标签:java.awt panel test 区域 ast ati .com grid awt
一.概念认知
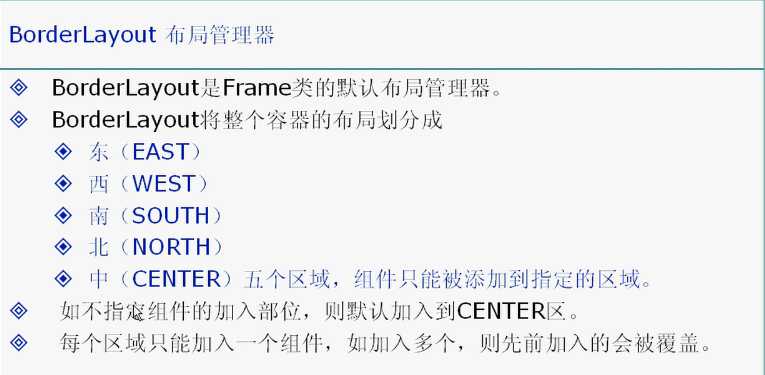
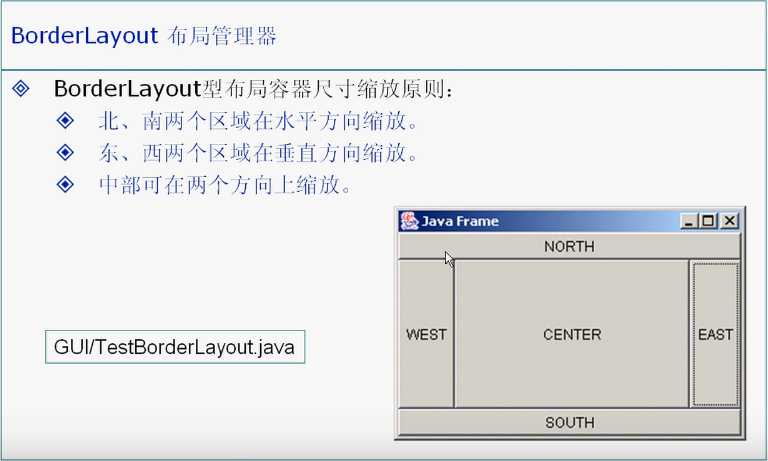
1.1 BorderLayout


如果想在中间区域多放几个就在中间添加一个Panel容器
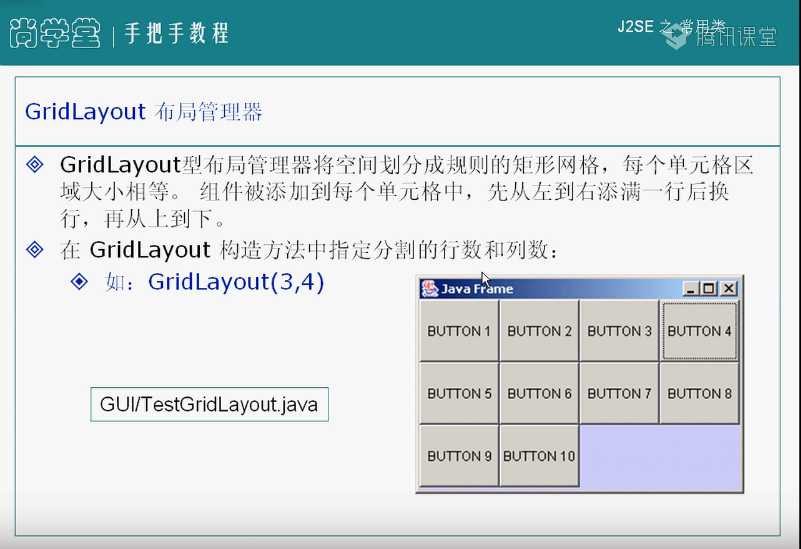
1.2 GridLayout

二.代码示例
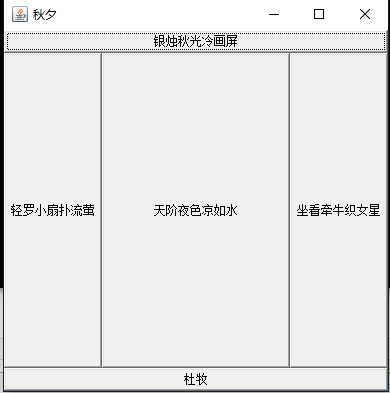
2.1 BorderLayout
import java.awt.*; public class TestBorderLayout { public static void main(String[] args) { Frame f=new Frame("秋夕"); //设置需要添加额的按钮组件 Button b1=new Button("银烛秋光冷画屏"); Button b2=new Button("轻罗小扇扑流萤"); Button b3=new Button("天阶夜色凉如水"); Button b4=new Button("坐看牵牛织女星"); Button b5=new Button("杜牧"); //添加进界面 f.add(b1,BorderLayout.NORTH); f.add(b2,BorderLayout.WEST); f.add(b3,BorderLayout.CENTER); f.add(b4,BorderLayout.EAST); f.add(b5,BorderLayout.SOUTH); //设置边界 f.setBounds(300,300,400,400); f.setVisible(true); } }
程序思路:将组件使用边框布局添加进界面的指定的位置

2.2 GridLayout
import java.awt.*; public class TestGridLayout{ public static void main(String[] args) { //创建界面 Frame f=new Frame("和子由渑池怀旧"); //设置布局 f.setLayout(new GridLayout(3,2)); //创建需要添加的按钮 Button n1=new Button("人生到处知何似"); Button n2=new Button("应是飞鸿踏雪泥"); Button n3=new Button("雪上偶尔留指抓"); Button n4=new Button("鸿飞那复计东西"); Button n5=new Button("老僧已死成新塔"); Button n6=new Button("坏壁无由见旧题"); //添加进界面 f.add(n1); f.add(n2); f.add(n3); f.add(n4); f.add(n5); f.add(n6); //设置边界 f.setBounds(300,300,400,400); //设置可见 f.setVisible(true); } }
程序思路:先设置布局为3行两列,然后添加组件

标签:java.awt panel test 区域 ast ati .com grid awt
原文地址:https://www.cnblogs.com/zjm1999/p/10268525.html