标签:param dialog page sys list any osi button prim
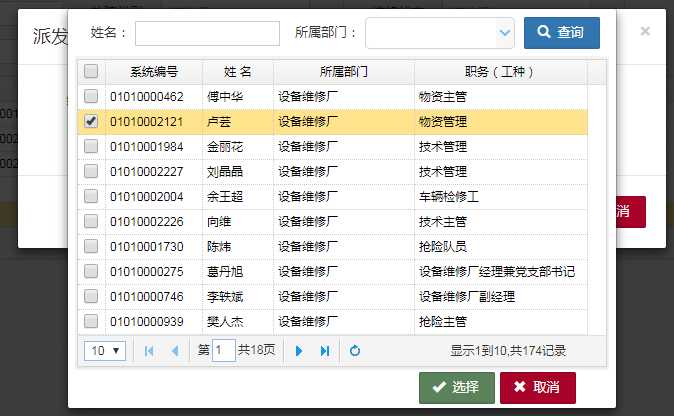
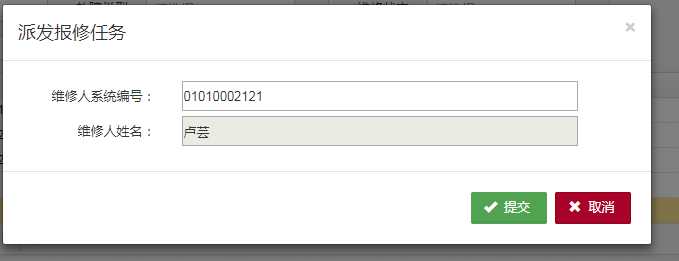
效果图:


描述: 点击人员input 弹出模态框提供选择 , 选择确定后人员信息自动带入以下文本框
页面:
<div class="form-group"> <label class="col-md-3 control-label">维修人系统编号:</label> <div class="col-md-8"> <input id="RepairUserAccount" name="RepairUserAccount" onfocus="ShowBaseGetUser(‘RepairUserAccount‘,‘RepairUserName‘,‘RepairUser‘)" style="width: 100%; height: 30px;" type="text" /> </div> </div> <div class="form-group"> <label class="col-md-3 control-label">维修人姓名:</label> <div class="col-md-8"> <input id="RepairUserName" name="RepairUserName" disabled="disabled" style="width: 100%; height: 30px;" type="text" /> </div> </div>
js:
///account用户编号 、userName系统编号 、userId用户Id(隐藏域) function ShowBaseGetUser(account, userName, userId) { var str = ‘<div class="modal fade" id="_SendRepairUserModal" tabindex="1000" role="dialog" data-keyboard="false" aria-labelledby="remoteModalLabel" aria-hidden="true">‘; str += ‘<div class="modal-dialog" style="width:550px;">‘; str += ‘<div class="modal-content" id="_SendRepairUserModal_content">‘; str += ‘<div class="modal-body" style="padding-top:2px;padding-bottom: 2px;">‘; str += ‘<div class="row">‘; str += ‘<table id="form_table" class="form-horizontal easyui-form" novalidate="novalidate">‘; str += ‘<tr style="height: 45px;">‘; str += ‘<td class="textright" style="width: 60px">姓名:</td>‘; str += ‘<td class="textright" style="width: 150px">‘; str += ‘<input id="_selUserName" name="_selUserName" class="easyui-validatebox form-control" />‘; str += ‘</td>‘; str += ‘<td class="textright" style="width: 80px">所属部门:</td>‘; str += ‘<td style="width: 150px">‘; str += ‘<input type="hidden" id="_parentid" name="_parentid" />‘; str += ‘<input id="_parentname" name="_parentname" style="width: 100%; height: 32px;" data-options="" />‘; str += ‘</td>‘; str += ‘<td class="textright" style="width:90px;">‘; str += ‘<a href="javascript:void(0);" type="button" class="btn btn-primary" onclick="$UloadGridUser()">‘; str += ‘<i class="glyphicon glyphicon-search"></i> 查询 </a>‘; str += ‘</td>‘; str += ‘</tr>‘; str += ‘</table>‘; str += ‘<div class="decinfo">‘; str += ‘<table id="_companyuser_datagrid" style="width: 100%">‘; str += ‘</table>‘; str += ‘</div>‘; str += ‘</div>‘; str += ‘<div class="modal-footer" style="padding-top:2px;padding-bottom: 2px; border-top:0px;">‘; str += ‘<a href="javascript:void(0);" type="button" class="btn btn-success" id="_selectUser">‘; str += ‘<i class="glyphicon glyphicon-ok"></i> 选择 </a>‘; str += ‘<a href="javascript:void(0);" class="btn btn-danger" data-dismiss="modal">‘; str += ‘<i