标签:intel 项目结构 http 就会 根目录 项目 鼠标 update dep
如果是首次使用,在这个界面可以点击 Create New Project ,创建一个新项目。

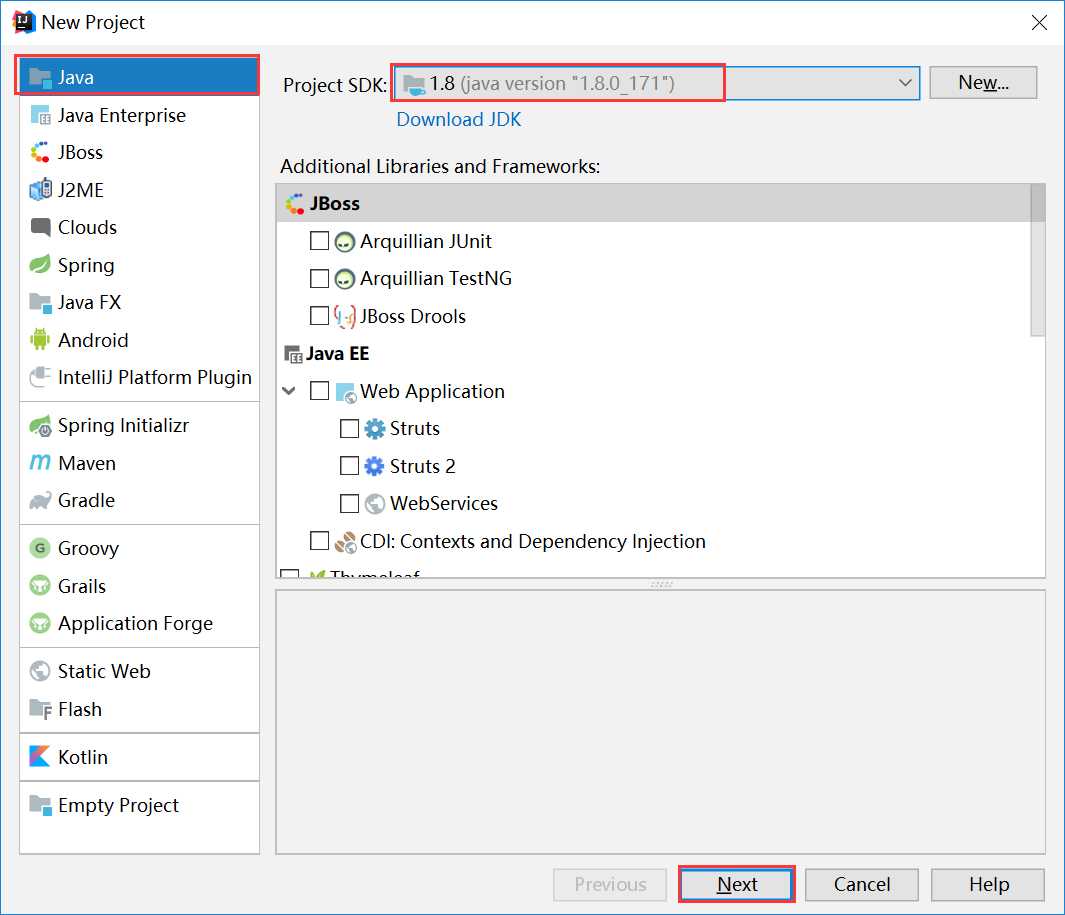
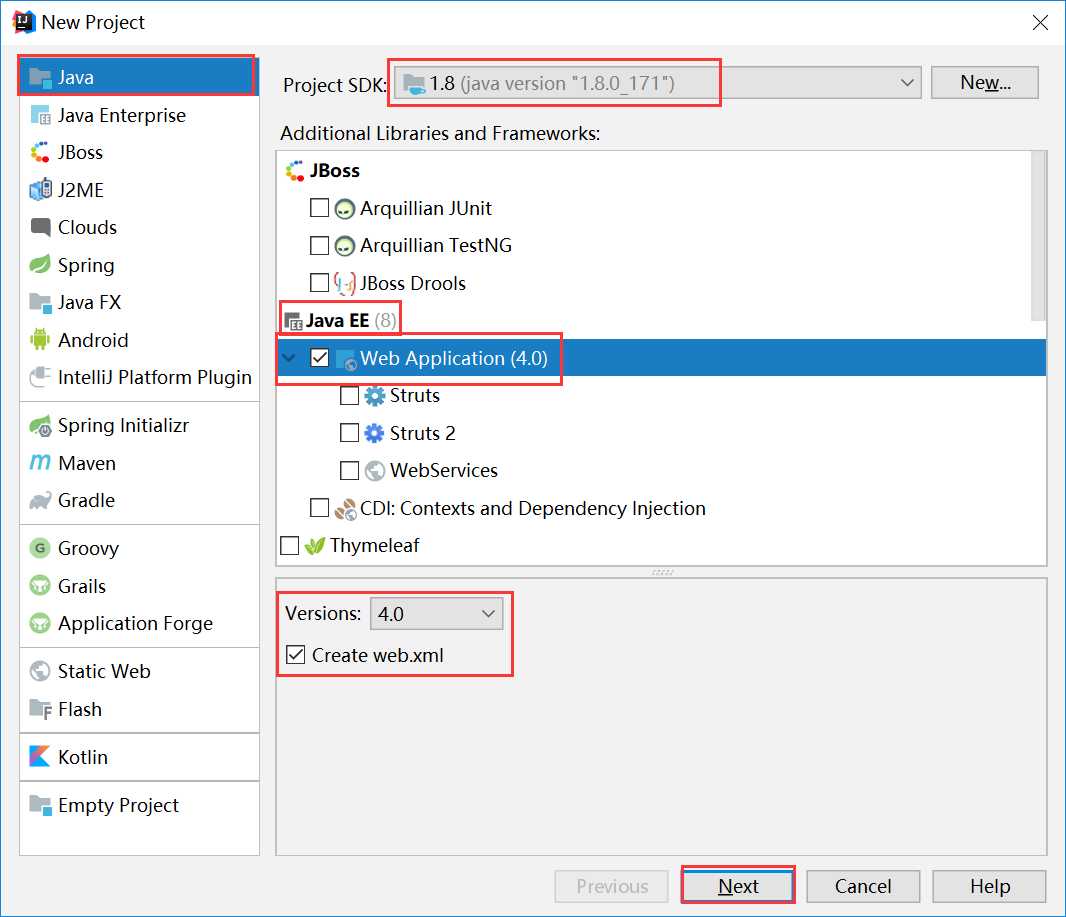
选择Java,然后选好 JDK 的位置,接着点击下一步 Next。

