标签:style blog http color os ar sp div 2014
上一篇文章讲的是分形之树(Tree),这一篇中将其简化一下,来展示二叉分形树的生长过程。
核心代码:
static void FractalBinaryTree(const Vector3& vStart, const Vector3& vEnd, Yreal angle, Yreal branch_c, Vector3* pVertices) { Vector3 vSub = vEnd - vStart; Yreal len = D3DXVec3Length(&vSub); Yreal alfa = atan2f(vSub.y, vSub.x); Yreal branch = len*branch_c; pVertices[0] = vEnd; pVertices[1].x = pVertices[0].x + branch*cosf(alfa - angle); pVertices[1].y = pVertices[0].y + branch*sinf(alfa - angle); pVertices[1].z = 0.0f; pVertices[2] = vEnd; pVertices[3].x = pVertices[2].x + branch*cosf(alfa + angle); pVertices[3].y = pVertices[2].y + branch*sinf(alfa + angle); pVertices[3].z = 0.0f; }
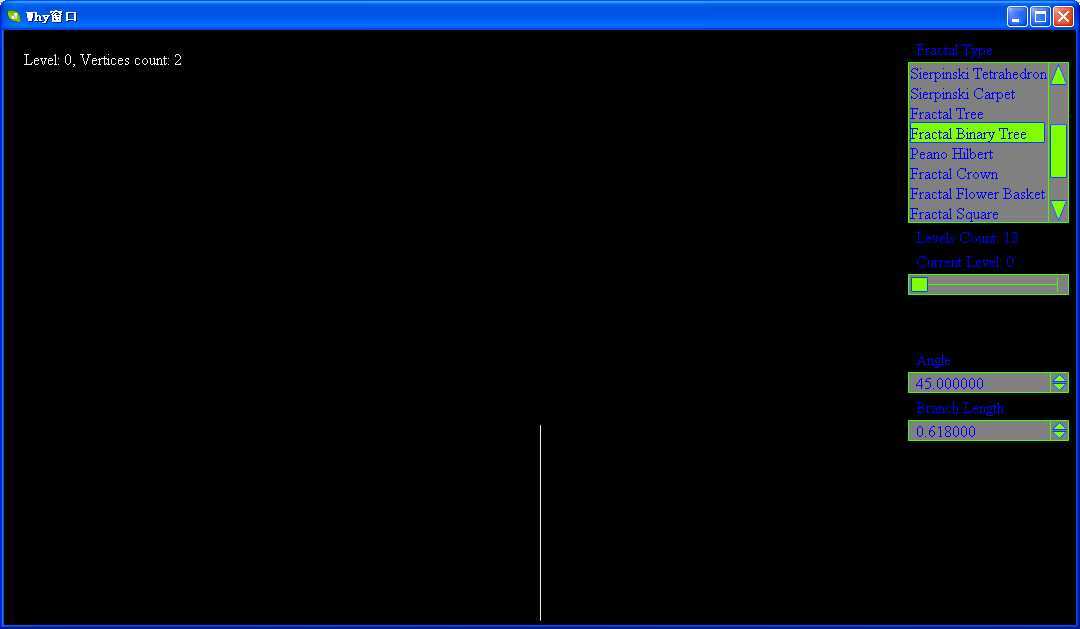
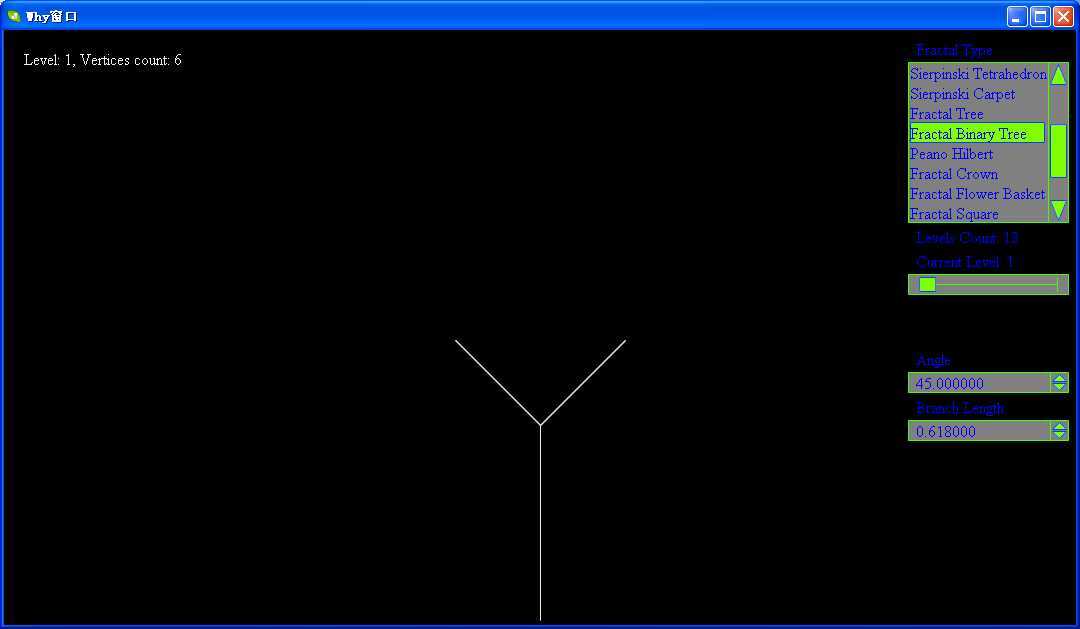
