标签:height font 越来越大 知识 基于 failed str 单位 lin
在做项目的过程中,项目越来越大,后面导致项目无法正常启动,查了原因是因为node 溢出了。
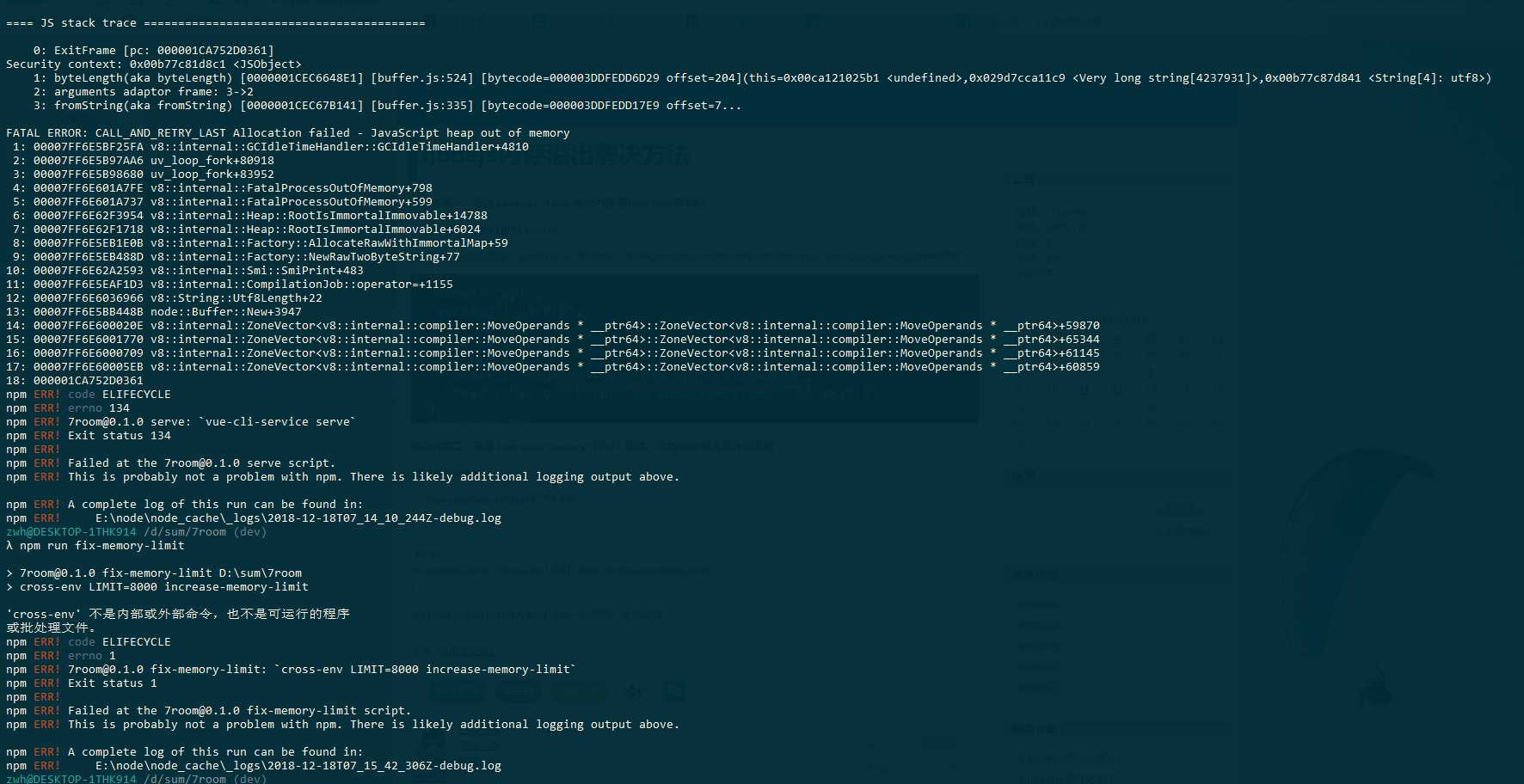
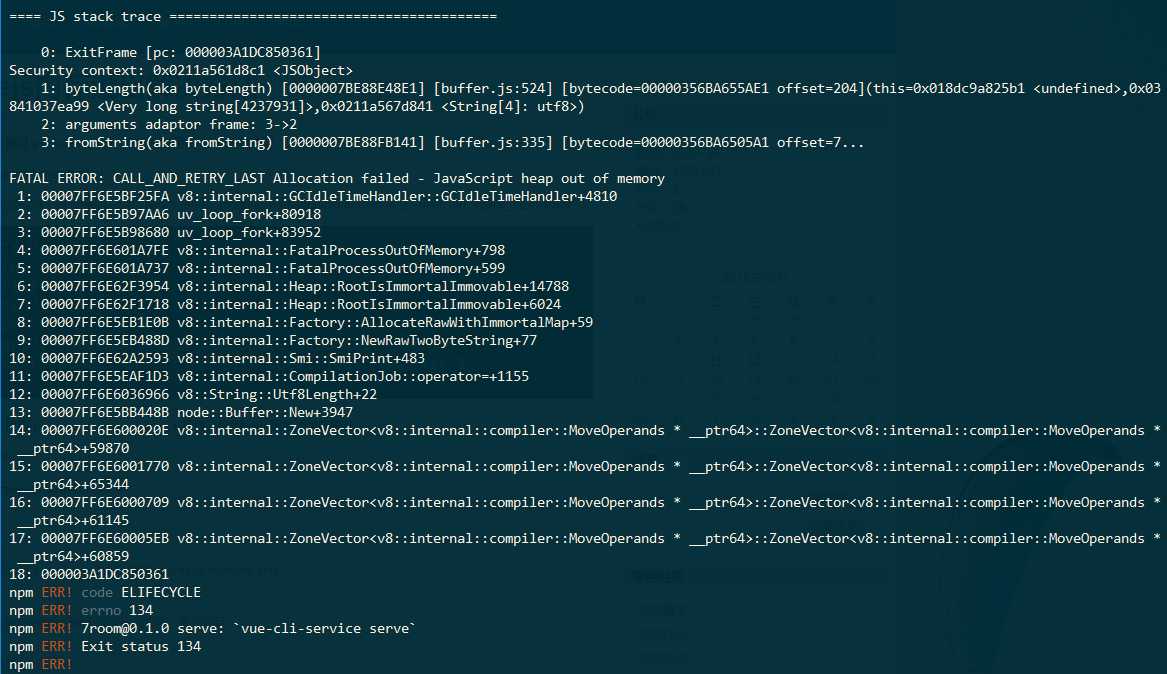
先看看溢出时报的错


解决办法:
increase-memory-limit插件
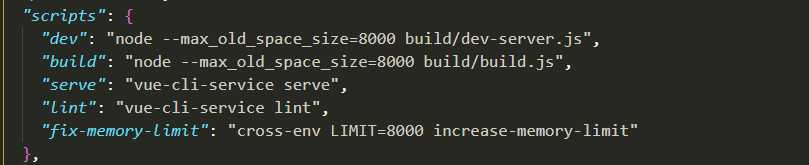
1.在package.json中修改添加内存大小
1 "scripts": { 2 "dev": "node --max_old_space_size=8000 