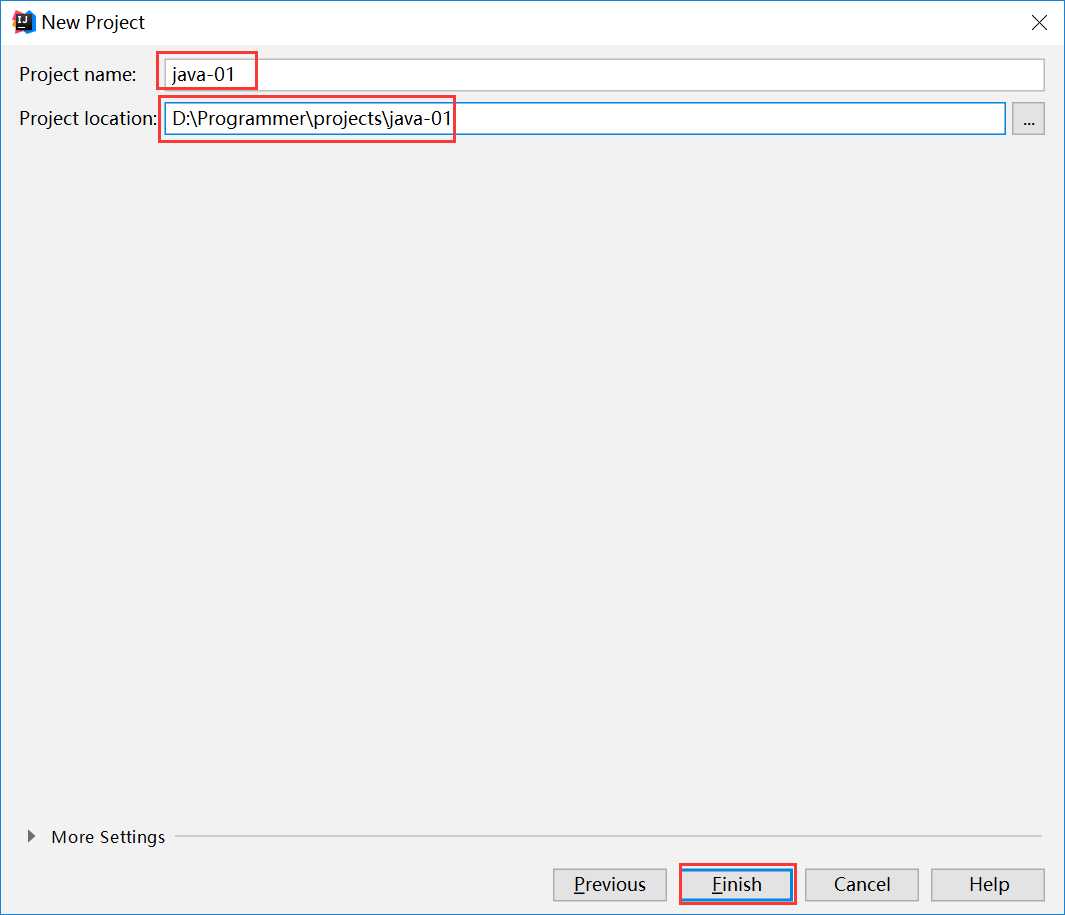
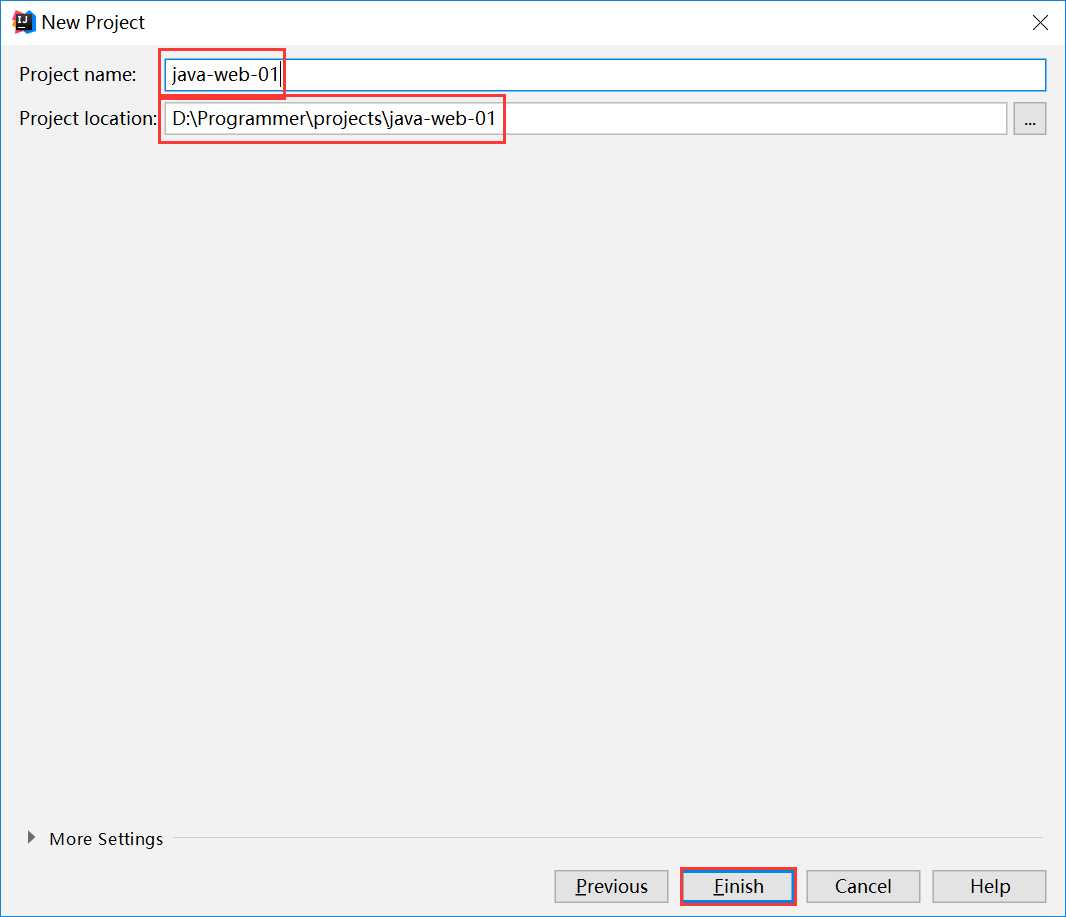
接下来不选择模板创建,直接点下一步,然后填写上项目名和项目保存的地址。