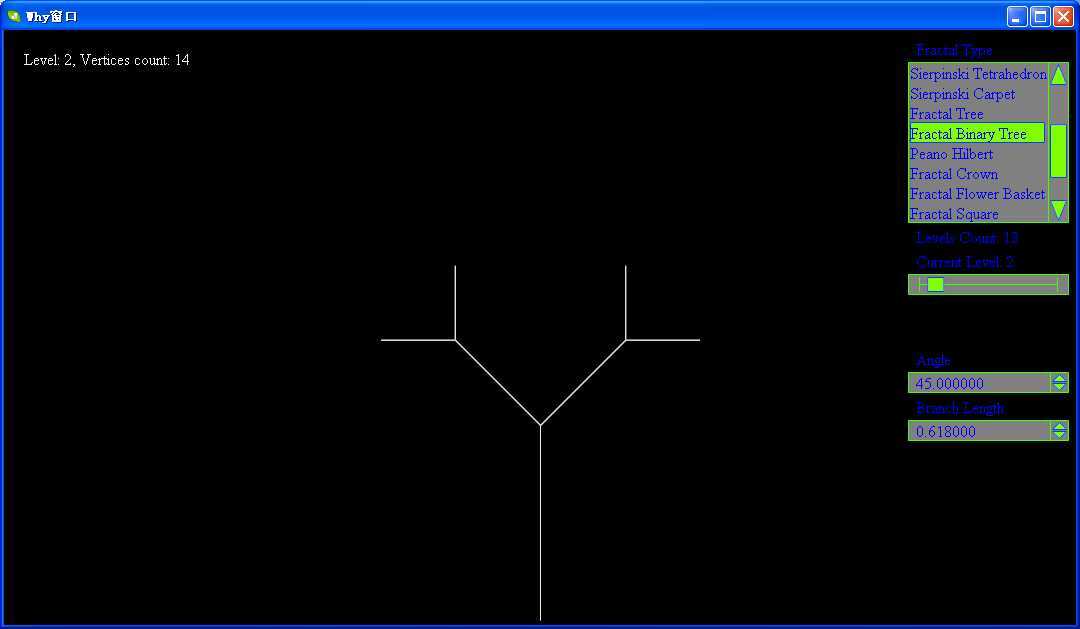
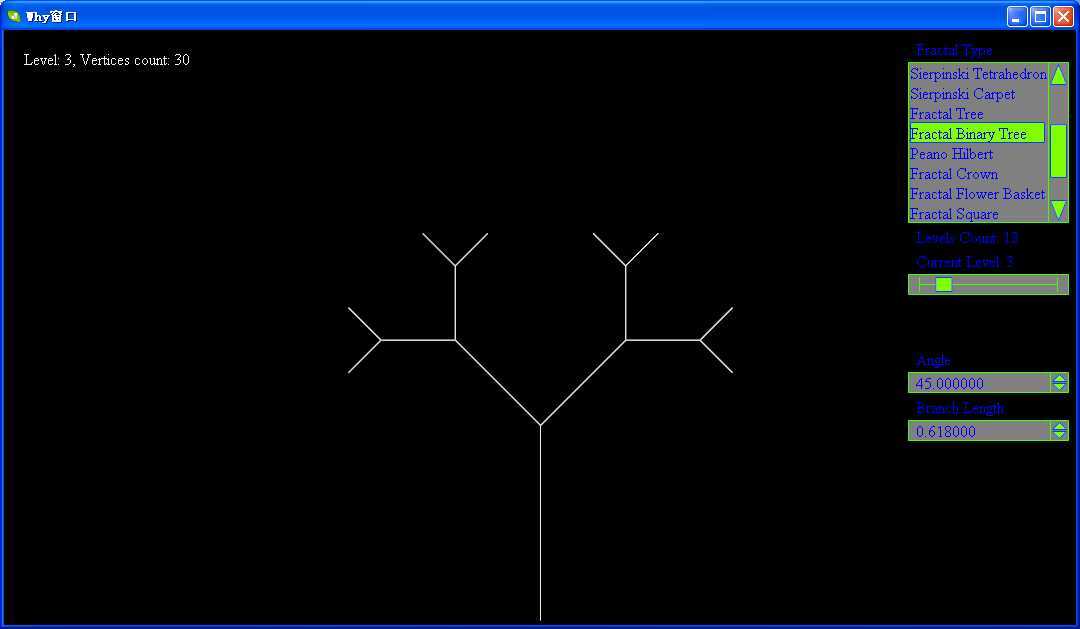
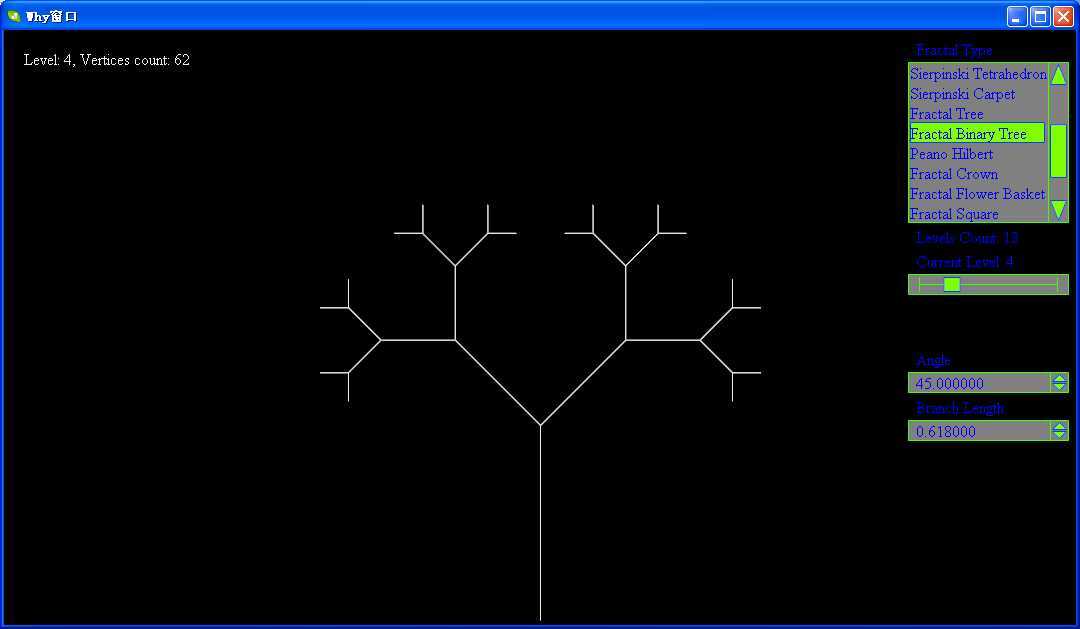
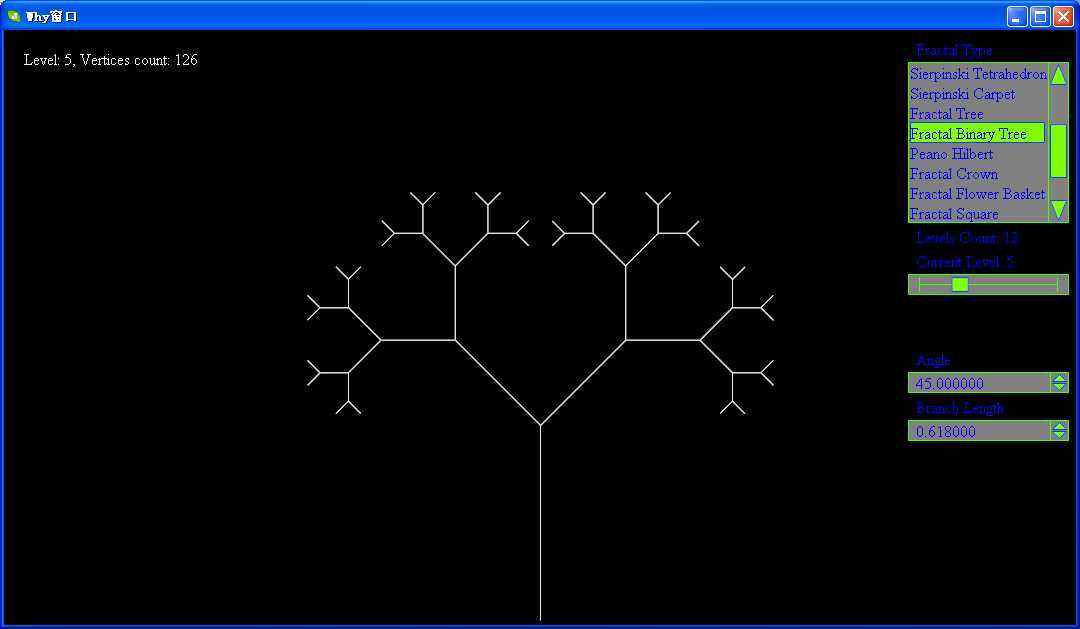
