标签:put arp 分享图片 gets 形式 格式 展开 精确 mil
目录
p.s. bootstrap-treeview v1.2.0 (以下简称 treeview) 自从 2015 年 9 月后不再维护了,是否仍然使用自行考虑~
GitHub: https://github.com/jonmiles/bootstrap-treeview
演示: https://jonmiles.github.io/bootstrap-treeview/
实现级联勾选的 bootstrap-treeview 2.1.5: https://github.com/patternfly/patternfly-bootstrap-treeview

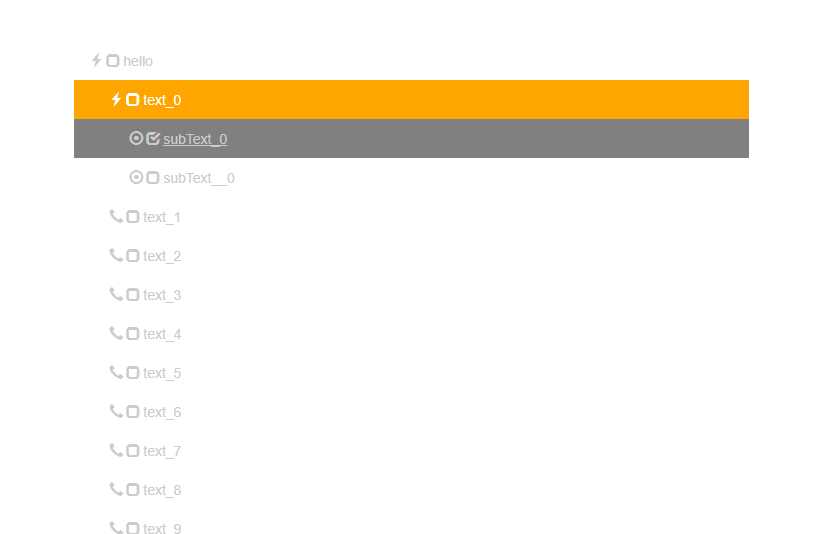
treeview 是一款 bootstrap 风格的树形插件。
从展示状态来说,可以实现选中与取消选中,勾选与取消勾选,折叠与展开,禁用状态(即 not selectable, expandable or checkable,v1.2.0 新增)等 4 种状态。
从效果范围来说,可以实现单节点和所有节点生效,如禁用单个和禁用全部,(即 disableNode, disableAll)。
从操作方式来说,可以实现单独操作和开关操作,如选中节点,取消选中节点,切换选中和取消选中节点
千言万语不及上代码,切换至实战模式~
css: bootstrap, bootstrap-treeview
js: jquery, bootstrap-treeview
数据源是一个 js 数组,数组的元素是至少有 text 和 nodes 属性(如果有子节点)的 object
最最简形式: [{ text: ‘孤孤单单‘ }]
最简形式: [{ text: ‘有一个子节点‘, nodes: [{ text: ‘正是在下‘ }] }]
比较完整的节点规范
{
text: ‘我有一个子节点哦‘, // 显示文本
icon: ‘glyphicon glyphicon-stop‘, // 默认状态图标,默认是 glyphicon,注意不要使用 bootstrap 4
selectedIcon: ‘glyphicon glyphicon-stop‘, // 选中状态的图标
color: ‘#000‘, // 默认状态文本颜色
backColor: ‘#fff‘, // 默认状态背景色
href: ‘#node-1‘, // 链接
selectable: false, // 是否可选中,比如仅仅根节点设置为不可选中
state: { // 初始化的状态(支持 4 种)
checked: true, // 是否可勾选
disabled: false, // 是否可用
expanded: true, // 是否可折叠
selected: false // 是否可选中
},
tags: [‘available‘], // 节点右侧徽章
nodes: [ // 子节点
{ text: ‘没错,正是在下‘ }
]
}$(‘#tree‘).treeview({
data: getTree(), // 核心选项,用于展示的数据
backColor: ‘pink‘, // 此处设置的属性会全局生效(除非节点对象自己额外设置)
showBorder: false,
borderColor: ‘green‘, // 边框颜色,如果不想要边框,设置 option: showBorder 为 false
showCheckbox: true,
checkedIcon: ‘glyphicon glyphicon-dashboard‘, // 勾选图标,需要设置 option: showCheck 为 true 才有效
uncheckedIcon: ‘glyphicon glyphicon-heart-empty‘, // 勾选图标,需要设置 option: showCheck 为 true 才有效
collapseIcon: ‘glyphicon glyphicon-flash‘, // 折叠图标,默认 min
expandIcon: ‘glyphicon glyphicon-earphone‘, // 展开图标,默认 plus
color: ‘orange‘, // 此处设置的属性会全局生效(除非节点对象自己额外设置)
emptyIcon: ‘glyphicon glyphicon-record‘, // 叶子节点图标,默认为 glyphicon,即空
enableLinks: true, // 启用超链接,需要在节点对象设置 href 属性
highlightSearchResults: true, // 高亮搜索结果,待研究
// highlightSelected: false, // 高亮选中,默认 true
levels: 5, // 默认状态展开的层级,默认 2
multiSelect: true, // 是否允许多选
showIcon: false, // 是否显示默认状态的图标
nodeIcon: ‘glyphicon glyphicon-usd‘, // 默认状态节点图标,全局生效,除非节点对象自己额外设置
onhoverColor: ‘gray‘, // 默认状态下,鼠标经过节点颜色
selectedIcon: ‘glyphicon glyphicon-floppy-disk‘, // 选中状态的图标,全局生效,除非节点对象自己额外设置
showTags: true // 是否显示右侧徽章
})方法提供了一种以编程方式与插件交互的方法。