会提示目录不存在,直接点击OK创建。

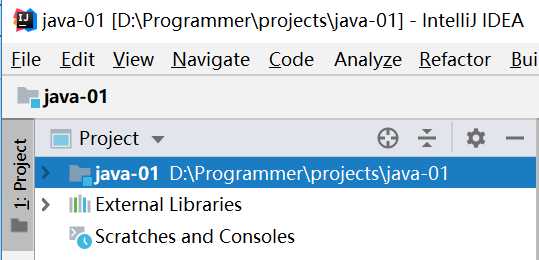
这样一个Java 项目就建好了。
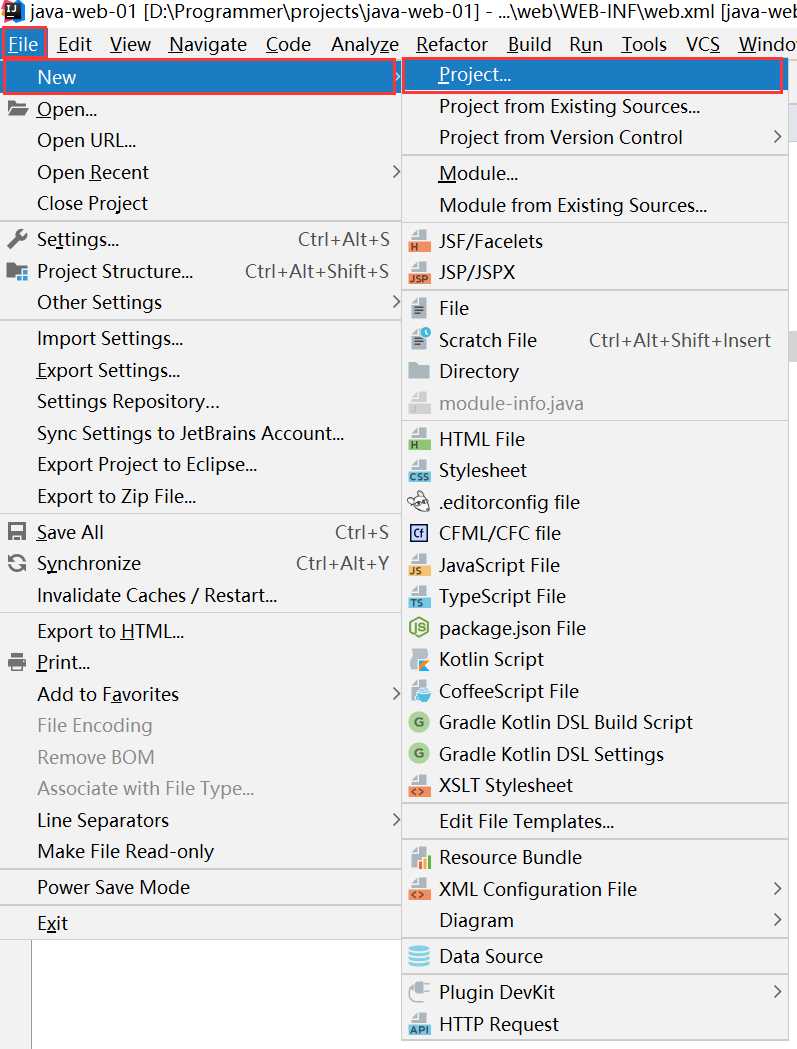
如果想要再次新建一个项目,可以在 File ---> New ---> Project... 打开了新建项目的窗口,选择相应的项目,不过第二次就不需要选择JDK了,IDEA已经为你默认选择了上次的JDK。
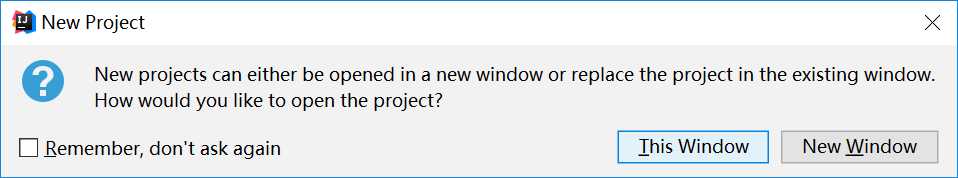
选择新建后,接着会提示你新项目是要在当前窗口显示还是新开一个窗口显示,如果选择当前窗口显示,就会覆盖当前项目,因为IDEA一个窗口只显示一个项目。

