标签:lang angularjs ide 产生 height size 编辑器 监测 自定义
Angular:https://www.angular.cn/
Angular官网:https://angularjs.org/

16年5月正式发布。
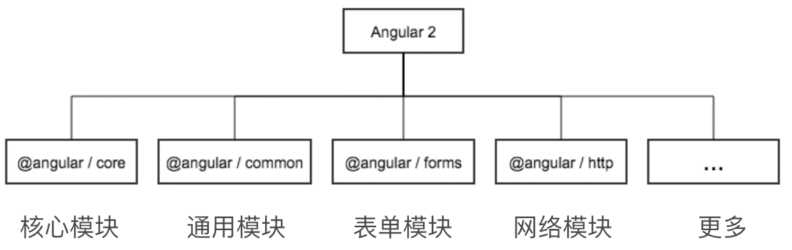
2版本取消了JS的叫法,直接叫做 Angular
2版本不能兼容1版本的代码。



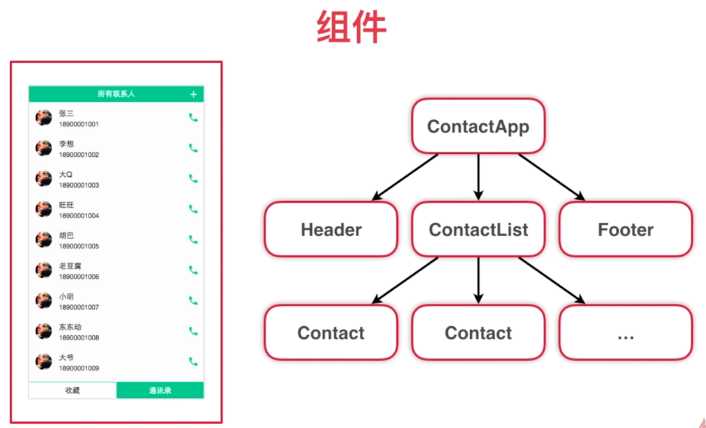
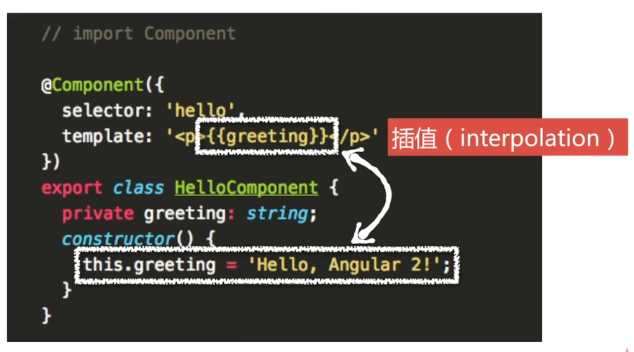
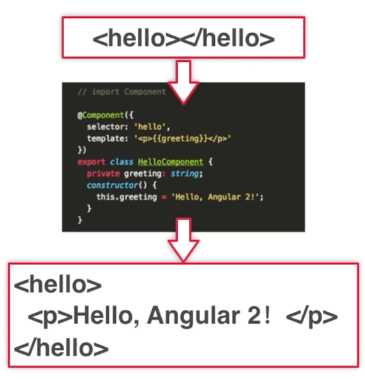
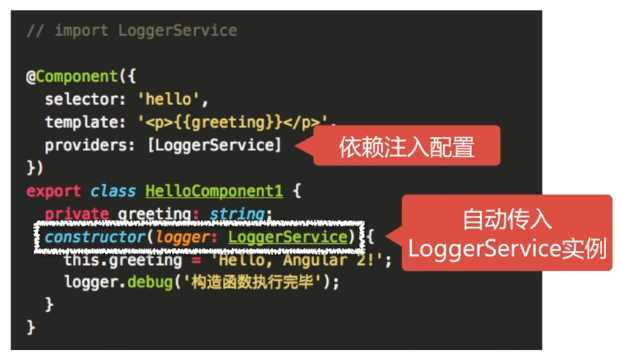
组件使用案例





