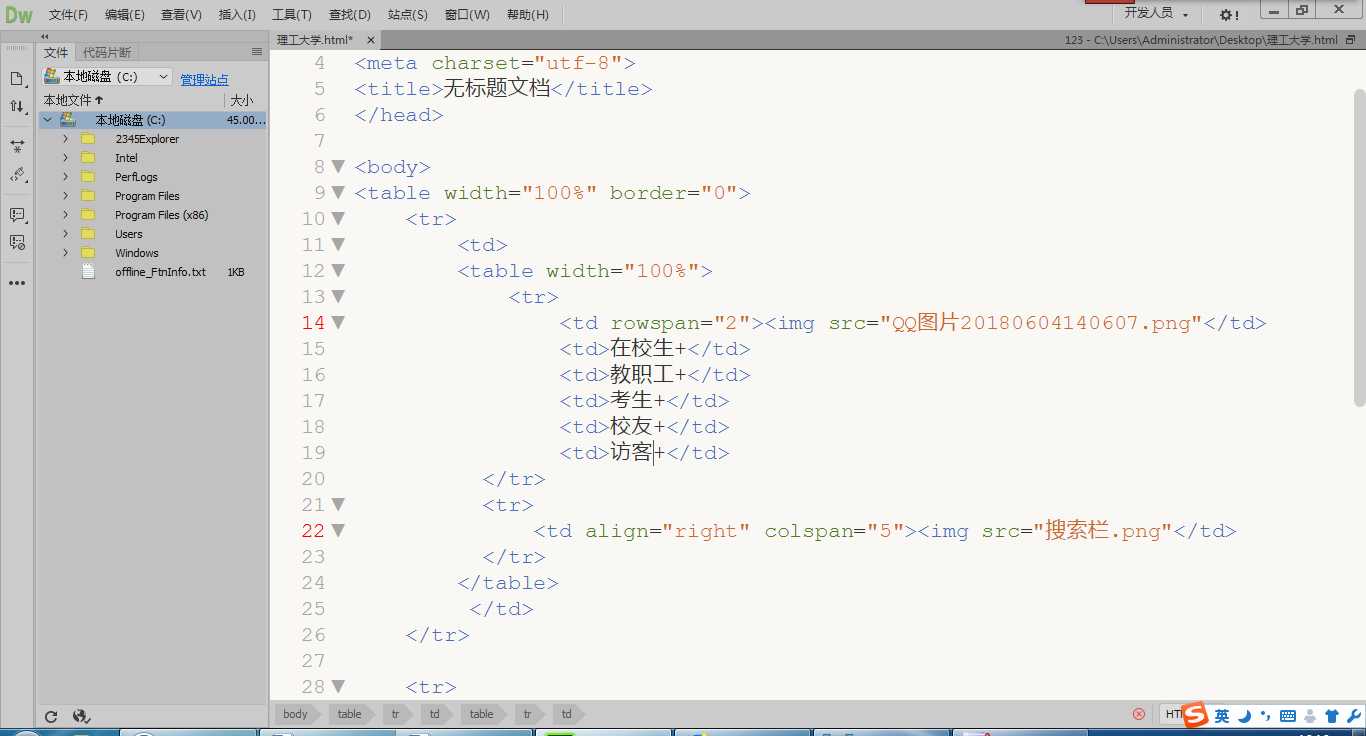
下面是对理工大学官网页面进行的一个简单操作:

运行结果如下:

标签:属性 inf -- 解答 aci 网页 ima 分享 cin
原文地址:https://www.cnblogs.com/qq1312583369/p/10258428.html