如果想要再次打开一个项目,可以 File ---> Open... 然后选择你的项目,直接打开就行。

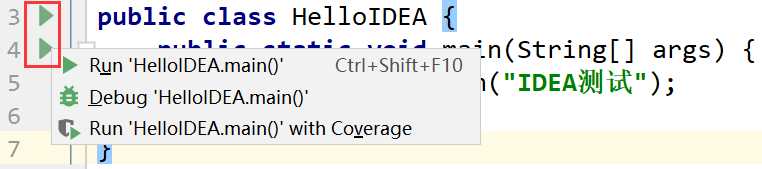
比如写了个main方法,运行的话直接点击左边的绿色三角标志:

可以选择直接运行,也可以Debug运行,还可以对代码覆盖率进行测试(第三项这个不是太明白)。
IDEA 界面左下角有一个控制各个界面开关的按钮

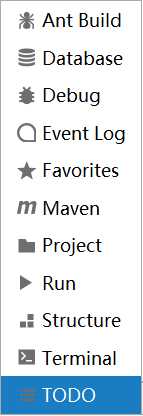
这个按钮点击可以控制各个侧边栏的开关,侧边栏里面有各个窗口的名称和对应的数字,使用 ALT + 数字 就能实现相应窗口的开关。
比如


或者鼠标直接放该按钮上去可以看到相应的窗口列表,点击也可进行相应窗口的开关操作。

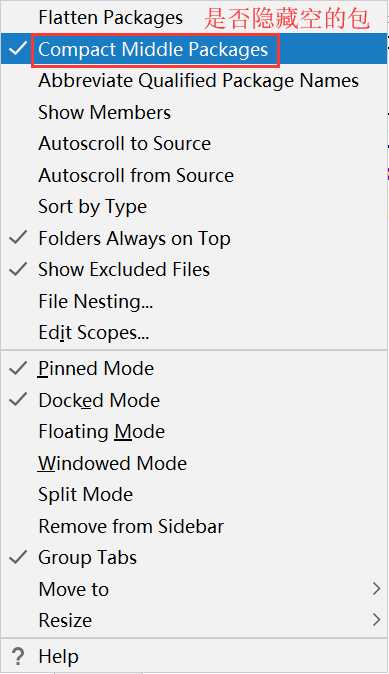
通过Project窗口的一个小齿轮,可以选择是否隐藏空包来控制是否空包的合并显示还是展开显示。


