标签:contain 现在 控制 code 切换 介绍 list 屏幕 样式
18年年底的时候,一直在做年度报告的H5页面,因为项目需要,需要实现上下滑动翻页,并且上滑的页面比正常页面的比例要缩小一定比例。
效果类似于http://www.17sucai.com/pins/demo-show?id=7834,这个链接是基于jquery实现的,我写的是和这个例子效果一样,只不过是用vue实现的。
代码地址:https://github.com/dreamITGirl/vuepageturn //demo
首先介绍一下,这个项目依赖的插件:上下滑动翻页使用了v-touch,是基于hammer.js进行的vue封装。也可以不用这个插件写,直接用js原生,通过touchStart,touchMove,touchEnd来实现也是可以的;
现在总结一下几点,是我在写代码的时候遇到的坑。
1、因为我是使用的是v-touch里的pan属性及它附带的方法和事件。所以,在组件内部如果还有滚动的区域,就可能会出现冲突,最后项目上线之前,仍没有彻底解决。
不管是用v-touch还是用js原生,都会出现这个问题,在实现上下页面滑动切换时,采用了纯css去控制上下滑动的距离。所以,css可能会冲突。所以,建议不要在使用v-touch或者js原生滚动区域内部再次出现滚动区域。
下一篇博客会重点说一下这个问题的解决方式。
<v-touch class="container" @panstart.prevent="panStart" @panmove.prevent="panMove" @panend.prevent="panEnd"> <component v-for="(val,index) in componentList" :key="index" :is="val" :style="{ zIndex:zIndex(index), top:top(index), transition:`all ${transition(index)}s`, transform:`translateY(${top(index)}) scale3d(${scale(index)},1,${scale(index)})` }" ></component> </v-touch>
如果在component中仍有滑动的区域的话,就会产生css冲突。
2、滚动距离的计算
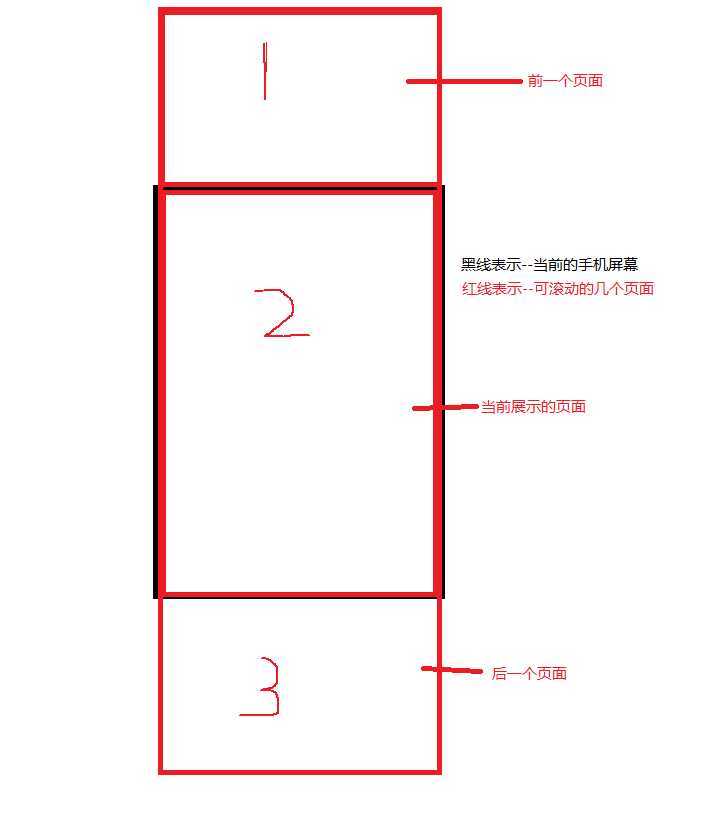
看图理解

