标签:图片 into xxx fun can field span src evel
With GraphQL, every field and nested object can have a set of arguments which can be used to request very specific data from a GraphQL API. In this lesson, we will pass arguments to the GitHub API inline and as query variables.
We can named query:
query UserInfo {
}
We can pass in arguements into query:
query UserInfo ($login: String="xxx"){}
The same as function in Javascript, we can give default params and use it in query:
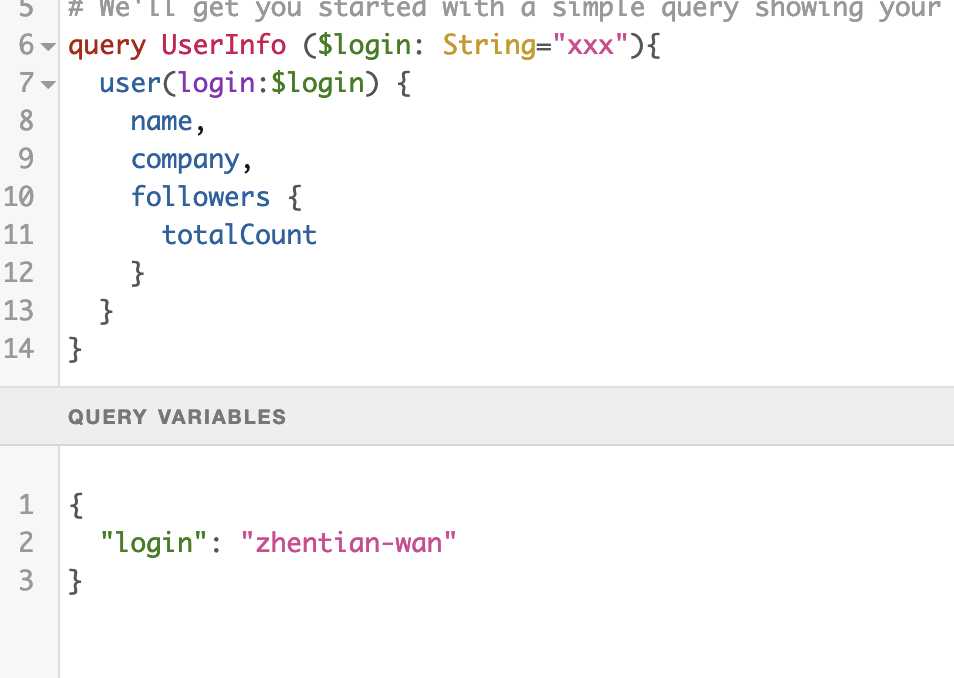
query UserInfo ($login: String="xxx"){
user(login:$login) {
name,
company,
followers {
totalCount
}
}
}

[GraphQL] Filter Data Based on Query Arguments with GraphQL
标签:图片 into xxx fun can field span src evel
原文地址:https://www.cnblogs.com/Answer1215/p/10261446.html