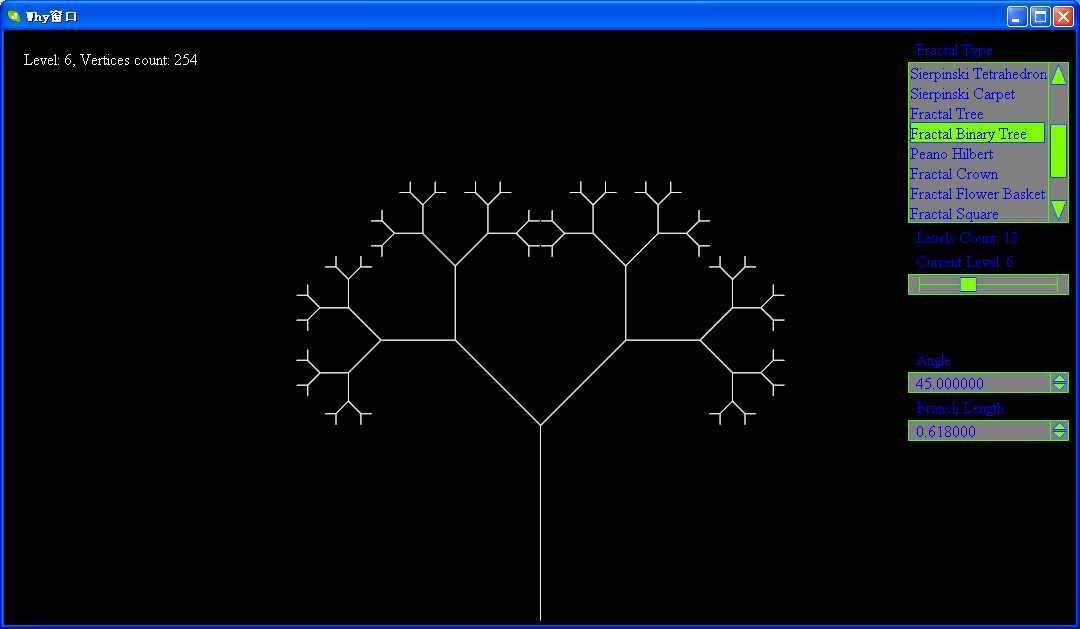
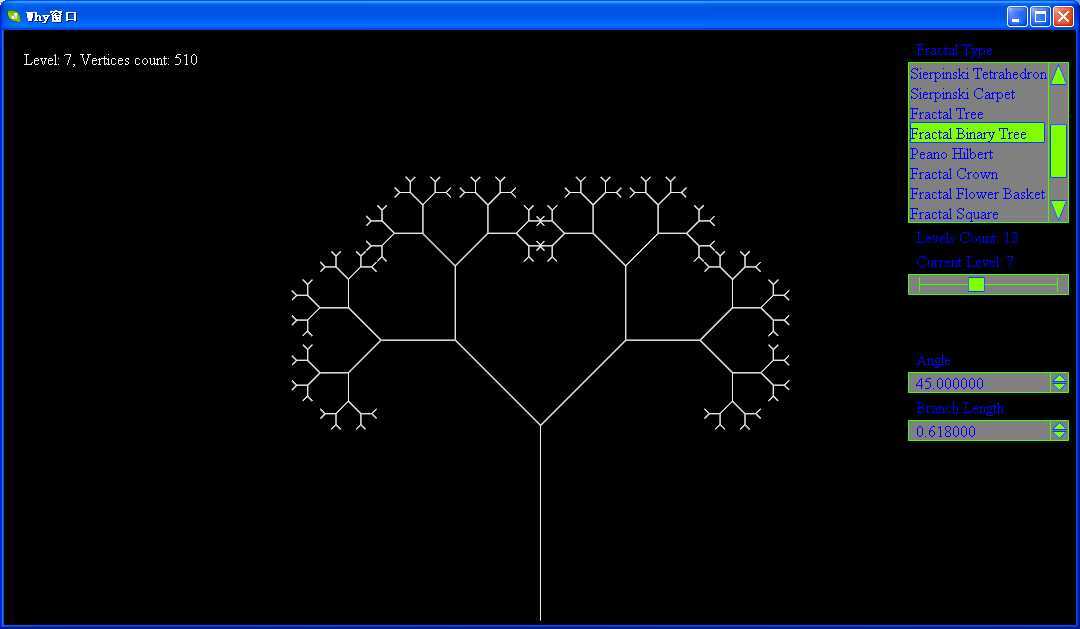
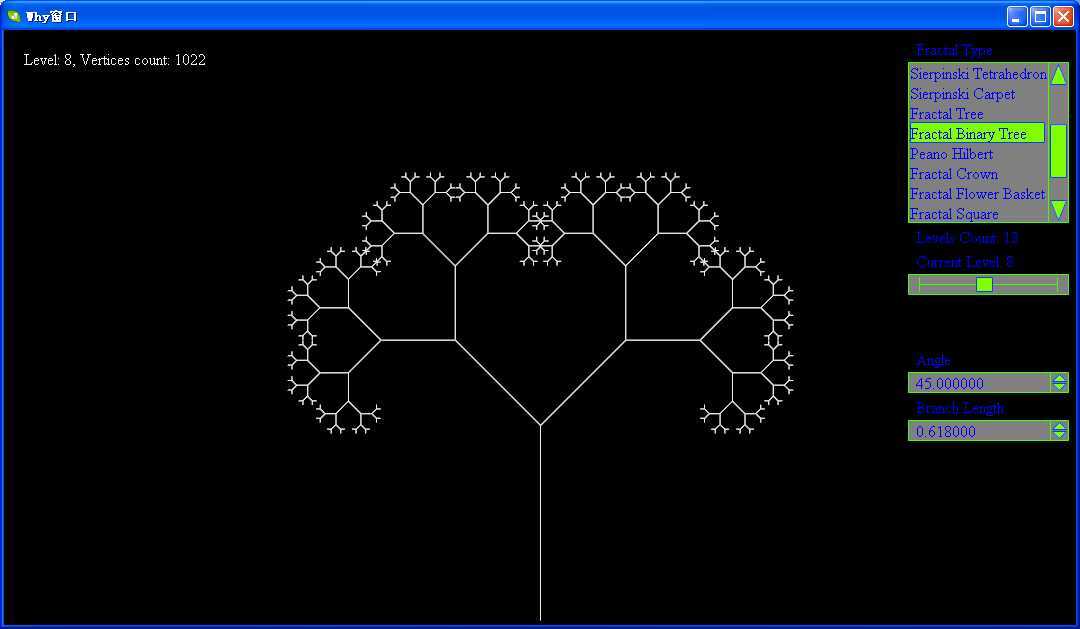
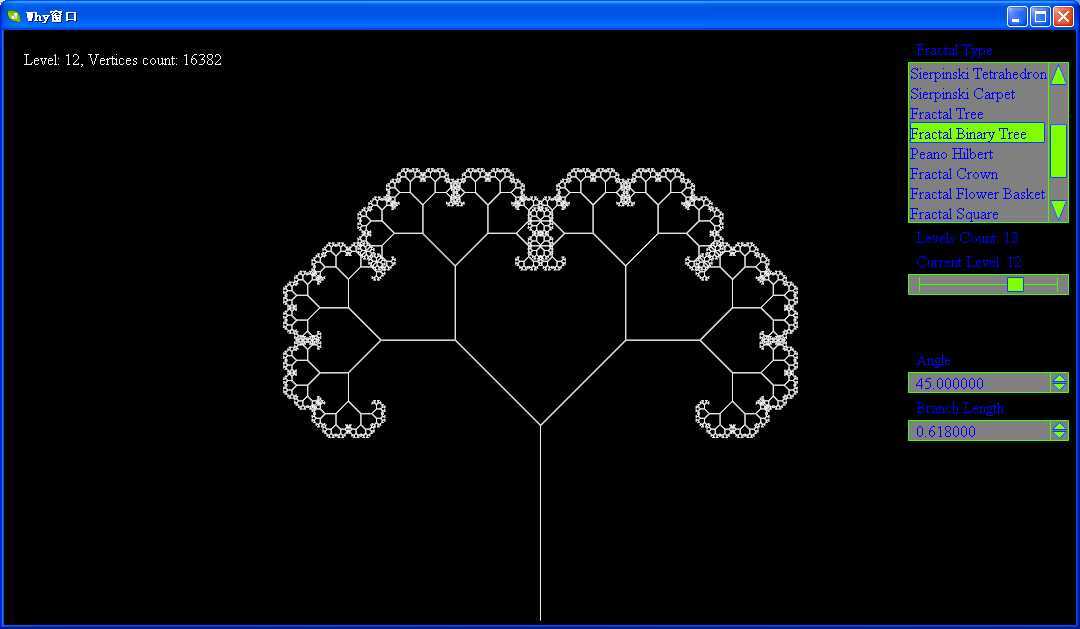
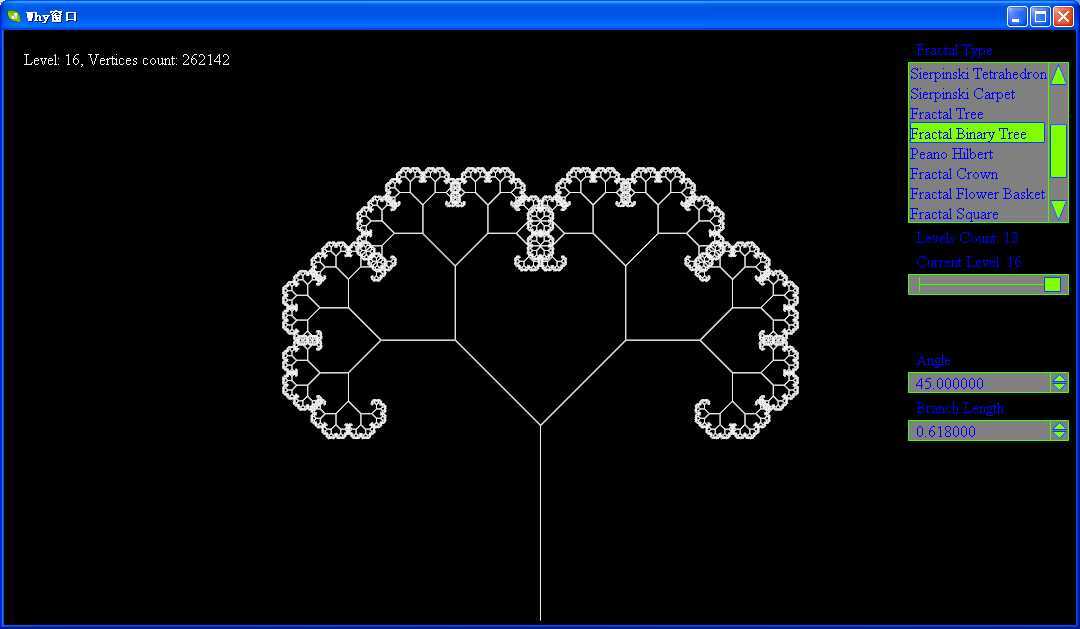
