标签:默认 没有 ram cli 受限 匹配 参数 安全性 页面切换
之前写过一篇关于vue-router的文章,主要是介绍怎么结合cli2在项目中使用vue-router,比较的简单,今天想结合cli3来总结一下vue-router的具体用法。
在介绍vue-router前,先简单介绍一下cli3吧。
1,安装vue-cli3:npm install -g @vue/cli
2,vue-cli版本查看:vue -V
3,创建项目:vue create name
4,运行项目:npm run serve
和cli2不同的时,在使用cli2创建项目以后,需要npm install下载相关依赖,然后执行npm run dev运行项目,但是在cli3中,创建项目以后,直接执行命令npm run dev就可以运行项目了。
1,创建项目
vue create vuerouter
2,安装路由:创建项目后,在项目的根目录执行下面的命令安装路由
npm install vue-router --save
路由安装成功后,就可以在项目中配置路由了。
但是在cli3中,我们除了可以使用上面的方式在项目中安装路由外,还可以使用命令vue add router在项目中添加路由。

通过实现上面的页面切换效果来展示路由的简单配置。
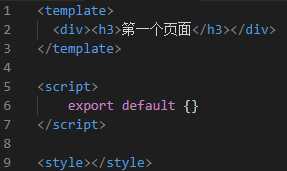
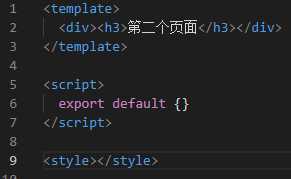
1,在src文件夹下新建router文件夹,在router文件夹下面新建router.js;在src文件夹下面新建page文件夹,在page文件夹下面新建one.vue和two.vue两个文件,并添加最简单的内容。


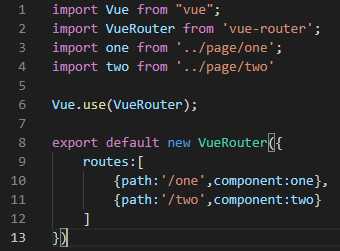
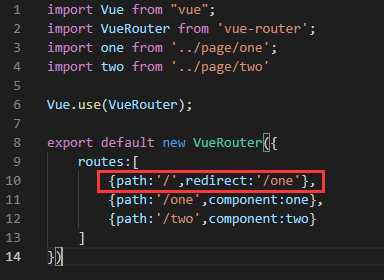
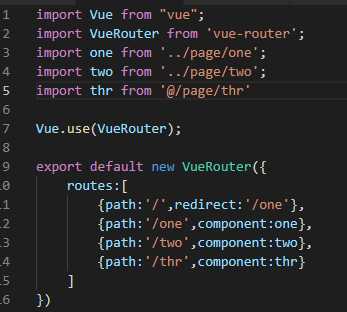
2,路由配置:在router.js文件中,引入路由和需要用到的文件,并进行跳转路由配置,也就是那个路径需要对应那个页面。

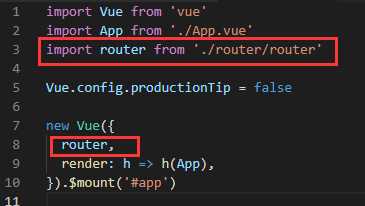
3,在main.js文件中,引入刚刚配置的路由。

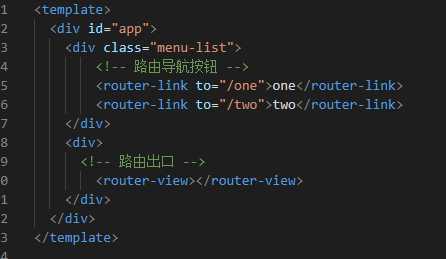
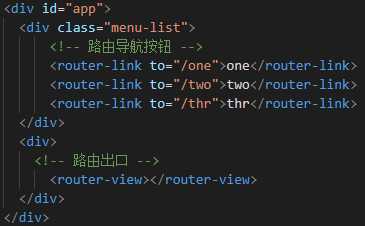
4,在App.js中添加路由导航按钮和路由出口

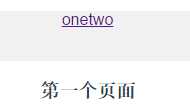
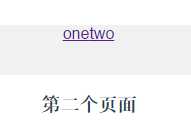
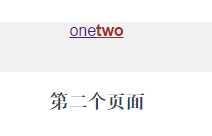
经过上面4个步骤,路由的雏形就已经完成的差不多了,当我们点击两个路由导航按钮,下面路由出口占位符的地方会分别访问两个路由对应的页面,展示不同的效果:


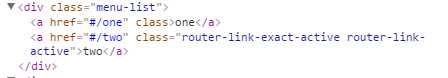
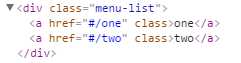
当我们使用元素查看器,查看DOM结构的时候回发现,当我们点击到某个按钮时,该按钮会添加两个默认的样式:

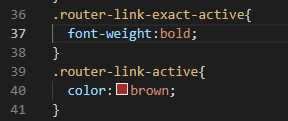
router-link-exact-active:表示当前链接被严格匹配
router-link-active:表示当前链接被激活
所以,我们可以利用这两个类名对当前激活链接和严格匹配链接进行样式设置。