File ---> New ---> Project... 打开了新建项目的窗口。

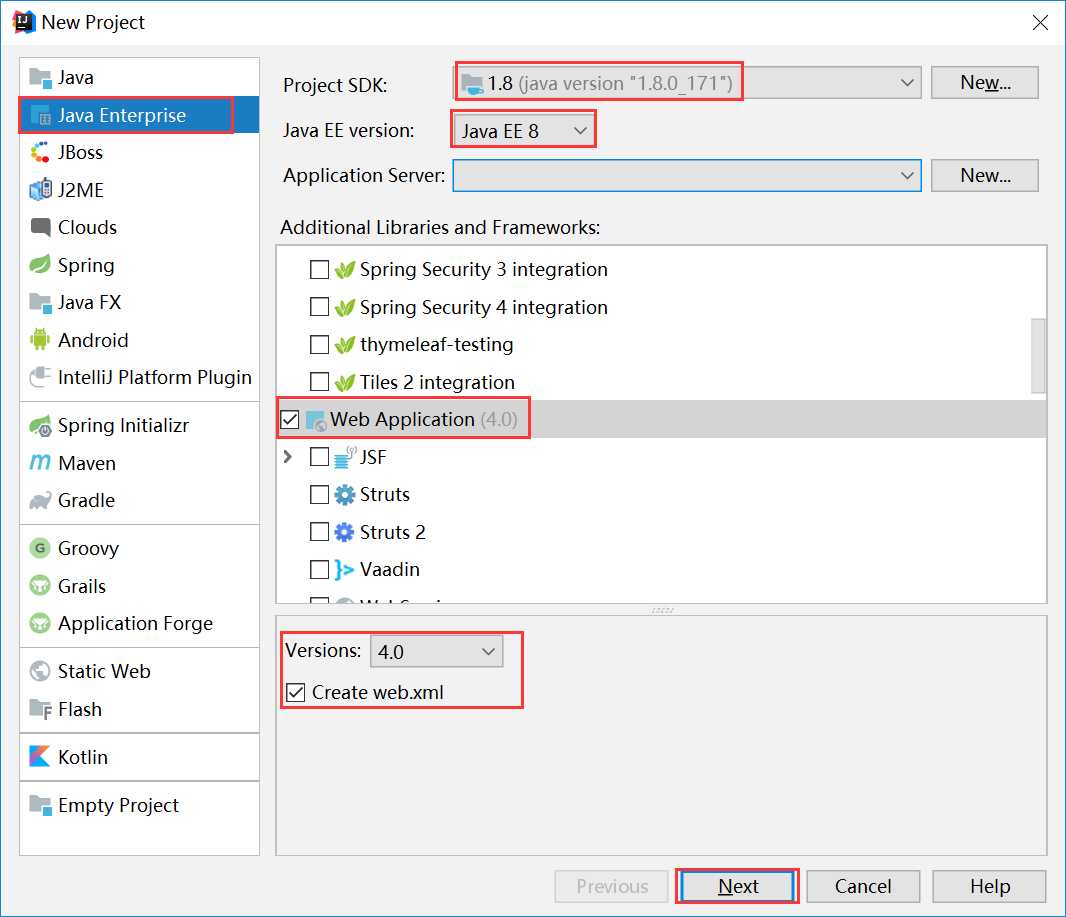
通过 Java 或者 Java Enterprise 都可以创建 Java Web 项目。如下图所示:


填写上你的项目名称就可以了。

接着会提示你新项目是要在当前窗口显示还是新开一个窗口显示,同样选择新开一个窗口。
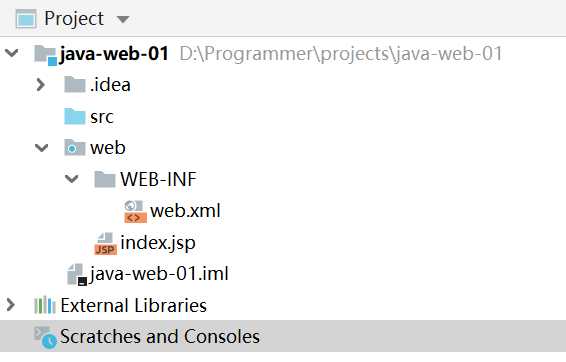
建好后的项目结构:

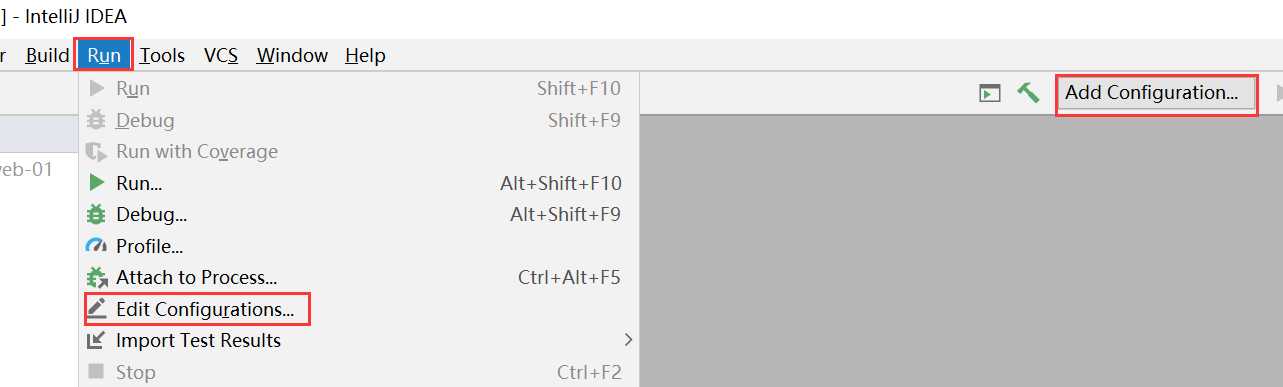
有两个地方可以配置,如下图所示:

