标签:项目目录 cache 自动 www png nbsp href 情况 -o

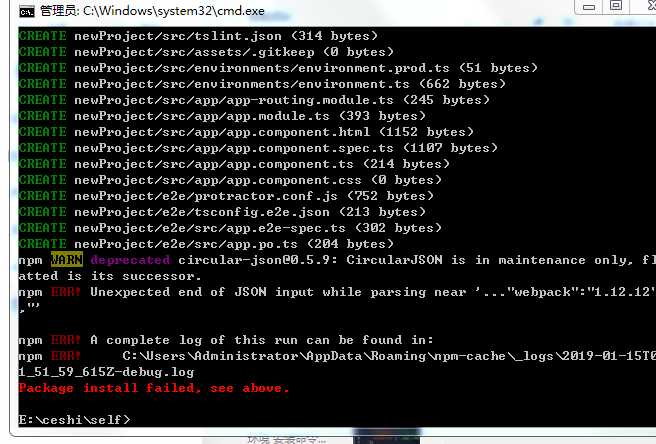
安装后出现下图情况:



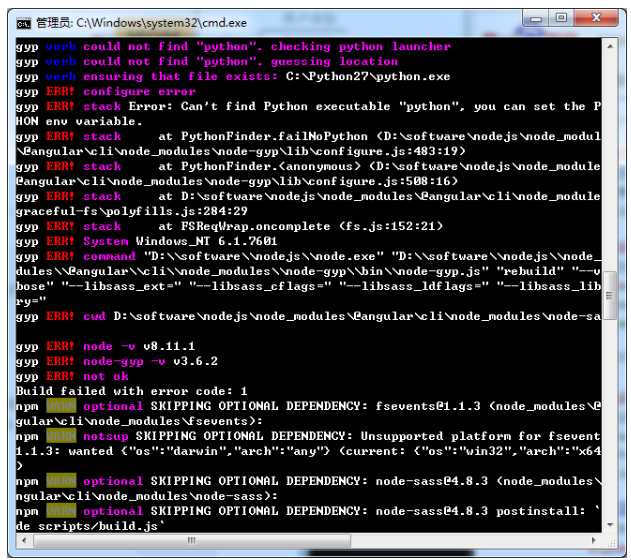
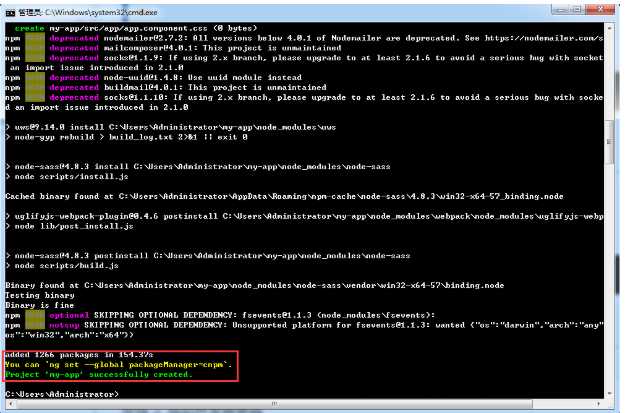
安装成功后如下图所示:(问题)

http://www.ngui.cc/news/show-2039.html
解决办法:npm cache clean --force
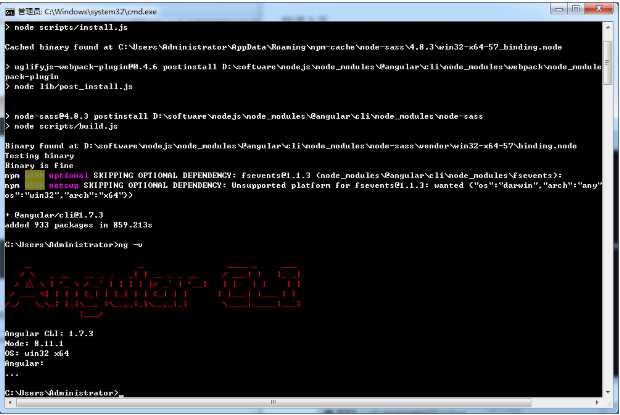
安装成功如图示:


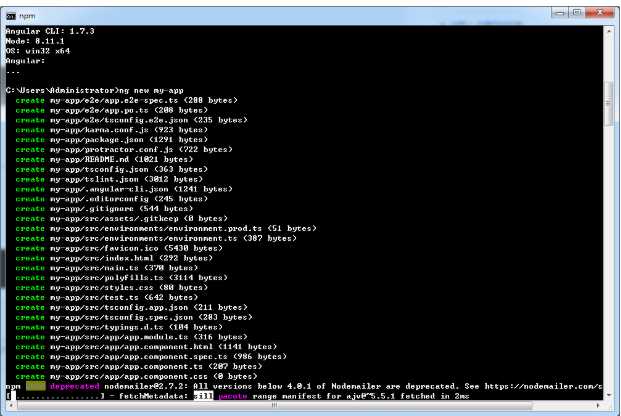
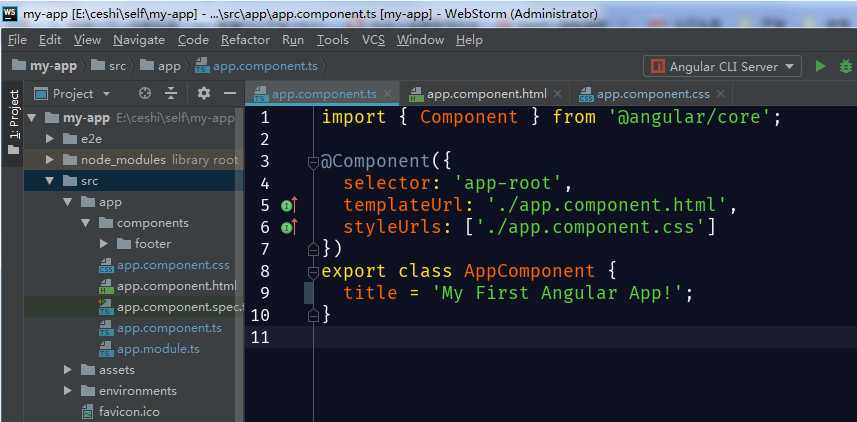
步骤 4.在以下目录中找到新建的项目并打开