页面1,页面2,页面3分别对应我要上下滑动切换的页面,并且,1,2,3分别对应组件中的三个组件,也就是说,每个页面都是一个独立的组件。而这些组件是通过v-for的方式循环渲染的。
需要控制的是每个页面的top值,z-index值,scale值,以及为了实现平滑的效果transition的过渡时间。
当页面向上(下)滑动时,页面3(页面1)就变成了当前展示的页面,页面2就变成了前一个页面(下一个页面),因为页面3(页面1)是最后(第)一个页面了,用户不能再继续向下滑,
所以,我们需要在panmove和panend时去依据当前的index值和当前展示的组件数组中最后一项和第一项去判断
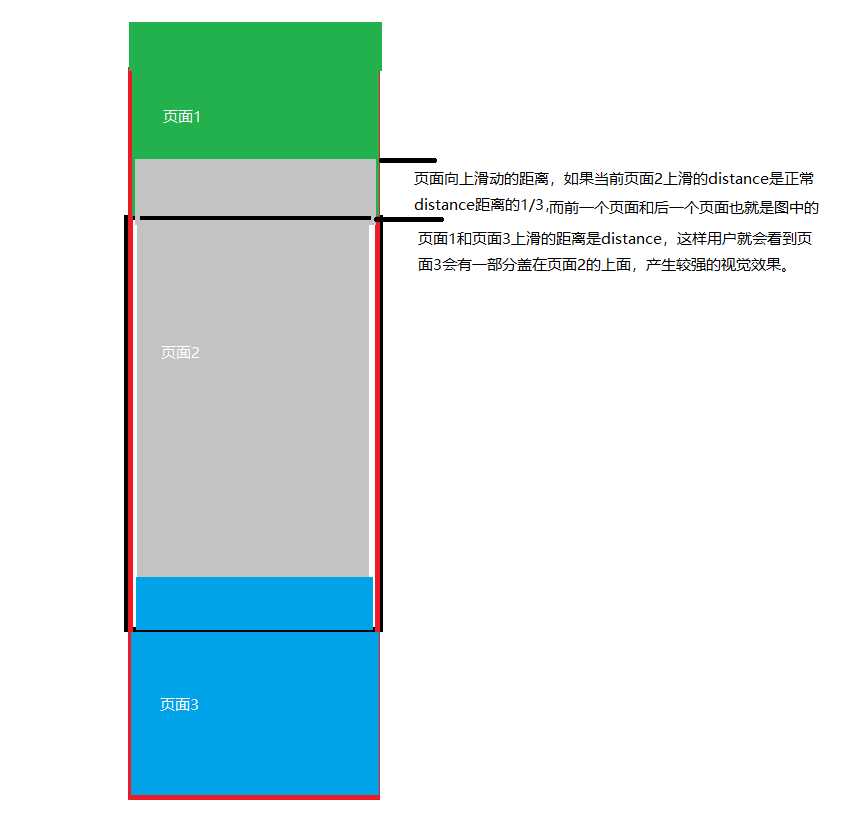
重点说一下在panmove的时候,也就是在滚动过程中的时候,页面的变化以及top值和滑动的距离是如何计算的。还是看图:

这个里面最难理解的就是这个上滑,或者下滑的距离,在我的代码里,1.0版本的并没有解决两个页面始终差一段距离,这个距离就是distance的2/3,在panend的时候,我们需要看一下用户滑动的距离是不是可以翻页,如果距离很小,则不能翻页,最好加一下判断。
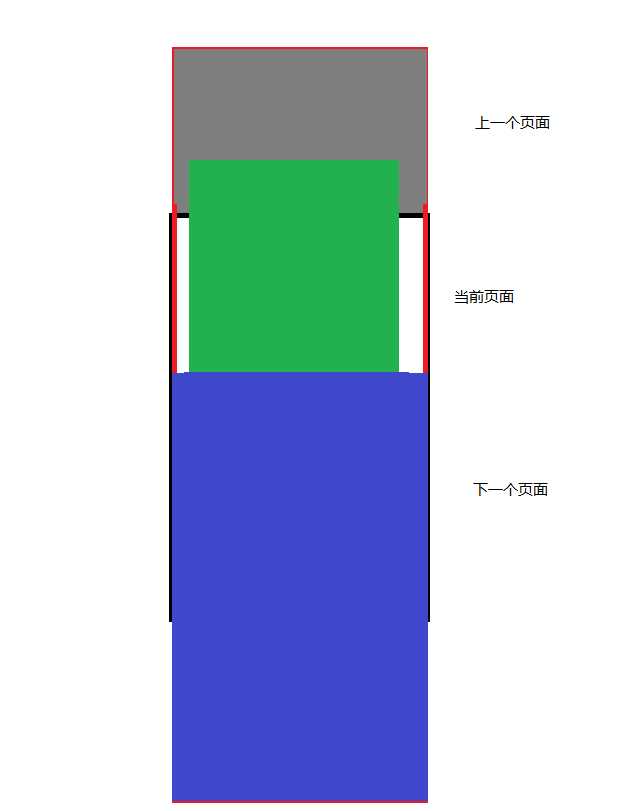
上滑之后,页面1就变成了其他页面,页面2变成了前一个页面,页面3变成了当前页面,对这3个页面来说,它们各向上走了一个屏幕的高度,而页面3的高度top值变成了0,页面2变成了-1*屏幕的高度。页面1则变成了-2 * 屏幕的高度,但是对于页面1来说,已经变成了其他的图片,所以它的高度,是(它的index-当前的index)*屏幕的高度。
对于当前上滑(下滑)的页面缩放的解决,是在panstart的时候,设置当前页面的缩放率为1,在panmove的时候根据滑动的距离,随机设置缩放率。在panend的时候,设置延迟,使缩放率变成。
所以,正常的滑动过程中的样式是

具体的代码,大家可以去github上自行下载使用,如果不使用v-touch,也可以用touchStart,touchMove,touchEnd分别对应显示。
标签:contain 现在 控制 code 切换 介绍 list 屏幕 样式
原文地址:https://www.cnblogs.com/bllx/p/10260148.html