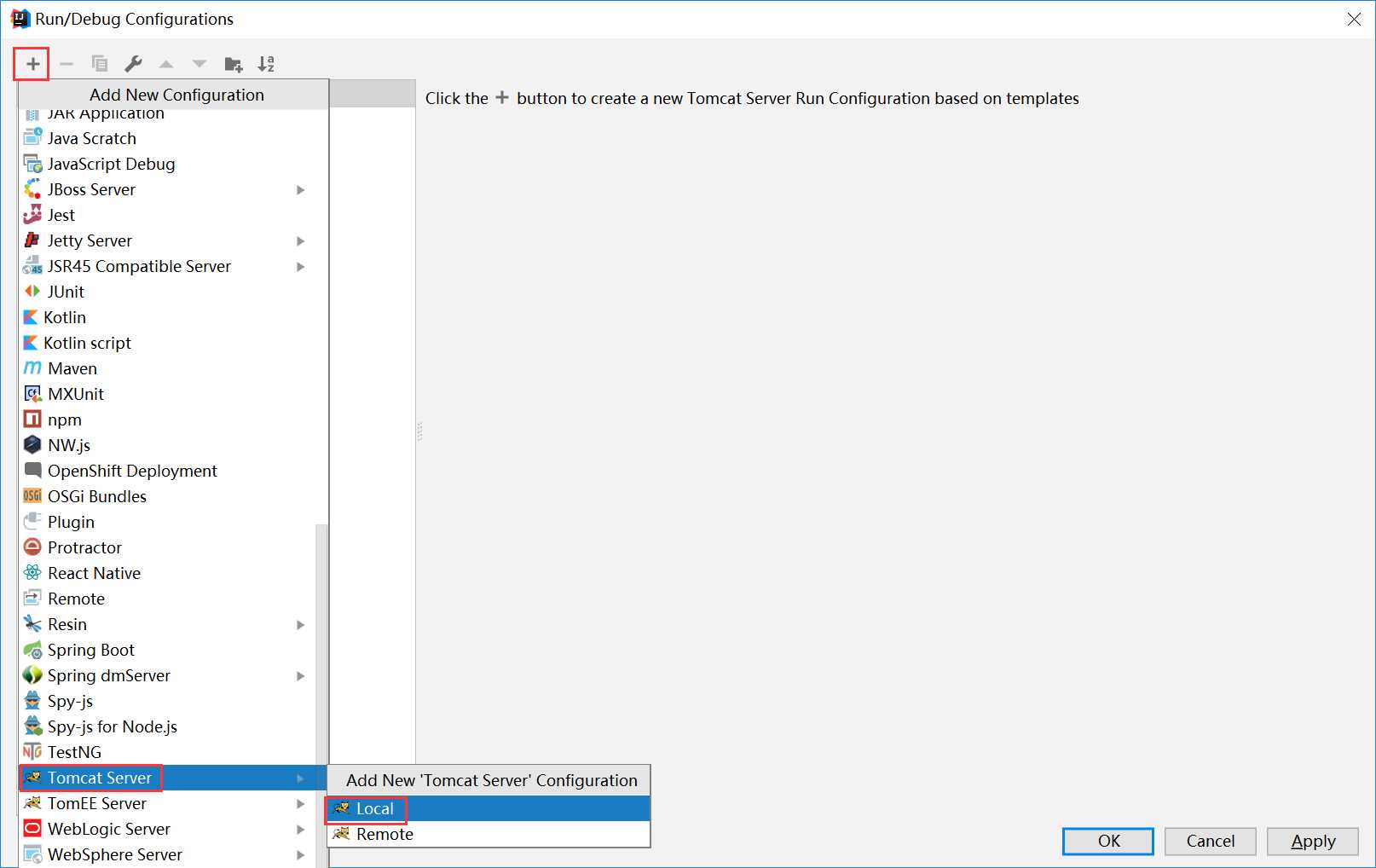
接下来点击 + 号,新建一个 本地的 Tomcat。


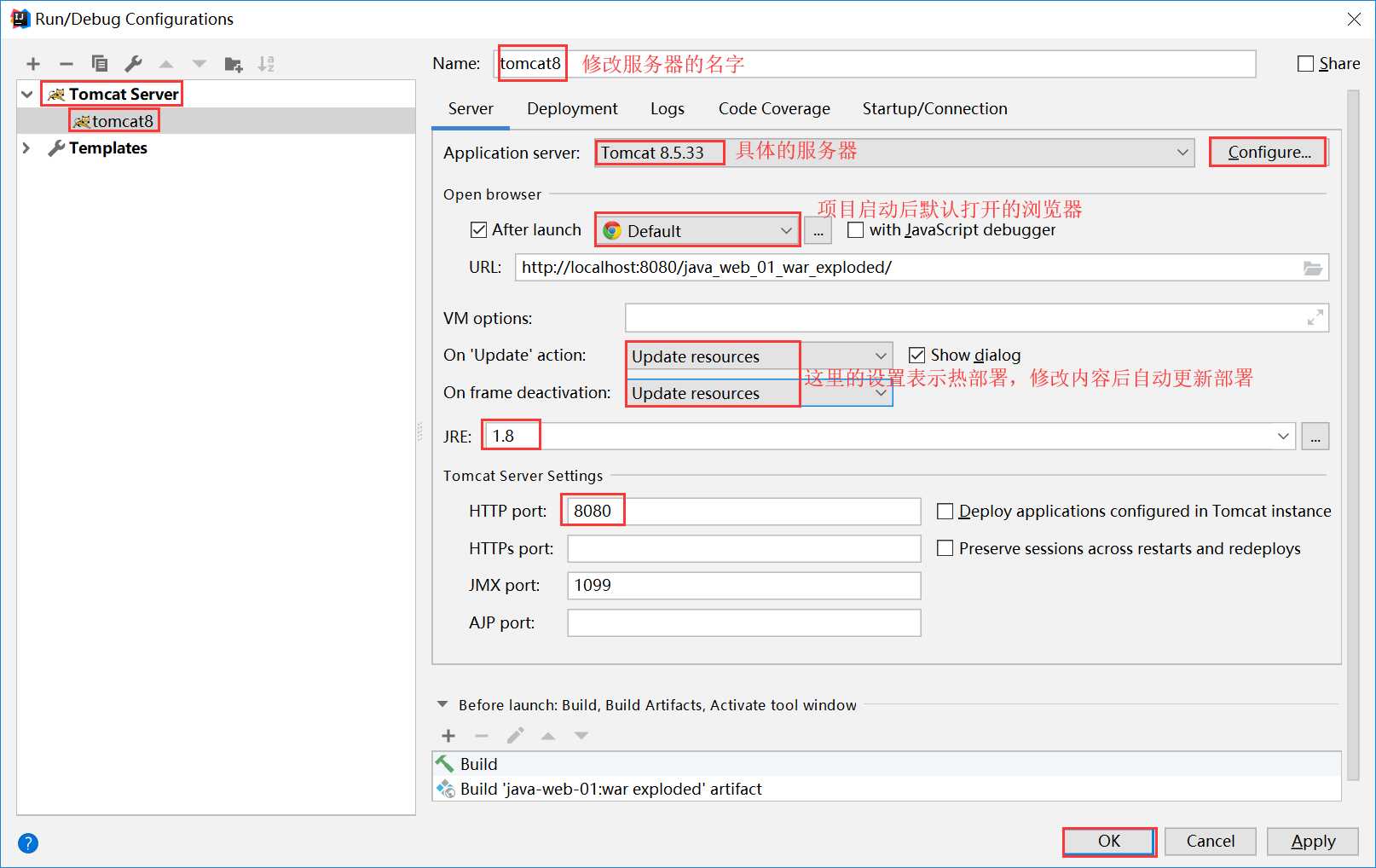
上图说的热部署只是静态资源的热部署,jsp之类的,如果想要修改class也实现热部署,需要把那两个选项设置为:“Update classes and resources”,不过不建议这么做,改动太频繁的话部署会出问题。
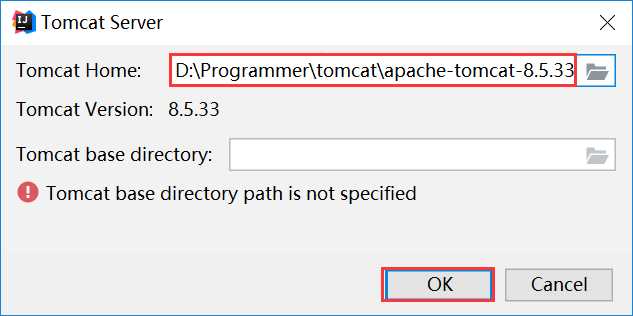
