标签:高并发 charset span 传输 下载源码 pat 负载 tps 需求
想必大家都听过大名鼎鼎的nginx了吧 那么有没有纳闷这个到底是什么作用呢?
nginx简介:
Web 网络服务是一种被动访问的服务程序,即只有接收到互联网中其他主机发出的 请求后才会响应,最终用于提供服务程序的 Web 服务器会通过 HTTP(超文本传输协议)或 HTTPS(安全超文本传输协议)把请求的内容传送给用户。
目前能够提供 Web 网络服务的程序有 IIS、Nginx 和 Apache 等。其中,IIS(Internet Information Services,互联网信息服务)是 Windows 系统中默认的 Web 服务程序
说直白点 nginx就是为我们提供了web访问服务的,因为你不能直接进行访问web的,需要一种媒介 nginx就是这种媒介物
nginx的一些作用:
支持高并发,能支持几万并发连接
资源消耗少,在3万并发连接下开启10个nginx线程消耗的内存不到200M
可以做http反向代理和负载均衡
支持异步网络i/o事件模型epoll

Tengine是由淘宝网发起的Web服务器项目。它在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。Tengine的性能和稳定性已经在大型的网站如淘宝网,天猫商城等得到了很好的检验。它的最终目标是打造一个高效、稳定、安全、易用的Web平台。
安装环境:
一. gcc 安装 安装 nginx 需要先将官网下载的源码进行编译,编译依赖 gcc 环境,如果没有 gcc 环境,则需要安装: yum install gcc-c++ 二. PCRE pcre-devel 安装 PCRE(Perl Compatible Regular Expressions) 是一个Perl库,包括 perl 兼容的正则表达式库。nginx 的 http 模块使用 pcre 来解析正则表达式,所以需要在 linux 上安装 pcre 库,pcre-devel 是使用 pcre 开发的一个二次开发库。nginx也需要此库。命令: yum install -y pcre pcre-devel 三. zlib 安装 zlib 库提供了很多种压缩和解压缩的方式, nginx 使用 zlib 对 http 包的内容进行 gzip ,所以需要在 Centos 上安装 zlib 库。 yum install -y zlib zlib-devel 四. OpenSSL 安装 OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及 SSL 协议,并提供丰富的应用程序供测试或其它目的使用。 nginx 不仅支持 http 协议,还支持 https(即在ssl协议上传输http),所以需要在 Centos 安装 OpenSSL 库。
所有依赖配置(都装了绝对没害处) yum install gcc patch libffi-devel python-devel zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel openssl openssl-devel -y
1、 wget下载:
wget -c https://nginx.org/download/nginx-1.12.0.tar.gz
2、解压缩:
tar -zxvf nginx-1.12.0.tar.gz
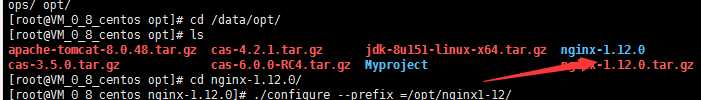
3、 切换到你的 解压后生成的nginx-1.12.0文件夹内

4、这个时候生成了安装包 你要把你的安装的路径和信息先声明
./configure --prefix=要安装的路径
./configure --prefix=/opt/nginx1-12/ 指定安装到/opt/nginx1-12内
./configure --prefix=/opt/nginx1-12/ --with-http_ssl_module --with-http_stub_status_module 开启nginx状态检测功能
5、然后执行 安装
make && make install
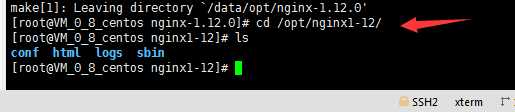
6、找到你指定安装的文件夹

7、进入安装目录内的sbin目录
启动nginx,进入sbin目录,找到nginx启动命令 cd sbin ./nginx #启动 ./nginx -s stop #关闭 ./nginx -s reload #重新加载 在不用重新启动nginx的时候进行加载 防止你的程序正在跑着影响使用
然后查看你的端口: netstat -ntlp

这个时候nginx启动来了 我们进行访问看看
输入ip80端口即可进入

总结:
切换到你要下载到目录 1.下载源码包 wget -c https://nginx.org/download/nginx-1.12.0.tar.gz 2.解压缩源码 tar -zxvf nginx-1.12.0.tar.gz 3、切换到你的解压目录
cd nginx-1.12.0
4、指定安装目录
./configure --prefix=/opt/nginx1-12/
5、开始安装
make %% make install
6、然后进入你的指定安装目录内
切换到 sbin目录
./nginx #启动
./nginx -s stop #关闭
./nginx -s reload #重新加载
netstat -tunlp |grep 80
curl -I 127.0.0.1
#如果访问不了,检查selinux,iptables

html中的index.html就是你访问nginx 80端口的时候显示的

如果想改变nginx的访问界面显示就进入html目录然后编译index.html
开头是<mate charset=utf8> 格式
eg:
然后切换到sbin目录下进行重新加载

主要配置都在nginx.conf中

我们可以根据tpo指令来查看cpu 然后摁1 查看cpu显示:

我的是单核的
一个域名只可以解析一个主机 server 虚拟主机标签是可以在 一个端口的时候进行不同的网址输入访问不同的信息
eg:
我是一个淘宝卖家 一个店铺卖鞋子 一个店铺卖娃娃,要两个网站 ,但是放置的资源都不多 难道还要两个服务器吗,这个时候我们利用nginx的server
就可以解决,一个端口不同的网址请求进入不同的网站
标签:高并发 charset span 传输 下载源码 pat 负载 tps 需求
原文地址:https://www.cnblogs.com/zhaoyunlong/p/10271109.html