标签:bubuko 技术分享 代码 name initial 引擎 and com 使用
代码:(使用模板引擎freemarker)
<!DOCTYPE html> <html> <head> <title>图片</title> <meta charset="UTF-8"/> <meta name="viewport" content="width=device-width, initial-scale=1"/> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <#--导航栏--> <div class="container"> <nav class="navbar navbar-inverse"> <div class="navbar-header"> <a href="#" class="navbar-brand"><strong>demo</strong>.com</a> <button class="navbar-toggle" data-toggle="collapse" data-target="#nav1"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div id="nav1" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li><a href="/">首页</a></li> <li><a href="/listStudent">学生信息</a></li> <li><a href="/showPics">图片</a></li> <li class="active"><a href="/showPics2">图片2</a></li> </ul> <form action="" class="navbar-form navbar-right"> <input type="text" placeholder="搜索" class="form-control"> <input type="button" value="搜索" class="form-control"> </form> <a href="#" class="navbar-btn btn btn-sm btn-link navbar-right">登陆</a> <a href="#" class="navbar-btn btn btn-sm btn-link navbar-right">注册</a> </div> </nav> </div> <#--主体--> <div class="container"> <#--上传图片--> <div class="row"> <div class="col-md-12"> <div class="panel panel-primary"> <div class="panel-heading"> 上传图片 </div> <div class="panel-body"> <form method="post" action="/upload" enctype="multipart/form-data" role="form"> <div class="form-group col-md-6"> <input type="file" name="file" class="form-control"> </div> <div class="form-group col-md-2"> <button type="submit" class="btn btn-default">提交</button> </div> </form> </div> </div> </div> </div> <#--展示图片--> <div class="row"> <div class="col-md-12"> <div class="panel panel-primary"> <div class="panel-heading text-center"> <h4>显示所有图片</h4> </div> <div class="panel-body"> <#list picList as pic> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="image//${pic.name}" alt="..."> <div class="caption"> <h3>${pic.name}</h3> <#--<p>文字说明</p>--> <#--下载按钮--> <a href="./image/${pic.name}" class="btn btn-default" role="button" download="${pic.name}">下载</a> </div> </div> </div> </#list> </div> </div> </div> </div> </div> </body> </html>
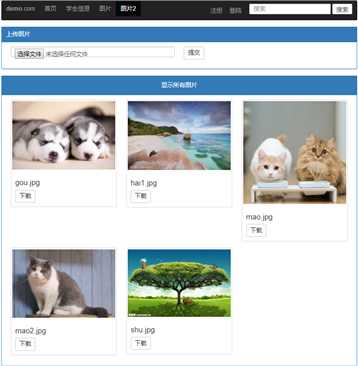
截图:

标签:bubuko 技术分享 代码 name initial 引擎 and com 使用
原文地址:https://www.cnblogs.com/gongxr/p/10268083.html