标签:输入 def inpu 绑定 9.png 变化 code 变量 inf
#view层
<div class="hello">
<h1>{{ msg }}</h1> //msg
</div>
#model层
export default {
name: ‘HelloWorld‘,
data () {
return {
msg: ‘Welcome to Your Vue.js App‘, //msg变量
}
}
}
运行效果

#view层
<div class="hello">
<h1>{{ msg }}</h1>
<h2>{{ devops }}</h2>
<input v-model="devops" />
</div>
#model层
export default {
name: ‘HelloWorld‘,
data () {
return {
msg: ‘Welcome to Your Vue.js App‘,
devops: ‘DevOps Young Young‘
}
}
}
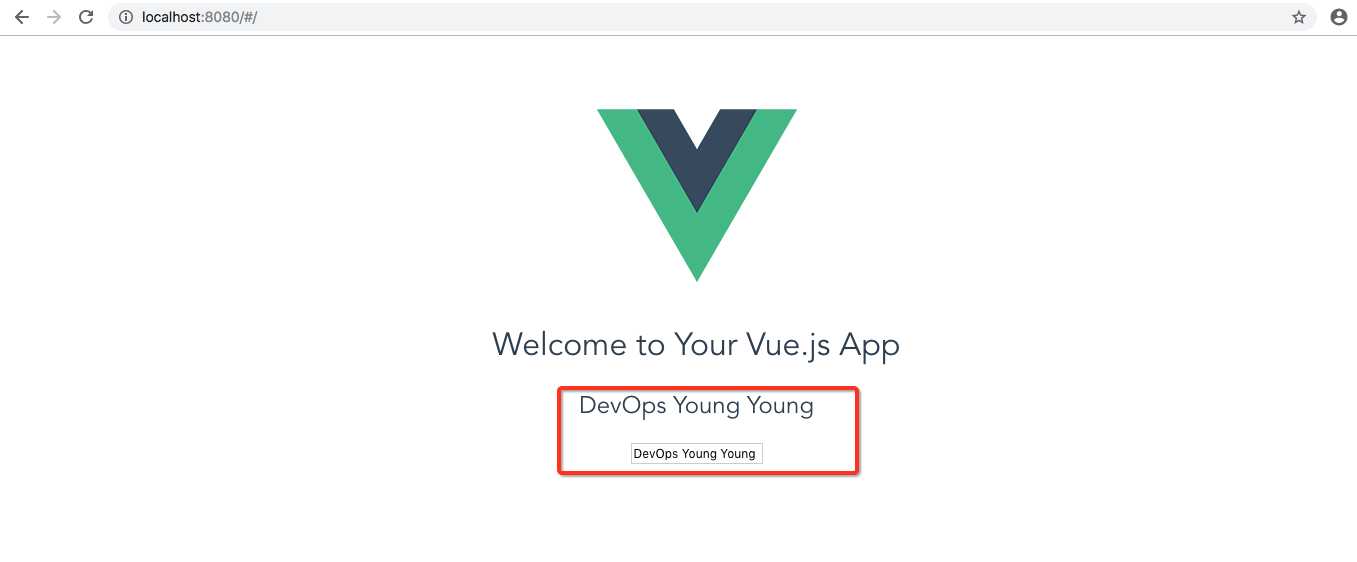
运行效果:会看到输入框中的内容跟devops内容一样,尝试更改输入框中的文本,devops也会跟着变化。

标签:输入 def inpu 绑定 9.png 变化 code 变量 inf
原文地址:https://www.cnblogs.com/mascot1/p/10260922.html