Application server 的 Configure 如下图所示:

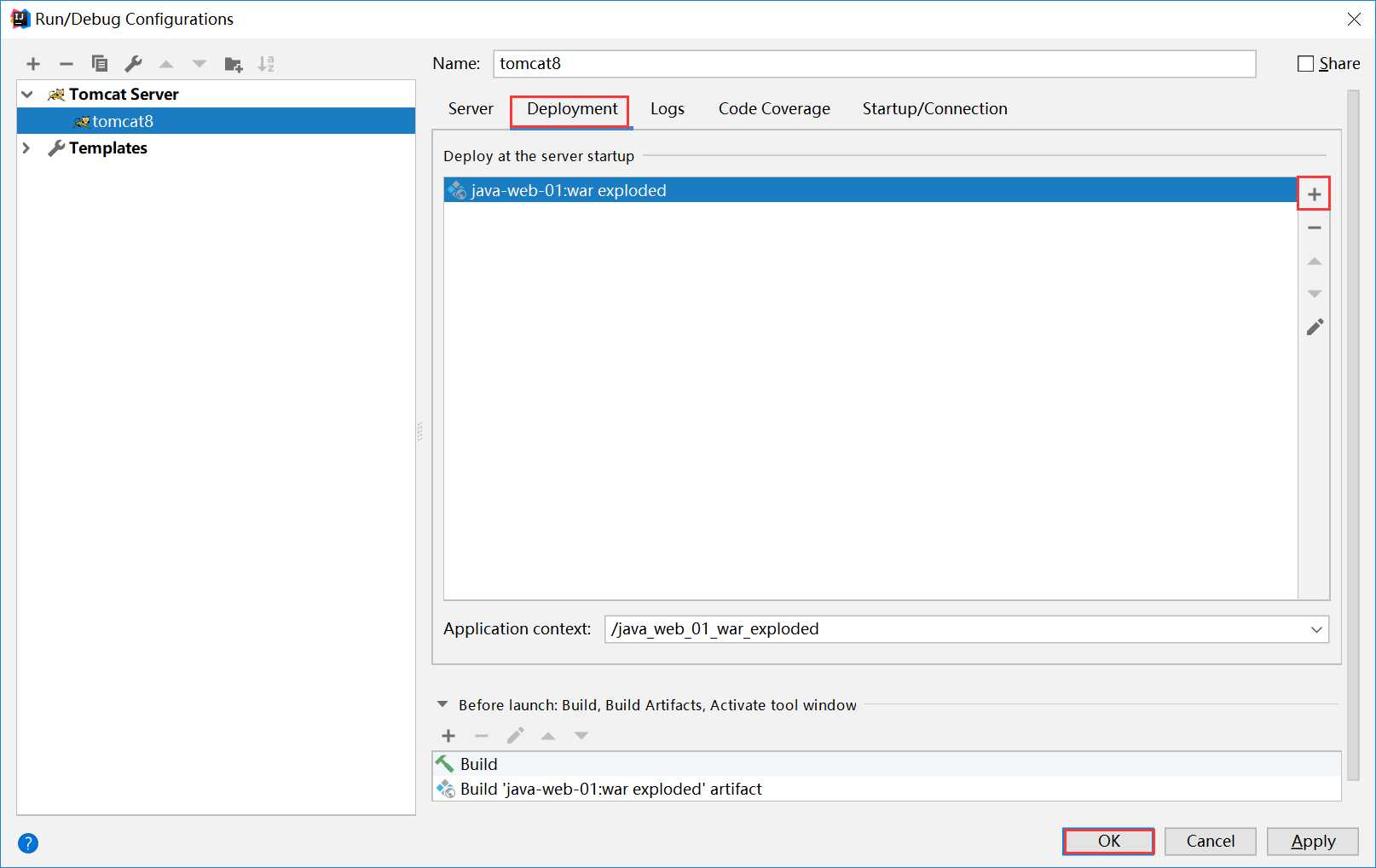
接着设置部署的项目,在 Deployment 中点击 + 号,然后点击 Artifact... ,添加项目。
注意:Application context 选项为上下文根目录,也就是访问的时候的根目录,一般这里可以设置成 / ,这样访问的时候就不需要带上项目名(也就是这里指定的java_web_01_war_exploded)了。

