标签:col desc span 类型 活动 esc 资源 ida 模型绑定
原文:如何设计一个良好的接口在设计接口时,有很多因素要考虑,如接口的业务定位,接口的安全性,接口的可扩展性、接口的稳定性、接口的跨域性、接口的协议规则、接口的路径规则、接口单一原则、
接口过滤和接口组合等诸多因素,本篇文章将简要分析这些因素。
一 规范性建议
1.职责原则
在设计接口时,必须明确接口的职责,即接口类型,接口应解决什么业务问题等
2.单一性原则
在明确接口职责的条件下,尽量做到接口单一,即一个接口只做一件事,而非两件以上。很多非资深接口设计者,在设计接口时,
总认为接口所做的事越多,越牛叉,这是非常严重的错误认识。
3.协议规范
在设计接口时,应明确接口协议,是采用HTTP协议,HTTPS协议还是FTP协议,要根据具体情况来定。
(1)FTP协议(File Transfer Protocol,简称FTP),是一套标准的文件传输协议,用于传输文件,如.txt,.csv等,一般文件传输,采用FTP协议
(2)HTTP协议,适用一般对安全性要求比较低或没要求的业务情景
(3)HTTPS=HTTP+SSL,适用于对安全性要求较高的业务情景
4.路径规则
由于api获取的是一种资源,所以网址中尽量为名词,而非动词
/api/v1.0/Pruduct/2019
/api/v1.0/Users/2019
5.http请求方式
接口基本访问协议:get(获取),post(新增),put(修改)和delete(删除)
get /users:列出所有用户
get /users/id:根据id获取用户
post /user:新增用户
put /user/id:根据用户id更新用户
delete /user/id:根据用户id删除用户
6.域名
一般地,域名分为主域名和专有域名,主域名适合api长期不变或变化较少的业务,专有域名是解决具体的专有业务的
以百度举例:
(1)主域名:www.baidu.com
(2)产品服务类
百度文库:https://wenku.baidu.com/
百度知道:https://zhidao.baidu.com/
百度资讯: https://zhidao.baidu.com/
(3)市场活动类
百度logo:http://logo.baidu.com/
百度世界:https://baiduworld.baidu.com
7.跨域考虑
在明确域名的情况下,一定要考虑接口是否跨域,以及跨域应采用的技术手段等
8.api版本
对于接口的url,应加版本号http://api.demo.com/v{d}/,如 ,其中d表示版本号,如v1.0,v2.0
例子:获取产品号为2019,版本号为v1.0的版本号的产品信息
/api/v1.0/Pruducts/2019
9.适度过滤信息
当记录数比较多时(如 SELECT * FROM TBName),因适当添加一些条件对数据进行过滤,如TOP,分页,分组,排序和WHERE条件等
下面是一些常见的参数。
?limit=100:返回100条数据
?offset=101:从第101条数据开始返回
?page=10:指第10页
per_page=100:每页100条数据
?sortby=name:排序字段
?order=desc:降序
?group=groupName:分组
?producy_type=1:筛选条件
10.返回数据格式
返回数据格式,一般包括三个字段:
(1)失败情况(状态码、错误码和错误描述)
{ “status”:0,//状态码 0-表示失败,1-表示成功 “error_code”:”2003”,//错误码,一般在设计时定义 “error_des”:”身份验证失败”//错误描述,一般在设计时定义 }
(2)成功情况(标识id,数据对象,状态码)
{ ”sid“:”sh20190111”,//token id ”users“:{ ”id“:”al201901111341”,//用户id “name”:”Alan_beijing”,//用户名 “addr”:”用户地址” }, “status”:1//状态码 0-表示失败,1-表示成功 }
11.安全性原则
接口暴露的考虑,接口并发量的考虑,接口防攻击的考虑,接口跨域的考虑等
12.可扩展性原则
在设计接口时,充分考虑接口的可扩展性。
13.定义api界限
任何api,从权限上,可归结为匿名api和非匿名api,前者不需要验证,后者需要验证
14.定义api返回码
在api设计时,要定好api返回码,如
1 --授权过期
404--未找到资源
500--内部服务器错误
600--账号被锁
二 反规范性建议
存在这样一种业务场景:某个接口需要返回多个api接口组合的结果 ,在类似的业务场景下,所设计的接口,具有一定的反规范性。
1.Request
data:[ {url:‘api1‘,type:‘get‘,data:{...}}, {url:‘api2‘,type:‘get‘,data:{...}}, ]
2.Responce
{ status:0, msg:‘‘, data:[ {status:1,msg:‘‘,data:[]}, {status:1,msg:‘‘,data:{}} ] }
三 实例
假设存在这样一个一个业务:一个ERP系统,需要提供两个接口,一个是用户访问接口(需要验证),另一个是用户注册接口(不需要验证)。
根据本篇文章一,二部分的建议,我们来设计满足该业务需求的接口
(一)定义统一参数
1.定义统一输入参数

2.定义统一输出参数

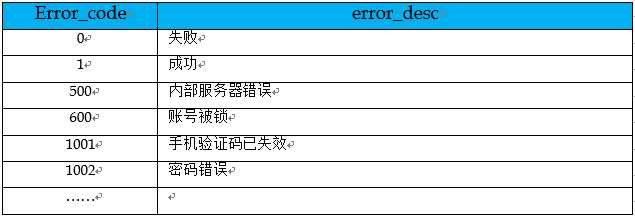
3.定义统一错误码

(二)定义接口授权类别
如下为定义接口授权类别

(三)用户接口
1.用户注册

2.Request

3.Responce

4.code示例
Request: { "mobile":13636595499, "verify_code":"987654", "pwd":"123456" } Responce: (1)error { "status":0, "error_code":1001, "error_desc":"手机验证码已失效" } (2)succed { "sid":"sh201901141529", "uid":1, "status":1 }
(四)用户登录
1.登录接口概述

2.Request

3.Responce

4.Code
Responce: 1.error { "status":0, "error_code":1002, "error_desc":"密码错误" } 2.succeed { "sid":"sh201901141529", "user":{ "id":1, "username":"", age:0, gender:0 }, "status":1 }
四 WebApi相关文章
五 版权区
标签:col desc span 类型 活动 esc 资源 ida 模型绑定
原文地址:https://www.cnblogs.com/lonelyxmas/p/10272471.html