build/dev-server.js", 3 "build": "vue-cli-service build", 4 "serve": "vue-cli-service serve", 5 "lint": "vue-cli-service lint", 6 "fix-memory-limit": "cross-env LIMIT=8000 increase-memory-limit" 7 },

2. 安装increase-memory-limit插件
npm install --save-dev increase-memory-limit
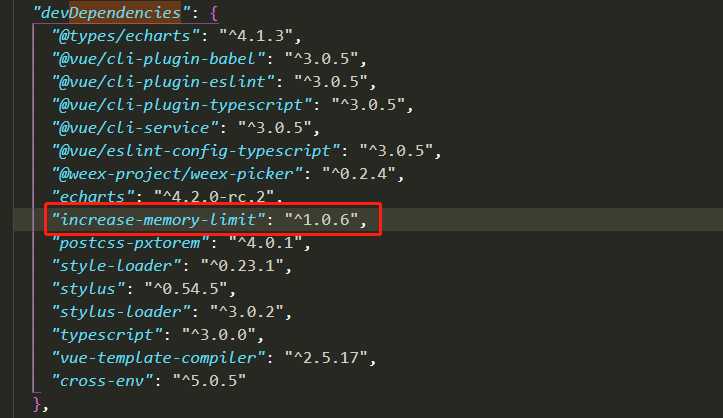
3. 在package.json中修改( 很重要!!!)
