标签:mail res 访问 file 整数 格式 com wtforms new
- 在网页中,为了和用户进行信息交互总是不得不出现一些表单。flask设计了WTForm表单库来使flask可以更加简便地管理操作表单数据
- Form类,开发者自定义的表单必须继承自Form类或者其子类。Form类最主要的功能是通过其所包含的Field类提供对表单内数据的快捷访问方式。
- 各种Filed类,即字段一般而言每个Field类都对应一个input的HTML标签,比如SubmitField就对应<input type="submit">等等
- Validator类。这个类用于验证用户输入的数据的合法性。比如Length验证器可以用于验证输入数据的长度,FileAllowed验证上传文件的类型等等
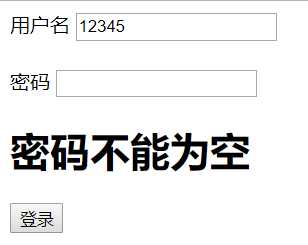
- 一段登陆验证
后端
from flask import Flask, render_template,request from wtforms.fields import simple, core from wtforms import validators from wtforms import Form app = Flask(__name__) class LoginForm(Form): username = simple.StringField( label="用户名", # 标签标记 validators=[validators.DataRequired(message="用户名不能为空"), validators.Length(min=3,max=8,message="不是长了就是短了")], # 校验条件 可迭代条件 # description=‘11111111111‘, # 描述标记 id="user_id", # 标签ID default=None, # 默认值 widget=None, # 默认组件(input type="text") 在StringField中已经被实例化了 render_kw={"class":"my_login"}, # {"class":"my_login"} 前端样式操作 ) password = simple.PasswordField( label="密码", validators=[validators.DataRequired(message="密码不能为空"), validators.Length(min=3, max=16, message="不是长了就是短了"), validators.Email(message="密码必须符合邮箱规则")], id="pwd_id", default=None, widget=None, render_kw={"class": "my_login"}, ) @app.route("/",methods=["GET","POST"]) def index(): if request.method == "GET": fm = LoginForm() return render_template("index.html",wtf = fm) else: new_fm = LoginForm(request.form) if new_fm.validate(): return new_fm.data.get("password") else: return render_template("index.html", wtf=new_fm) if __name__ == ‘__main__‘: app.run(debug=True)
前端

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <form action="" method="post" novalidate> {{ wtf.username.label }} {{ wtf.username }} <p><h1>{{wtf.username.errors.0}}</h1></p> <p> {{ wtf.password.label }} {{ wtf.password }} </p> <p><h1>{{wtf.password.errors.0}}</h1></p> <input type="submit" value="登录"> </form> </body> </html>



PasswordField 密码字段,自动将输入转化为小黑点 DateField 文本字段,格式要求为datetime.date一样 IntergerField 文本字段,格式要求是整数 DecimalField 文本字段,格式要求和decimal.Decimal一样 FloatField 文本字段,值是浮点数 BooleanField 复选框,值为True或者False RadioField 一组单选框 SelectField 下拉列表,需要注意一下的是choices参数确定了下拉选项,但是和HTML中的<select> 标签一样,其是一个tuple组成的列表,可以认为每个tuple的第一项是选项的真正的值,而第二项是alias。 MultipleSelectField 可选多个值的下拉列表

Validator是验证函数,把一个字段绑定某个验证函数之后,flask会在接收表单中的数据之前对数据做一个验证,如果验证成功才会接收数据。验证函数Validator如下,具体的validator可能需要的参数不太一样,这里只给出一些常用的,更多详细的用法可以参见wtforms/validators.py文件的源码,参看每一个validator类需要哪些参数: *基本上每一个validator都有message参数,指出当输入数据不符合validator要求时显示什么信息。 Email 验证电子邮件地址的合法性,要求正则模式是^.+@([^.@][^@]+)$ EqualTo 比较两个字段的值,通常用于输入两次密码等场景,可写参数fieldname,不过注意其是一个字符串变量,指向同表单中的另一个字段的字段名 IPAddress 验证IPv4地址,参数默认ipv4=True,ipv6=False。如果想要验证ipv6可以设置这两个参数反过来。 Length 验证输入的字符串的长度,可以有min,max两个参数指出要设置的长度下限和上限,注意参数类型是字符串,不是INT!! NumberRange 验证输入数字是否在范围内,可以有min和max两个参数指出数字上限下限,注意参数类型是字符串,不是INT!!然后在这个validator的message参数里可以设置%(min)s和%(max)s两个格式化部分,来告诉前端这个范围到底是多少。其他validator也有这种类似的小技巧,可以参看源码。 Optional 无输入值时跳过同字段的其他验证函数 Required 必填字段 Regexp 用正则表达式验证值,参数regex=‘正则模式‘ URL 验证URL,要求正则模式是^[a-z]+://(?P<host>[^/:]+)(?P<port>:[0-9]+)?(?P<path>\/.*)?$ AnyOf 确保值在可选值列表中。参数是values(一个可选值的列表)。特别提下,和SelectField进行配合使用时,不知道为什么SelectField的choices中项的值不能是数字。。否则AnyOf的values参数中即使有相关数字也无法识别出当前选项是合法选项。我怀疑NoneOf可能也是一样的套路。 NoneOf 确保值不在可选值列表中
标签:mail res 访问 file 整数 格式 com wtforms new
原文地址:https://www.cnblogs.com/lzmdbk/p/10268863.html