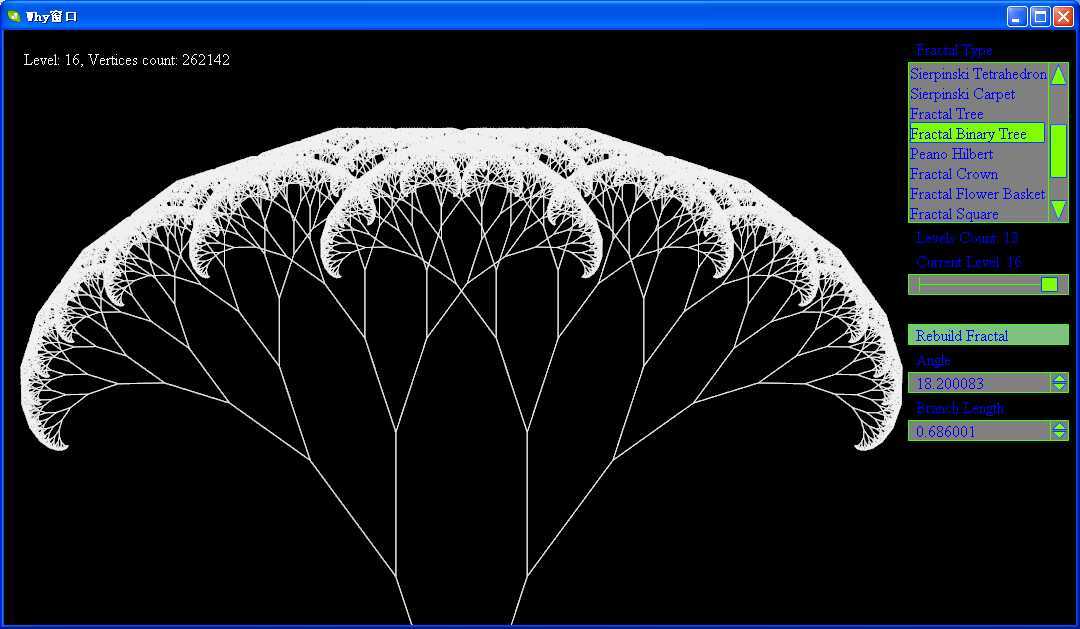
软件截图:











最后的图形很像一棵花菜吧。
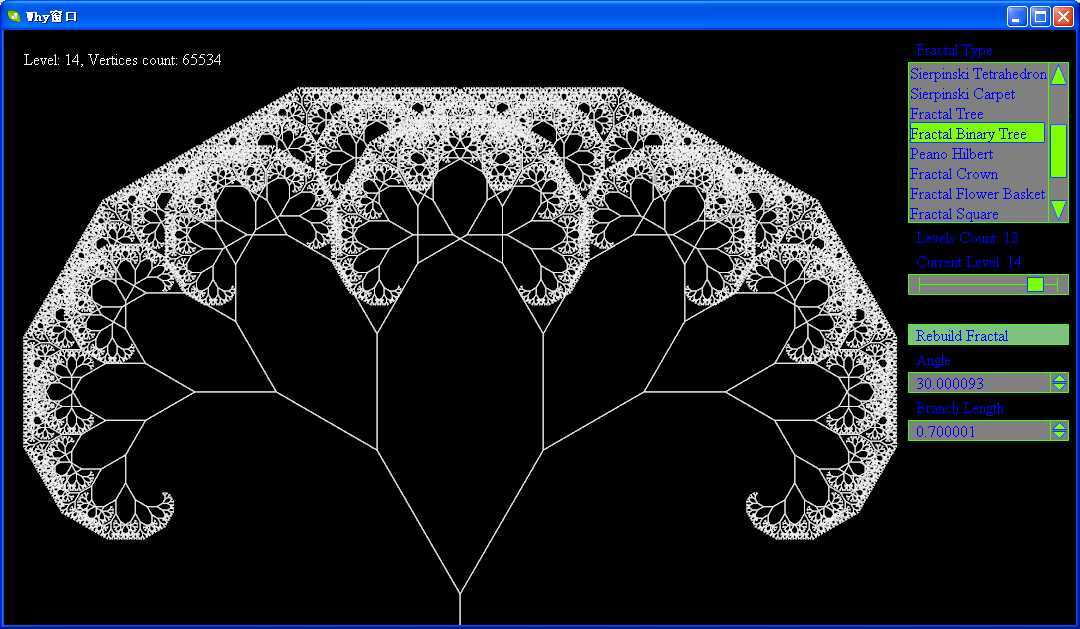
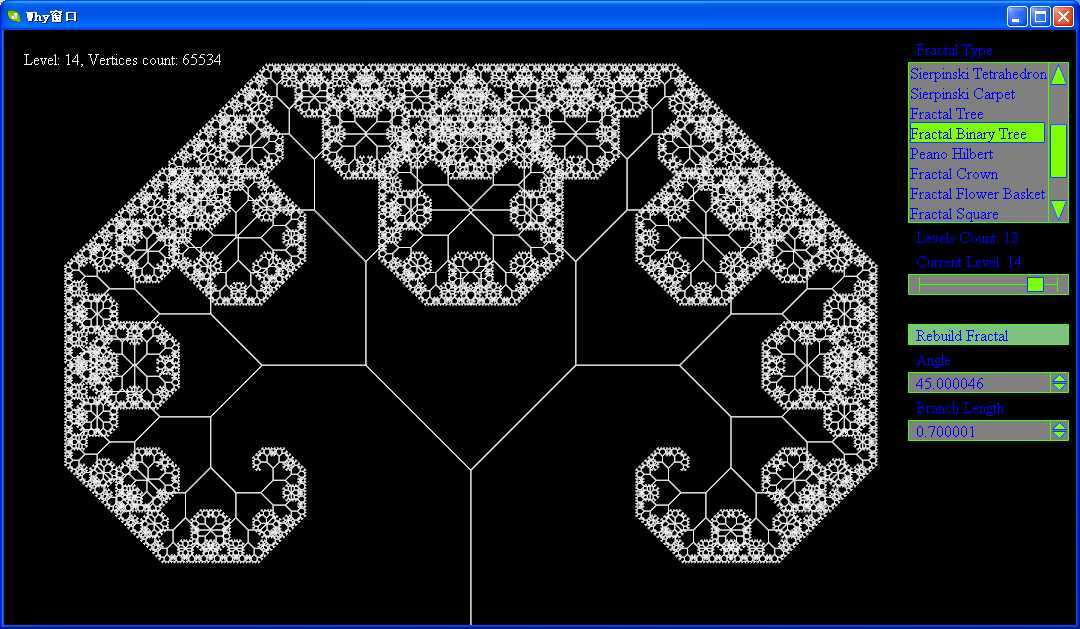
二叉树有两个控制参数,分叉的角度与子树的长度。通过调节这两个参数,可以得到不同的图形:



最后这个图形与列维(levy)曲线很像
软件下载地址:http://files.cnblogs.com/WhyEngine/Fractal.7z
标签:style blog http color os ar sp div 2014
原文地址:http://www.cnblogs.com/WhyEngine/p/4020551.html