"dependencies":{ "increase-memory-limit":"^1.6.0" }

4. 运行npm run fix-memory-limit, 执行一次即可,重启项目
npm run fix-memory-limit
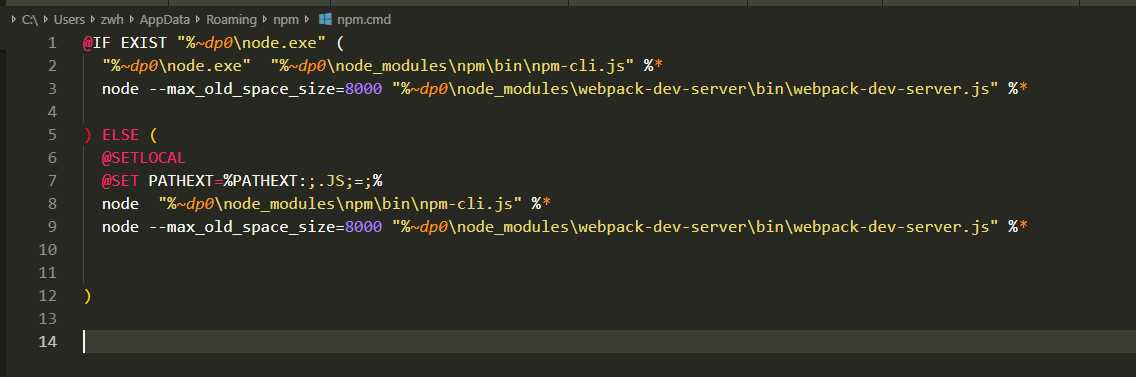
5.修改C:\User\zwh\AppData\Roaming\npm 盘下面的npm.cmd文件(修不修改,可根据自己项目的情况,我是修改了嗒~~~)

6.重启项目
npm run serve
大功告成啦!!!
知识拓展:
CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory JavaScript堆内存不足,这里说的 JavaScript 其实就是 Node,我们都知道 Node 是基于V8引擎,在一般的后端开发语言中,在基本的内存使用上没有什么限制,但是我去查阅了相关的资料才发现,在 Node 中通过 JavaScript 使用内存时只能使用部分内存(64位系统下约为1.4 GB,32位系统下约为0.7 GB),这就是我们编译项目时为什么会出现内存泄露了,因为前端项目如果非常的庞大,webpack 编译时就会占用很多的系统资源,如果超出了V8对 Node 默认的内存限制大小就会出现刚刚我截图的那个错误了,那怎么解决呢?V8依然提供了选项让我们使用更多的内存。Node 在启动时可以传递 --max-old-space-size 或 --max-new-space-size 来调整内存大小的使用限制,示例如下
node --max-old-space-size=1700 test.js // 单位为MB
// 或者
node --max-new-space-size=1024 test.js // 单位为KB
上述参数在V8初始化时生效,一旦生效就不能再动态改变。如果遇到 Node 无法分配足够内存给 JavaScript 的情况,可以用这个办法来放宽V8默认的内存限制,避免在执行过程中稍微多用了一些内存就轻易崩溃,既然知道了解决办法那就好办了,下面来分别详细说明三大框架下的具体操作。
知识拓展地址:https://blog.csdn.net/qq_35624642/article/details/81084331
标签:height font 越来越大 知识 基于 failed str 单位 lin
原文地址:https://www.cnblogs.com/zwh520/p/10271774.html