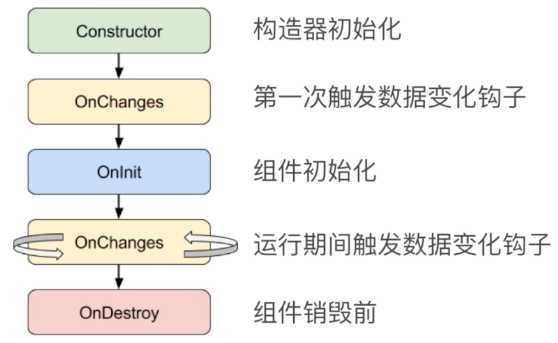
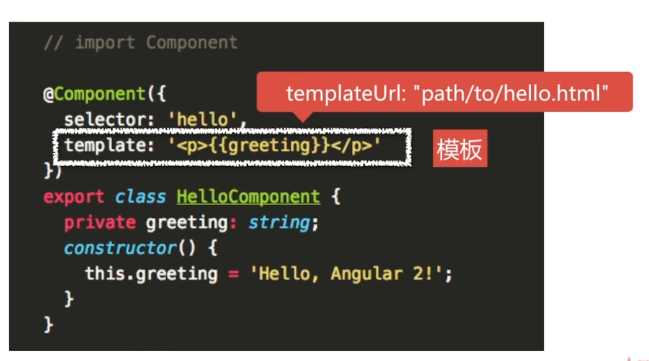
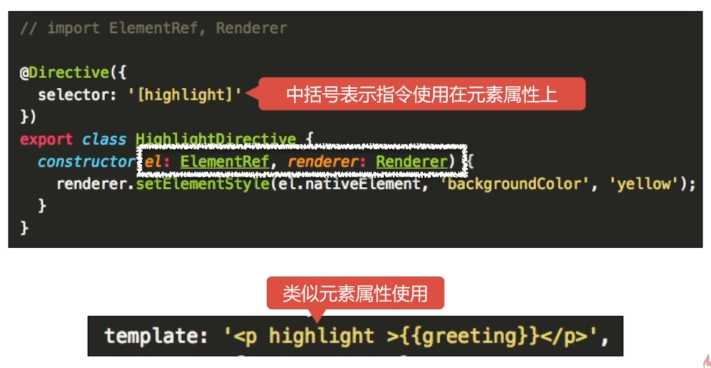
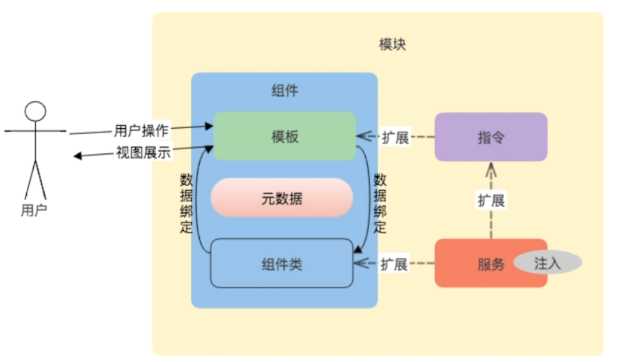
元数据与装饰器



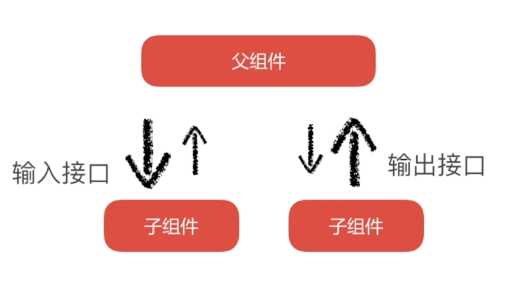
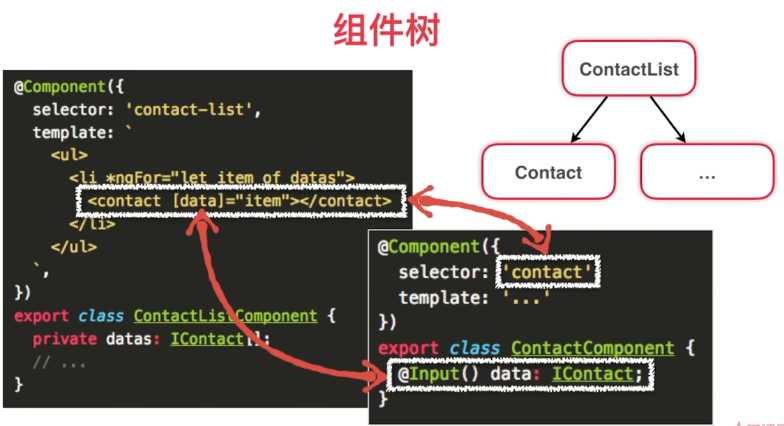
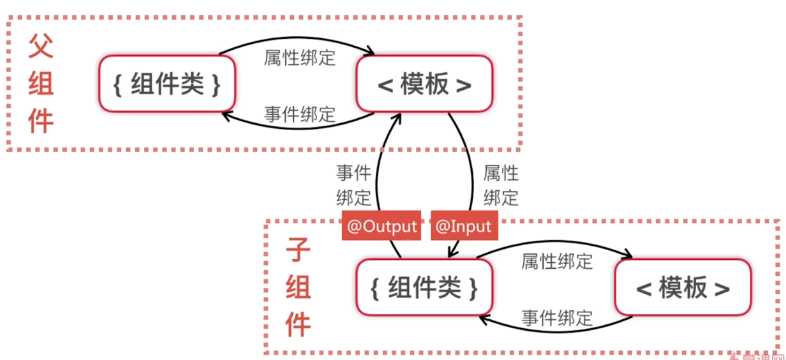
属性绑定-[value] :把组件类的数据传递到组件模板中。

