标签:锚点 nbsp 默认 otto alignment 单位 alt get 容器
一、Canvas Panel:画布。Canvas Panel中内的元素可以任何摆放位置。Canvas Panel是UserWiget默认的根节点容器,可以把跟节点删除替换生成任何的UI元素。
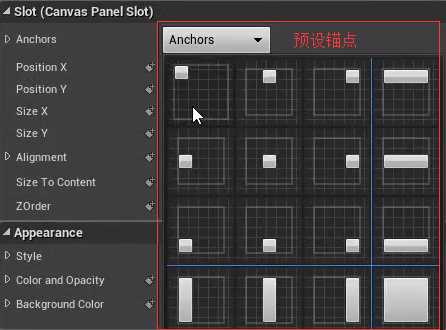
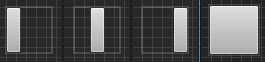
二、选择Canvas Panel子元素的时候,会出现一个菊花形状的图标,这就是锚点。


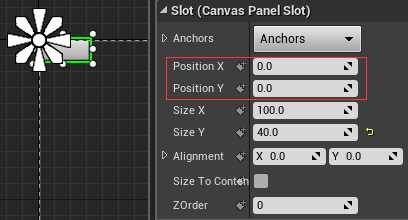
三、当锚点设置为 的时候,Position X和 Position Y的值为0
的时候,Position X和 Position Y的值为0

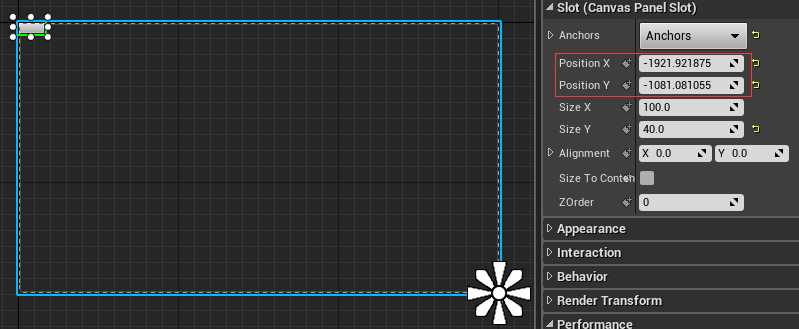
四、如果锚点选择 的话,Position X和 Position Y的值就是菊花锚点到元素左上角的之间的距离。
的话,Position X和 Position Y的值就是菊花锚点到元素左上角的之间的距离。
为什么是左上角呢?因为Alignment是X和Y是0,如果X=0.5,Y=0.5,Position X和 Position Y的值就是菊花锚点到元素中心点的之间的距离。Alignment是X和Y取值范围是0~1,表示百分比。

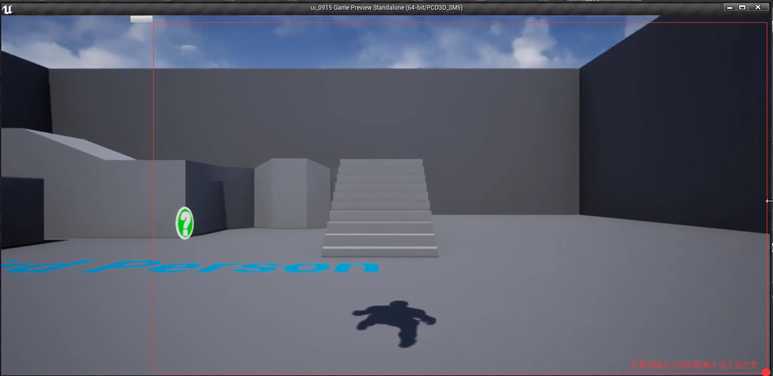
五、元素到锚点之间的距离永远不会改变,不会随着窗口大小的改变而改变。

六、边缘对齐



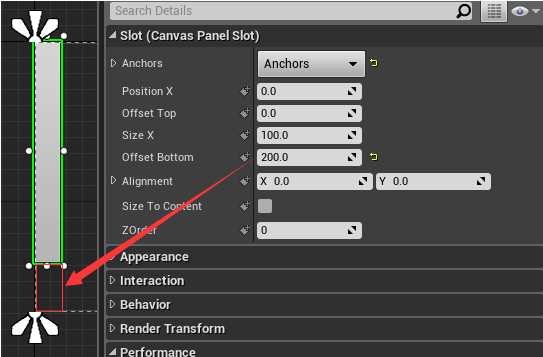
选择 锚点,如下图所设置,元素距离底部的距离永远都是200,而不管窗口如何缩放。
锚点,如下图所设置,元素距离底部的距离永远都是200,而不管窗口如何缩放。

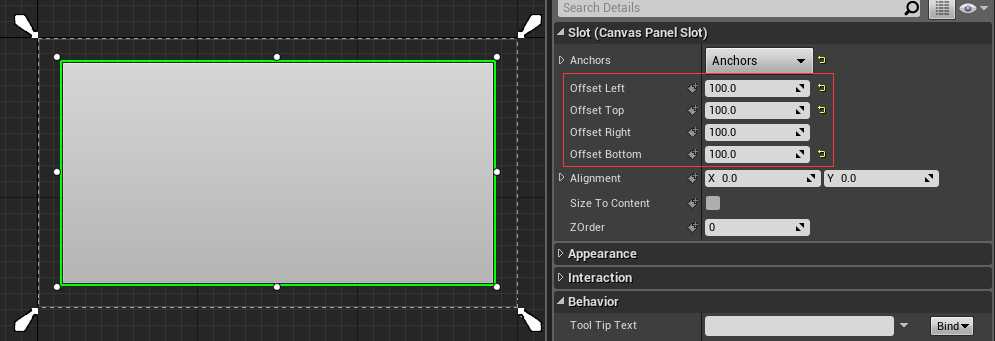
七、选择 锚点,就会出现Offset Left、Offset Top、Offset Right、Offset Bottom,如下图所设置,不管游戏窗口大小如何缩放,元素距离四边的距离永远都是100CM(UE4的单位是CM)。
锚点,就会出现Offset Left、Offset Top、Offset Right、Offset Bottom,如下图所设置,不管游戏窗口大小如何缩放,元素距离四边的距离永远都是100CM(UE4的单位是CM)。
游戏窗口变大,元素会被放大;游戏窗口缩小,元素就会被缩小;以保证元素距离四边的距离永远都是100CM。

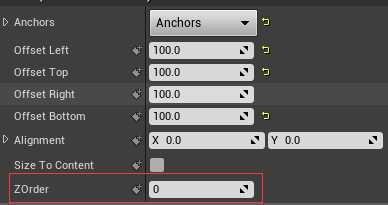
八、ZOrder可以改变元素在Canvas Panel的前后位置。相当于css中的z-index。

标签:锚点 nbsp 默认 otto alignment 单位 alt get 容器
原文地址:https://www.cnblogs.com/timy/p/10264191.html