标签:时间段 过渡效果 OLE border 消失 ati sheet 包括 class
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。
包括以下几种常见的方式:
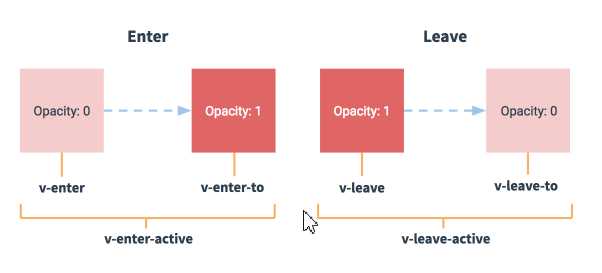
附上官方的动画状态图:

说明:
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
css部分:
1 <style> 2 /* v-enter 一个时间点,进入之前,元素其实状态,此时还没有进入 */ 3 /* v-leave-to 时间点,动画离开之后,离开的种子状态,此时元素动画已经结束 */ 4 .v-enter, 5 .v-leave-to 6 { 7 opacity:0; 8 transform: translateX(150px) 9 } 10 /* v-enter-active 入场动画时间段 */ 11 /* v-leave-active 离场动画时间段 */ 12 .v-enter-active, 13 .v-leave-active{ 14 /* 让动画有个过渡的渐变效果 */ 15 transition:all 0.4s ease; 16 }
HTML部分:
1 <div id="app"> 2 <button type="button" @click="flag=!flag">切换</button> 3 4 <!-- 1.使用transition标签包裹需要被动画控制得元素,vue提供 --> 5 <transition> 6 <p v-if="flag">这是个p标签</p> 7 </transition> 8 </div>
JS部分:
1 var app = new Vue({ 2 el: "#app", 3 data() { 4 return { 5 message: ‘hello!‘, 6 flag: false, 7 } 8 }, 9 methods: { 10 sayHi() { 11 console.log("hello"); 12 } 13 } 14 });
CSS部分:
1 /* 在 transition 标签中加个 name=‘my‘ 属性,可局部自定义动画 */ 2 .my-enter, 3 .my-leave-to 4 { 5 opacity:0; 6 transform: translateY(300px) 7 } 8 9 .my-enter-active, 10 .my-leave-active{ 11 /* 让动画有个过渡的渐变效果 */ 12 transition:all 0.4s ease; 13 }
HTML部分:
1 <button type="button" @click="flag2=!flag2">切换2</button> 2 3 <!-- 1.使用transition标签包裹需要被动画控制得元素,vue提供,加了个 name=‘my‘ --> 4 <transition name="my"> 5 <p v-if="flag2">这是个p2标签</p> 6 </transition>
引入第三方动画库
1 <link rel="stylesheet" href="../lib/animate.css">
css部分不用自定义了..
HTML部分:
1 <button type="button" @click="flag=!flag">切换</button> 2 3 <!-- 使用 :duration="毫秒值" 来控制进场和离场的时长 --> 4 <transition 5 enter-active-class="bounceIn" 6 leave-active-class="bounceOut" 7 :duration="{enter:200,leave:400}"> 8 <p v-if="flag" class="animated">这是个p2标签</p> 9 </transition>
JS部分:
1 var app = new Vue({ 2 el: "#app", 3 data() { 4 return { 5 message: ‘hello!‘, 6 flag: false, 7 flag2: false 8 } 9 }, 10 methods: { 11 sayHi() { 12 console.log("hello"); 13 } 14 } 15 });
需求:点击 【切换】 按钮,一个黄色的小球会从(0,0)位置移动到(150px,450px)位置中去然后消失。
CSS部分:
1 <style> 2 .ball{ 3 width:30px; 4 height:30px; 5 border-radius: 50%; 6 background-color: yellow; 7 } 8 </style>
HTML部分:
1 <div id="app"> 2 <button type="button" @click="flag=!flag">切换</button> 3 4 <transition @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter"> 5 <div v-if="flag" class="ball"></div> 6 </transition> 7 </div>
JS部分:
1 var app = new Vue({ 2 el: "#app", 3 data() { 4 return { 5 flag: false, 6 } 7 }, 8 methods: { 9 beforeEnter(el) { 10 console.log("beforeEnter") 11 el.style.transform = "translate(0,0)"; 12 }, 13 enter(el, done) { 14 15 console.log("enter") 16 // 强制动画的使用 17 el.offsetWidth 18 el.style.transform = "translate(150px,450px)" 19 el.style.transition = "all 1s ease" 20 21 // 这个done就是afterEnter的函数引用 22 done() 23 }, 24 afterEnter(el) { 25 console.log("afterEnter") 26 this.flag = !this.flag; 27 } 28 } 29 });
标签:时间段 过渡效果 OLE border 消失 ati sheet 包括 class
原文地址:https://www.cnblogs.com/chenzongyan/p/10269875.html