class="glyphicon glyphicon-remove"></i> 取消 </a>‘; str += ‘</div>‘; str += ‘</div>‘; str += ‘</div>‘; str += ‘</div>‘; $("#form1").after(str); setTimeout(‘$UloadGridUser()‘, 500); $USelloadCombxTree(); $(‘#_SendRepairUserModal‘).modal(‘show‘); //保存 $("#_selectUser").unbind(‘click‘).bind(‘click‘, function (e) { var row = $("#_companyuser_datagrid").datagrid("getSelected"); if (row != null) { if (account != "") { $("#" + account).val(row.Account); } if (userName != "") { $("#" + userName).val(row.UserName); } if (userId != "") { $("#" + userId).val(row.ID); } } $(‘#_SendRepairUserModal‘).modal(‘hide‘); }) } //上级部门下拉选项加载 function $USelloadCombxTree() { $(‘#_parentname‘).combotree({ url: ‘/admin/CompanyAdmin/Hanlder/CompanyService.ashx?function=getCompanyComboxTreeList‘, animate: true, loadFilter: function (rows) { return convert3(rows); }, lines: true, dataPlain: true,//该属性用以启用当前 easyui-tree 控件对平滑数据格式的支持 toggleOnClick: false, checkbox: true, enableContextMenu: false, onClick: function (node) { $("#_parentid").val(node.id); $("#_parentname").combotree("setText", node.text); $(‘#_parentname‘).combotree("hidePanel"); }, }); } function $UloadGridUser() { $(‘#_companyuser_datagrid‘).datagrid({ url: ‘/admin/CompanySystemadmin/Hanlder/companyService.ashx?function=getUserListByCompanyId‘, pageSize: 10, pageList: [10, 15, 20, 25], queryParams: { UserName: $("#_selUserName").val(), seleducation: $("#_seleducation").val(), parentid: $("#_parentid").val() }, pagination: true, rownumbers: false, singleSelect: true, fitColumns: true, columns: [[ { field: ‘ck‘, checkbox: true }, { field: ‘Account‘, title: ‘<center>系统编号</center>‘, width: 110 }, { field: ‘UserName‘, title: ‘<center>姓 名</center>‘, width: 80 }, { field: ‘OrgName‘, title: ‘<center>所属部门</center>‘, width: 160 }, { field: ‘Position‘, title: ‘<center>职务(工种)</center>‘, width: 200 } //{ field: ‘Statue‘, title: ‘<center>状态</center>‘, width: 60, formatter: StatueFormatter }, //{ field: ‘Sex‘, title: ‘<center>性别</center>‘, width: 60 }, //{ field: ‘Education‘, title: ‘<center>学历</center>‘, width: 90 }, //{ field: ‘BirthDate‘, title: ‘<center>出生年月</center>‘, width: 100, formatter: dateNYRFormatter }, //{ field: ‘Age‘, title: ‘<center>年龄</center>‘, width: 60 }, //{ field: ‘EntryTime‘, title: ‘<center>进地铁年月</center>‘, width: 120, formatter: dateNYRFormatter }, //{ field: ‘EnglishName‘, title: ‘<center>英文名</center>‘, width:100 }, // { field: ‘UserType‘, title: ‘<center>用户类别</center>‘, width: 80, formatter: UserTypeFormatter }, ]] }); }
小插件: 例 新增操作人 点击文本框需要展示所有的人员提供选择弹框 人员信息全部自动带出来
标签:param dialog page sys list any osi button prim
原文地址:https://www.cnblogs.com/niesiao/p/10271766.html