步骤 5. 编辑Angular 组件

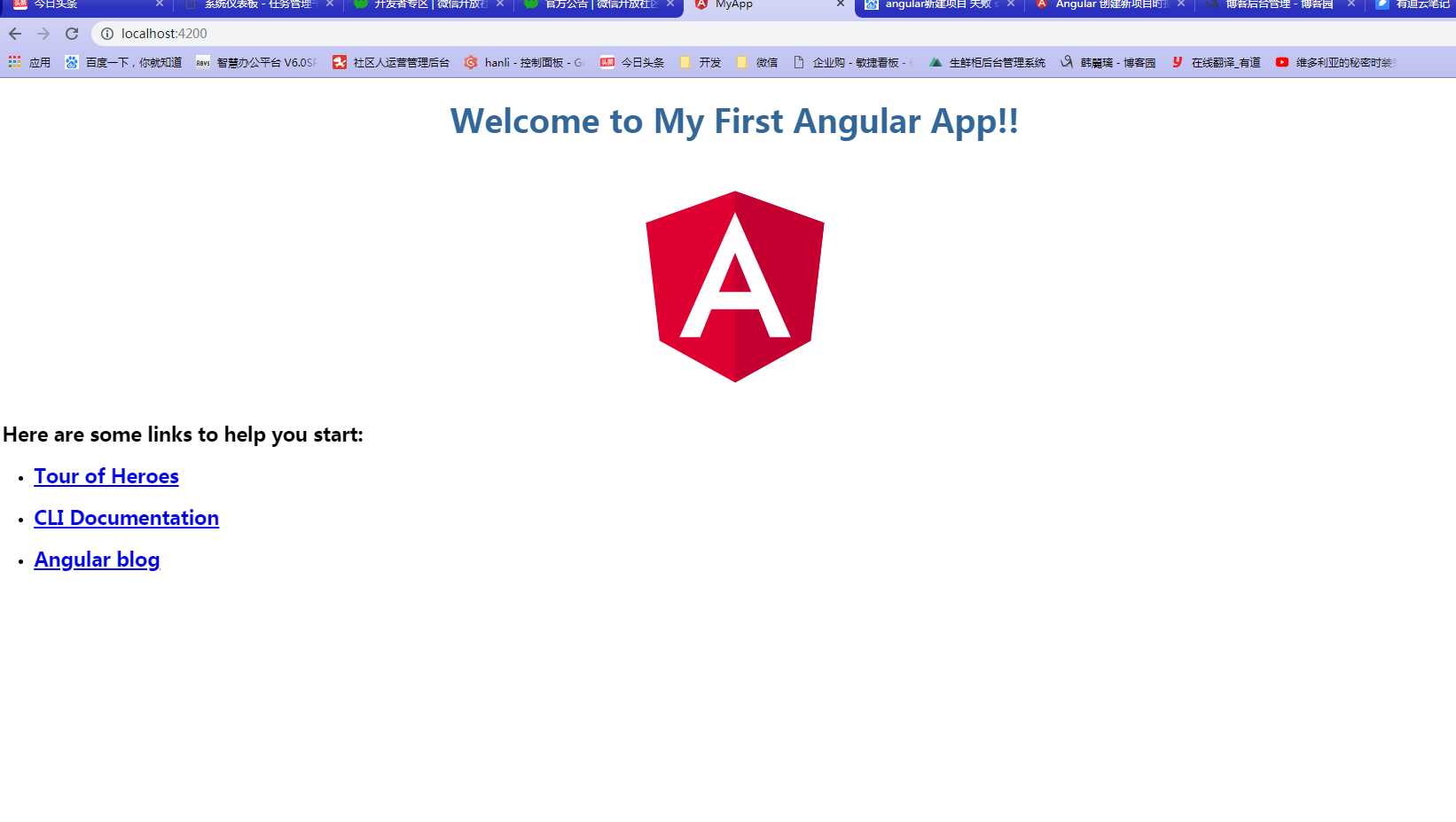
修改后浏览器自动刷新

标签:项目目录 cache 自动 www png nbsp href 情况 -o
原文地址:https://www.cnblogs.com/hanli-you/p/10270988.html