标签:bubuko 工具 bash 包管理 项目 管理 保存 一个 loader
上次用git bash,用create 命令创建vue项目,这是玩个炫酷的------vue ui (前提是有安装node.js)。
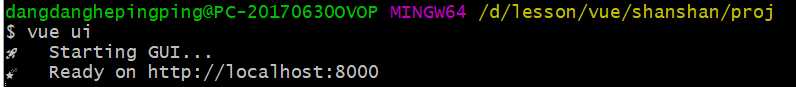
在目标文件 vue ui


可以看到他在8000端口出现了一个gui图形窗口
剩下的基本很友好。点击创建项目,会让填项目名称,选择包管理工具,是否上传git,
然后让选择预设。预设就是你的下载loader包的配置。

你如果想要彻底删除以前自己保存的预设,可以找c盘下的用户,搜索 .vuerc,把你不想要的预设删除就可以了。
最后一步点击创建项目,vue-cli 会自己花点时间创建好。
在如下页面,你可以左边插件选项,可以添加插件,任务界面,开发环境里可以运行,启动任务。
下次如果也用ui创建新项目,可以先去c盘下用户,找.vue-cli-ui里的db.json,清空就可以再次打开创建项目界面

标签:bubuko 工具 bash 包管理 项目 管理 保存 一个 loader
原文地址:https://www.cnblogs.com/dangdanghepingping/p/10259389.html