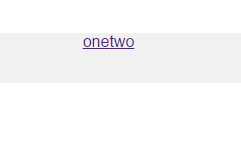
在上面的例子中,当我们点击导航按钮的时候,下面会出现相应的页面内容,但是在刚开始进入页面的时候,不做任何操作,下面是没有任何显示的。

这是因为根据路由配置,页面one对应的路由是http://localhost:8080/#/one,页面two对应的路由是http://localhost:8080/#/two,而在页面刚开始,没有点击的时候,页面访问的是http://localhost:8080,如果我们需要在页面初始化的时候,也能默认显示页面one,就需要使用页面重定向。
“重定向”的意思是,当用户访问 /a时,URL 将会被替换成 /b,然后匹配路由为 /b,
所以我们需要将页面初始化的时候默认显示的路径重定向为页面one对应的路径就可以了,只需要在router.js中进行简单配置就可以了。

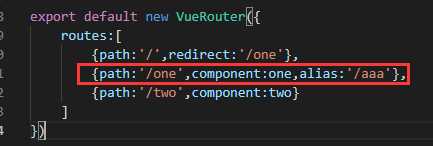
和路由重定向不同的是,/a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为/a,就像用户访问 /a 一样。
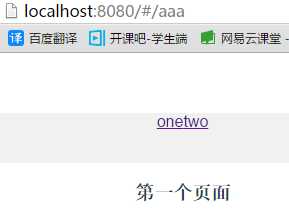
例如,在上面的例子中,我们为路由/noe添加一个别名/aaa,当我们在地址栏中输入http://localhost:8080/#/aaa的时候,地址保持/aaa的后缀不变,但是匹配的是路由/one所对应的页面。



“别名”的功能让你可以自由地将 UI 结构映射到任意的 URL,而不是受限于配置的嵌套路由结构。
代码下载:点这里
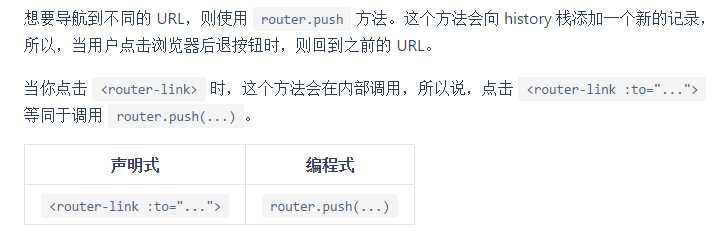
在上面的例子中,我们通过router-link添加导航按钮实现了页面跳转,在vue-router中,我们还可以借助router的实例方法实现编程式导航,在官网中对$router的介绍如下:

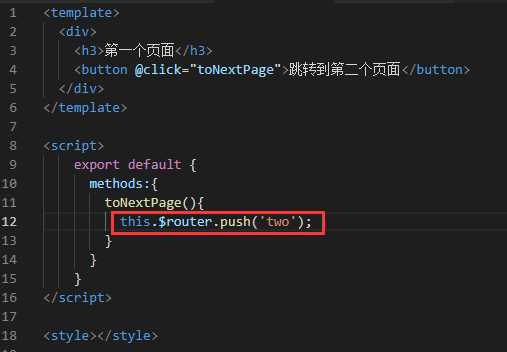
现在,我们修改上面例子中的one.vue这个文件:


当我们点击第二个按钮的时候,就会触发页面跳转了。
在展示路由传参之前,先整理上面的例子。
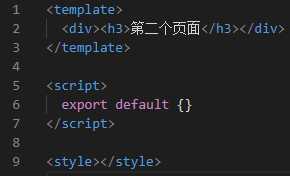
首先在page文件下添加thr.vue文件,并将thr.vue、two.vue和one.vue三个文件改为最简单结构:

然后在router.js中配置路由,并在App.js中完善导航按钮


接下来依次演示三种路由传参。
1.1、router-link导航
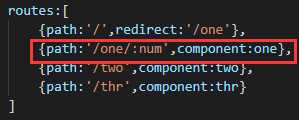
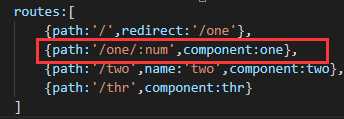
1,要实现这种传参,需要在定义path的时候定义参数名和格式:

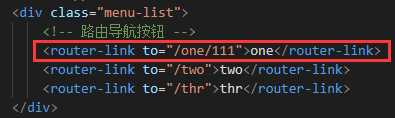
2,在路由导航上传递参数

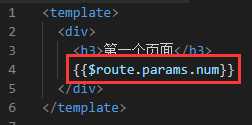
3,获取参数

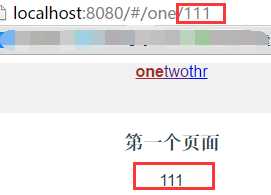
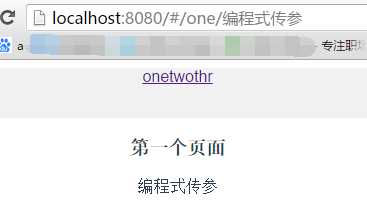
当我们点击路由导航跳转到第一个页面的时候,就可以在这个页面获取到传递进来的参数了。