事件绑定-[keyup] :把模板产生的数据通过函数调用传递到组件类。

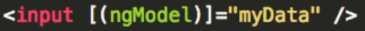
双向绑定-[(ngModel)] :实现数据双向流动。





案例


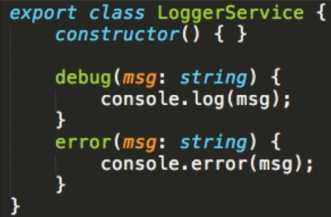
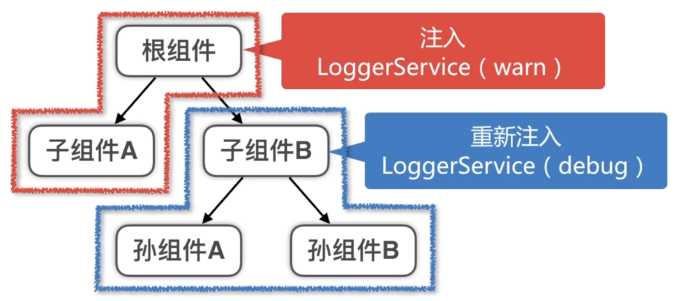
服务是实现专一目的的逻辑单元,如日志服务。

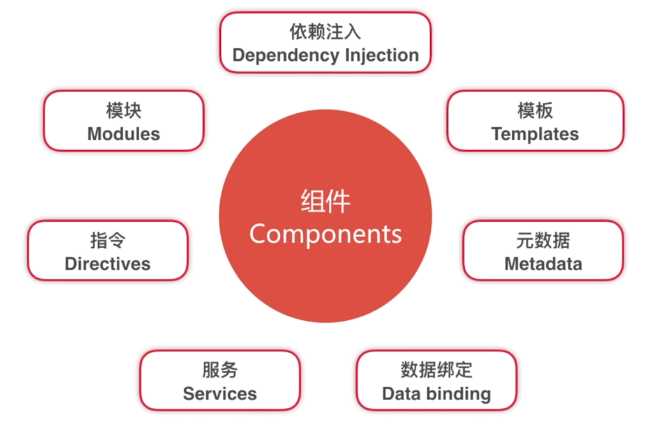
组件一如外部构建(如服务)的一种机制。





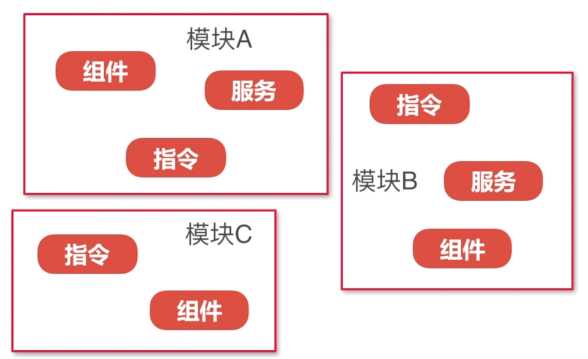
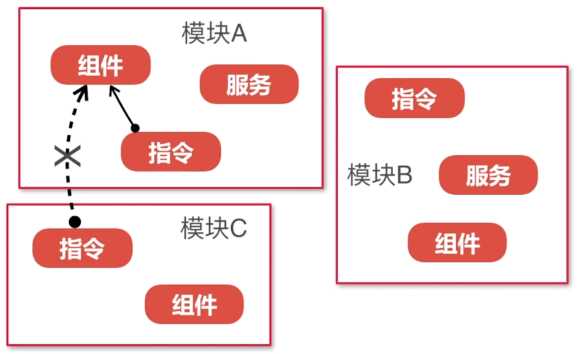
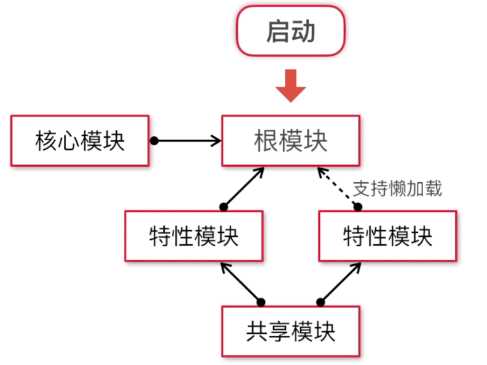
应用模块就是对应用类零散的组件、指令、服务等按照功能进行归类包装。

同模块的指令可以相互使用同模块的组件,跨模块的不可以。





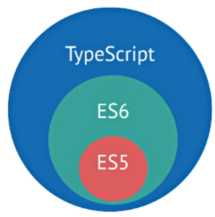
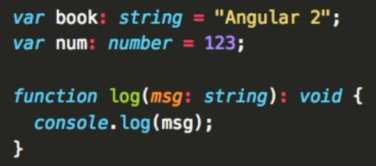
