标签:https 高德 bubuko change 分享图片 follow apple href api
发现vue-amap插件,优点是文档详细,易于上手
在使用这个插件之前,首先需要申请高德地图的key。这个到官网就可以申请。申请过程就不叙述了。
npm包安装:npm install -s vue-amap
CDN安装:引入组件


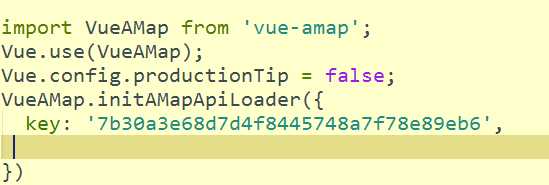
使用高德地图api,根据上面的demo使用
标签:https 高德 bubuko change 分享图片 follow apple href api
原文地址:https://www.cnblogs.com/yuzihong/p/10268533.html