标签:[] body 页面回到顶部 outer export mod ima 页面 col
1. 在main.js入口文件中写入
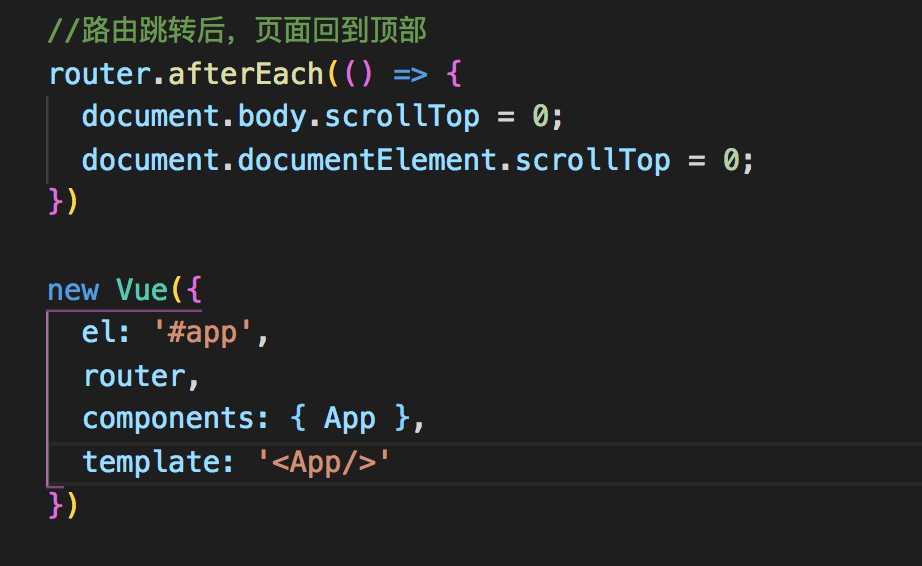
//路由跳转后,页面回到顶部 router.afterEach(() => { document.body.scrollTop = 0; document.documentElement.scrollTop = 0; }
位置如下:

2. 还可以在实例router对象的时候设置
export default new Router({ mode: ‘hash‘, // base: ‘/dist/‘, scrollBehavior: () => ({ y: 0 }), //路由跳转后页面回到顶部 routes: [] })
参考链接:https://blog.csdn.net/csl125/article/details/83996314
每天一点点之vue框架开发 - vue中使用vue-router切换页面时自动滚动到顶部的方法
标签:[] body 页面回到顶部 outer export mod ima 页面 col
原文地址:https://www.cnblogs.com/cap-rq/p/10259495.html