标签:ade recommend 分享图片 中心 first 输入 art submit content

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding:0;
margin:0;
}
li{
list-style:none;
}
.clearfix:after,.clearfix:before{
display: table;
content: ‘‘;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
a{
color: #050505;
text-decoration: none;
}
body{
background-color: #f3f5f7;
}
input{
border:0;
box-sizing: border-box;
}
.container{
margin:0 auto;
width: 1200px;
}
/*头部*/
header{
/*width: 1366px;*/
height: 100px;
overflow: hidden;
}
nav{
width: 1366px;
height: 42px;
margin:26px auto;
}
/*logo部分*/
.logo{
float: left;
}
/*导航栏*/
.navbar{ float: left;
height: 42px;
line-height:42px;
margin-left:50px;
}
.navbar li{
float: left;
}
.navbar li a{
padding: 0 8px;
display: block;
height: 42px;
}
.navbar li a:hover{
border-bottom:2px solid #00a4ff;
}
/*搜索框*/
.search{
width: 410px;
height: 38px;
float: right;
border:1px solid #00a4ff;
}
.search input[type=text]{
width: 360px;
height: 38px;
padding-left:20px;
float: left;
}
.search input[type=submit]{
width: 50px;
height: 38px;
background-color: #00a4ff;
float: left;
}
/*个人中心*/
.personal{
float: right;
height: 42px;
line-height: 38px;
margin:0 125px 0 30px;
}
/*banner*/
.banner{
height: 420px;
background-color: #1c036c;
}
.banner-in{
height: 420px;
background: url(images/banner.jpg) center center no-repeat;
}
/*左侧导航栏*/
.sliderbar{
height: 420px;
width: 190px;
background: rgba(0,0,0,0.3);
float: left;
}
.sliderbar ul li a{
color: #fff;
font-size:14px;
line-height:45px;
display: block;
padding:0 20px;
}
.sliderbar ul li a:hover{
color: #00a4ff;
}
.sliderbar li a span{
float: right;
font-family:Arial;
}
/*小课表*/
.timetable{
float: right;
height: 300px;
width: 230px;
background-color: #fff;
margin-top:50px;
}
.timetable dt{
height: 50px;
line-height:50px;
text-align: center;
background-color: #9bceea;
color: #fff;
font-weight:700;
letter-spacing:2px;
margin-bottom:12px;
}
.timetable dd{
width: 193px;
height: 60px;
border-bottom: 1px solid #ccc;
margin:0 auto;
padding-top:12px;
box-sizing: border-box;
}
.timetable dd:last-child{
border:0;
}
.timetable dd h4{
color: #4e4e4e;
font-size:16px;
font-weight:normal;
}
.timetable dd p{
color: #a5a5a5;
font-size:14px;
}
.timetable dd a{
color: #004aff;
height: 38px;
line-height:38px;
border:1px solid #00a4ff;
font-weight:700;
display: block;
text-align: center;
}
.timetable dd a:hover{
background-color: #004aff;
color: #fff;
}
/*精品推荐*/
.recommend{
height: 60px;
line-height:60px;
background-color: #fff;
box-shadow:0 2px 2px rgba(0,0,0,0.2);
margin-top:8px;
}
.recommend a{
border-right:1px solid #ccc;
padding:0 30px;
}
.recommend a:first-child{
color: #004aff;
}
.recommend a:hover{
color: #00a4ff;
}
.recommend a:last-child{
color: #00a4ff;
border:0;
float: right;
font-size:14px;
}
</style>
</head>
<body>
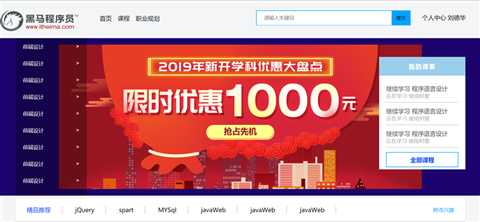
<!--结构-->
<!--头部-->
<header>
<nav>
<!--logo部分-->
<div class="logo">
<img src="images/logo.gif" >
</div>
<!--导航栏部分-->
<div class="navbar">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!--个人中心-->
<div class="personal">
<a href="#"><img src="" >个人中心</a>
<a href="#"><img src="" >刘德华</a>
</div>
<!--搜索框部分-->
<div class="search">
<input type="text" placeholder="请输入关键词" >
<input type="submit" >
</div>
</nav>
</header>
<!--banner-->
<div class="banner">
<div class="banner-in container">
<!--左侧导航栏-->
<div class="sliderbar">
<ul>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
</ul>
</div>
<!--小课表-->
<dl class="timetable">
<dt>我的课表</dt>
<dd>
<h4>继续学习 程序语言设计</h4>
<p>正在学习 使用对象</p>
</dd>
<dd><h4>继续学习 程序语言设计</h4>
<p>正在学习 使用对象</p>
</dd>
<dd><h4>继续学习 程序语言设计</h4>
<p>正在学习 使用对象</p>
</dd>
<dd>
<a href="#">全部课程</a>
</dd>
</dl>
</div>
</div>
<!--精品推荐-->
<div class="recommend container">
<a href="#">精品推荐</a>
<a href="#">jQuery</a>
<a href="#">spart</a>
<a href="#">MYSql</a>
<a href="#">javaWeb</a>
<a href="#">javaWeb</a>
<a href="#">javaWeb</a>
<a href="#">修改兴趣</a>
</div>
</body>
</html>
标签:ade recommend 分享图片 中心 first 输入 art submit content
原文地址:https://www.cnblogs.com/wxwxwx/p/10262679.html