标签:select tee png eve attr query tin obj innerhtml

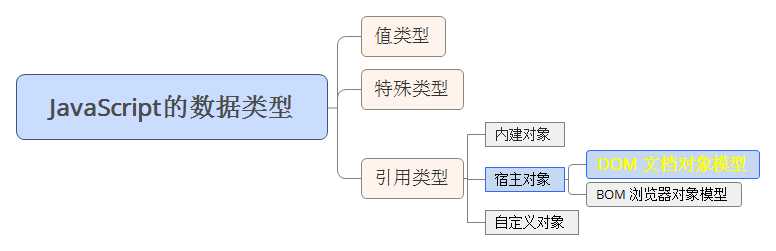
文档对象模型( DOM, Document Object Model )主要用于对HTML和XML文档的内容进行操作。DOM描绘了一个层次化的节点树,通过对节点进行操作,实现对文档内容的添加、删除、修改、查找等功能。
DOM树有两种,分别为节点树和元素树。
● 节点树:把文档中所有的内容都看成树上的节点;
● 元素树:仅把文档中的所有标签看成树上的节点。
| header 1 | header 2 |
|---|---|
| document.getElementById(‘id属性值‘); | 返回拥有指定id的第一个对象的引用 |
| document/element.getElementsByClassName(‘class属性值‘); | 返回拥有指定class的对象集合 |
| document/element.getElementsByTagName(‘标签名‘); | 返回拥有指定标签名的对象集合 |
| document.getElementsByName(‘name属性值‘); | 返回拥有指定名称的对象结合 |
| document/element.querySelector(‘CSS选择器‘); | 仅返回第一个匹配的元素 |
| document/element.querySelectorAll(‘CSS选择器‘); | 返回所有匹配的元素 |
| document.documentElement | 获取页面中的HTML标签 |
| document.body | 获取页面中的BODY标签 |
| document.all[‘‘] | 获取页面中的所有元素节点的对象集合型 |
● 本例查找 id="main" 的元素,然后查找 "main" 中的所有
元素:
● var x=document.getElementById("main"); var y=x.getElementsByTagName("p");
==提示==:通过类名查找 HTML 元素在 IE 5,6,7,8 中无效
| header 1 | header 2 |
|---|---|
| document.createElement(‘元素名‘); | 创建新的元素节点 |
| document.createAttribute(‘属性名‘); | 创建新的属性节点 |
| document.createTextNode(‘文本内容‘); | 创建新的文本节 |
| document.createComment(‘注释节点‘); | 创建新的注释节点 |
| document.createDocumentFragment( ); | 创建文档片段节点 |
| header 1 | header 2 |
|---|---|
| parent.appendChild( element/txt/comment/fragment ); | 向父节点的最后一个子节点后追加新节点 |
| parent.insertBefore( newChild, existingChild ); | 向父节点的某个特定子节点之前插入新节点 |
| element.setAttributeNode( attributeName ); | 给元素增加属性节点 |
| element.setAttribute( attributeName, attributeValue ); | 给元素增加指定属性,并设定属性值 |
==document.createTextNode(‘新增文本内容‘);==
<h2>创建文本节点</h2>
<button onclick="addText()">创建文本节点</button>
<p></p>
<script>
function addText(){
var element = document.getElementsByTagName(‘p‘)[0];
var txt = document.createTextNode(‘新增文本内容‘); //创建文本节点
element.appendChild(txt); //添加文本节点
}
</script>==element.innerHTML=‘新增文本内容‘; 【推荐】==
```
#### 插入节点
==appendChild()==
appendChild()方法用于向childNodes列表的末尾添加一个节点,并返回新增节点。添加节点后,childNodes中的新增节点、父节点和以前的最后一个子节点的关系指针都会相应地得到更新如果插入的节点已经是文档的一部分了,那结果就是将该节点从原来的位置转移到新位置### 2.4 删除节点
header 1 | header 2
---|---
parentNode.removeChild( existingChild );|删除已有的子节点,返回值为删除节点
element.removeAttribute(‘属性名‘);|删除具有指定属性名称的属性,无返回值
element.removeAttributeNode( attrNode );|删除指定属性,返回值为删除的属性
### 2.5 修改节点
header 1 | header 2
---|---
parentNode.replaceChild( newChild, existingChild );|用新节点替换父节点中已有的子节点
element.setAttributeNode( attributeName );|若原元素已有该节点,此操作能达到修改该属性值的目的
element.setAttribute( attributeName, attributeValue );|若原元素已有该节点,此操作能达到修改该属性值的目的
#### 添加属性节点,修改属性值:
==element.setAttributeNode( attributeName )==;<meta charset="UTF-8">
<title>Document</title>
增添id属性,并修改class属性值
==element.setAttribute( attributeName, attributeValue );==
<h2>属性节点</h2>
<p class="classValue">增添id属性,并修改class属性值</p>
<script>
var element = document.getElementsByTagName(‘p‘)[0];// 添加属性节点
var attr = document.createAttribute(‘id‘);
attr.value = ‘idValue‘;
element.setAttributeNode(attr);
// 修改属性值
var attr = document.createAttribute(‘class‘);
attr.value = ‘classNewValue‘;
element.setAttributeNode(attr);
```
标签:select tee png eve attr query tin obj innerhtml
原文地址:https://www.cnblogs.com/chaimi/p/10259648.html