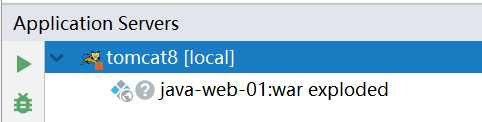
接下来就会在 Application Servers 的窗口中看到配置好的 tomcat 以及部署好的项目。左侧的两个绿色的按钮分别是启动和DeBug启动。

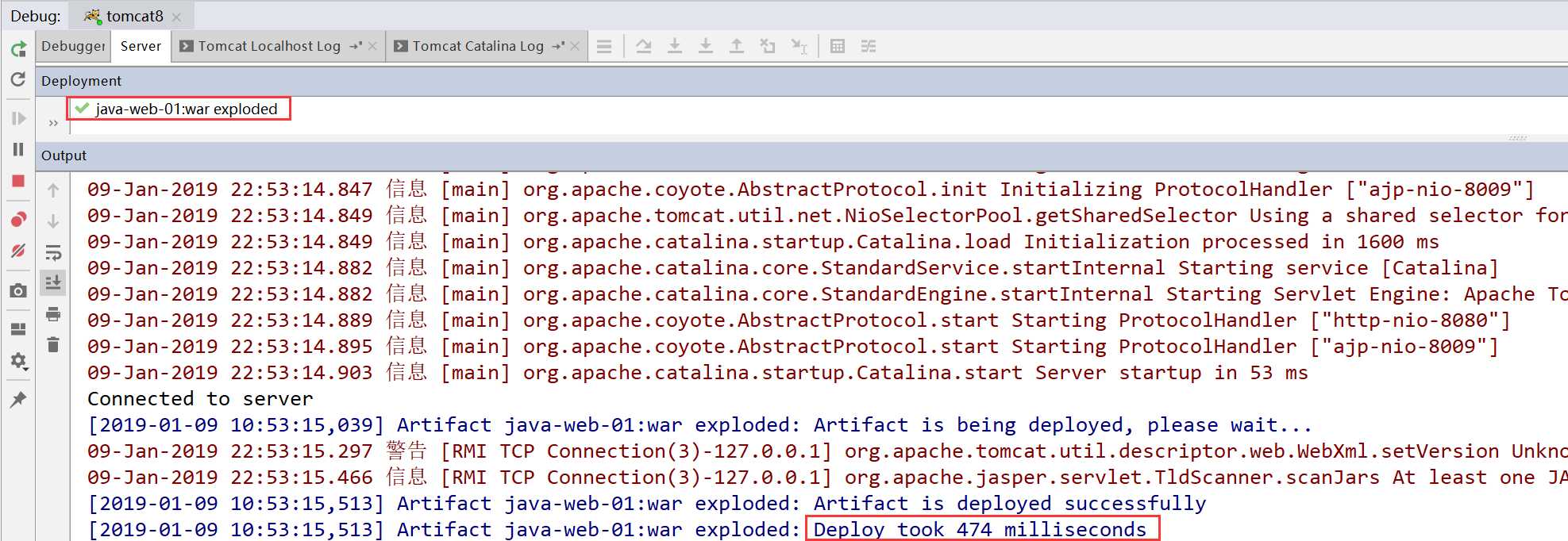
接下来启动一下,启动成功,如下图所示:

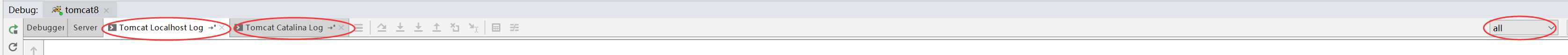
如果部署出错,可以检查下Tomcat日志,级别默认是waring,修改成all就能看到所有日志了。

访问路径:http://localhost:8080/java_web_01_war_exploded/
自动会访问 index.jsp。
标签:intel 项目结构 http 就会 根目录 项目 鼠标 update dep
原文地址:https://www.cnblogs.com/wbxk/p/10268256.html