1.2、编程式导航
1,在定义path的时候定义参数名和格式:

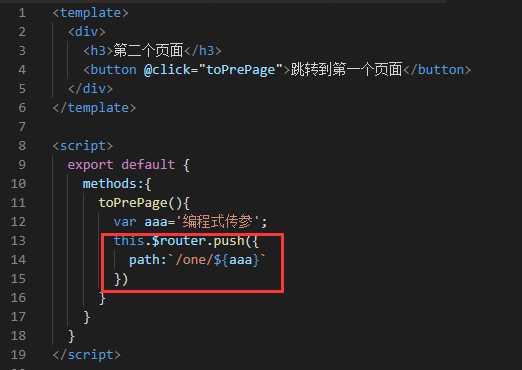
2,路由跳转时传递参数

3,获取参数(当我们点击two.vue页面的按钮触发路由跳转后,就可以在one.vue页面获取到传递的参数)


2.1、router-link导航
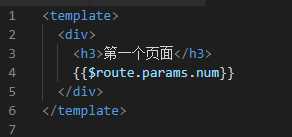
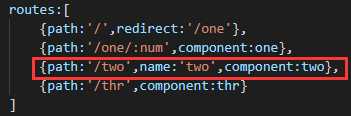
1,定义路由的时候给路由添加name属性为映射的路径取一个别名

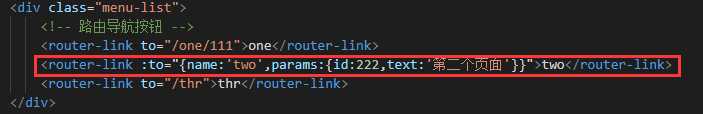
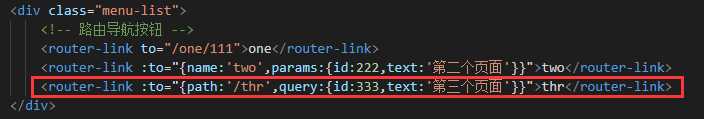
2,在路由导航上添加参数

3,获取参数


相比于上面一种传参方式,这种方式的安全性更高,但是,使用这种方式的时候,刷新页面会丢失参数。
2.2、编程式导航
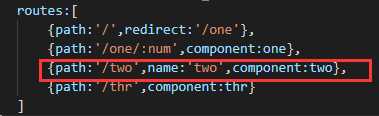
1,定义路由的时候给路由添加name属性为映射的路径取一个别名

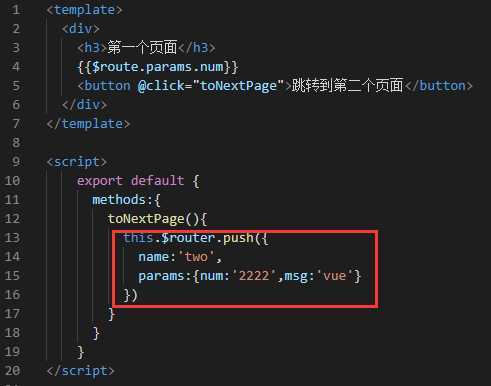
2,路由跳转时向目标页面传递自定义数据

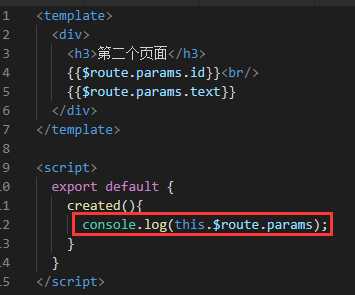
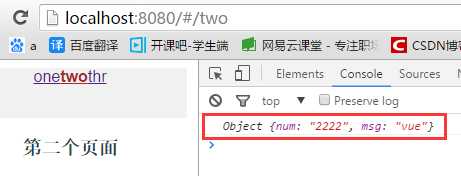
3,获取参数:当我们点击one.vue页面的按钮进行页面跳转时,就可以在two.vue页面获取到传递过来的参数了


1,在路由导航中添加需要传递的参数:
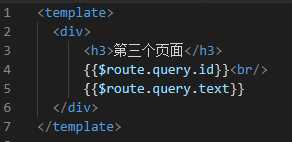
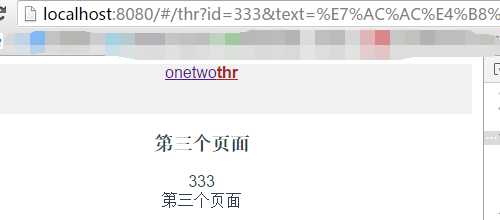
2,获取参数


代码下载:点这里
标签:默认 没有 ram cli 受限 匹配 参数 安全性 页面切换
原文地址:https://www.cnblogs.com/yuyujuan/p/10258170.html