例如,可以通过 expandNode 方法扩展节点。
调用方法的两种方式,择一即可
使用 插件 的包装器
$(‘#tree‘).treeview(‘methodName‘, args)
p.s. 多个参数必须作为参数数组传递。
直接使用 treeview 实例对象(推荐)
var treeView = $(‘#tree‘).treeview(true); // 这个特殊的方法返回 treeview 实例
var treeView2 = $(‘#tree‘).data(‘treeview‘); // treeview 实例也保存在 DOM 元素数据中,可以使用插件的 id ‘treeview‘ 访问。
console.log(treeView === treeView2) // output: true
所以调用方式为以下两种选一种
$(‘#tree‘).treeview(true).methodName(args);
$(‘#tree‘).data(‘treeview‘).methodName(args);
p.s. 如果你的应用存在大量的用户交互,推荐使用 treeview 实例调用方法
常用方法
// List of Methods
// checkAll(options)
/*setTimeout(function () {
// treeView2.checkAll()
// 写法2
$(‘#tree‘).treeview(‘checkAll‘, { silent: true })
}, 3000)*/
// checkNode(node | nodeId, options)
// treeView2.checkNode(1)
// $(‘#tree‘).treeview(‘checkNode‘, [ 1, { silent: true } ])
// collapseAll(options)
// $(‘#tree‘).treeview(‘collapseAll‘, { silent: true })
// collapseNode(node | nodeId, options)
// 如果不想要折叠子节点,ignoreChildren: true
// $(‘#tree‘).treeview(‘collapseNode‘, [ 0, { silent: true, ignoreChildren: true } ]);
// getCollapsed 返回指定 nodeId 下折叠状态的节点数组
$(‘#tree‘).treeview(‘getCollapsed‘, 0);
// getParent 返回指定 nodeId 的父节点
$(‘#tree‘).treeview(‘getParent‘, 3)
// getSiblings 返回指定 nodeId 的兄弟节点
$(‘#tree‘).treeview(‘getSiblings‘, 4)
// search(pattern, options)
$(‘#tree‘).treeview(‘search‘, [ ‘子节点‘, {
ignoreCase: true, // 大小写敏感
exactMatch: true, // 精确匹配,like or equals
revealResults: true, // 匹配后展开节点
}]);
// toggleNodeChecked 切换触发 nodeChecked or nodeUnchecked 事件
$(‘#tree‘).treeview(‘toggleNodeChecked‘, [ 1, { silent: true } ]);提供事件以便您的应用程序可以响应树视图状态的更改。例如,如果要在选择节点时更新显示,请使用 nodeSelected 事件。
// List of Events
$(‘#tree‘).on(‘nodeSelected‘, function (event, data) {
// console.log(data)
})
$(‘#tree‘).on(‘nodeChecked‘, function (event, data) {
cascadeCheck(data.nodeId, true)
console.log($(‘#tree‘).treeview(‘getSelected‘))
})
$(‘#tree‘).on(‘nodeUnchecked‘, function (event, data) {
cascadeCheck(data.nodeId, false)
})
$(‘#tree‘).treeview(‘selectNode‘, [ 1, { silent: false } ])bootstrap 4 移除 Glyphicons: https://stackoverflow.com/questions/32612690/bootstrap-4-glyphicons-migration
bootstrap 3 如何加载 Glyphicons: https://stackoverflow.com/questions/19608873/how-to-include-glyphicons-in-bootstrap-3
实现级联勾选的 bootstrap-treeview 2.1.5: https://github.com/patternfly/patternfly-bootstrap-treeview
标签:put arp 分享图片 gets 形式 格式 展开 精确 mil
原文地址:https://www.cnblogs.com/calvinhwang/p/10262203.html