TypeScript 是微软开发的编程语言。
JavaScript 的超集,兼容 JavaScript。
运行前需要预编译生成 JavaScript 代码。
加入类型判断,编译时进行类型检查。
文件扩展名为 .ts 。
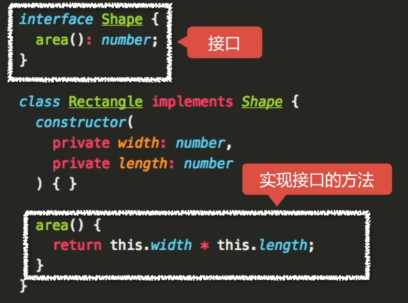
案例

TypeScript = Type + JavaScript

一种特殊的类型的声明。
能够被附加到类、方法、访问符、属性或参数上。

想要了解更多,浏览TypeScript官网:https://www.typescriptlang.org
Node.js :推荐使用6.0以上版本。
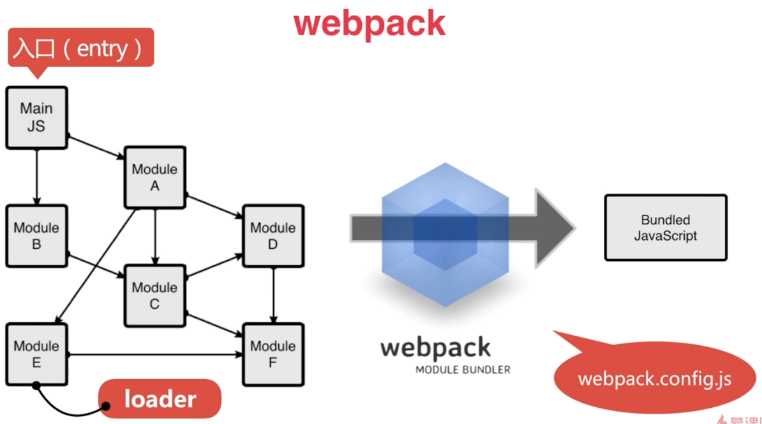
webpack:打包工具,可以使用 npm install -g webpack 安装。
开发IDE开发工具(VS Code) :微软推出的免费跨平台编辑器,支持TypeScript 语法及高亮提示。


标签:lang angularjs ide 产生 height size 编辑器 监测 自定义
原文地址:https://www.cnblogs.com/wjw1014/p/10262309.html