标签:doctype default 默认 tar dism click har data- btn
(1)modal 声明一个模态框<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>模态框</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
$(‘#btn01‘).click(function(){
/*$(‘#modal04‘).modal(‘show‘);*/
$(‘#modal04‘).modal({
show:true,
/*不能点击背景取消*/
backdrop:‘static‘
})
})
/*点击取消按钮取消*/
$(‘#off‘).click(function(){
$(‘#modal04‘).modal(‘hide‘);
})
})
</script></head>
<body>
<div class="container">
<div class="row">
<!--data做js控制-->
<button class="btn btn-primary" data-toggle="modal" data-target="#modal01">弹出大模态框</button>
<button class="btn btn-primary" data-toggle="modal" data-target="#modal02">弹出中模态框</button>
<button class="btn btn-primary" data-toggle="modal" data-target="#modal03">弹出小模态框</button>
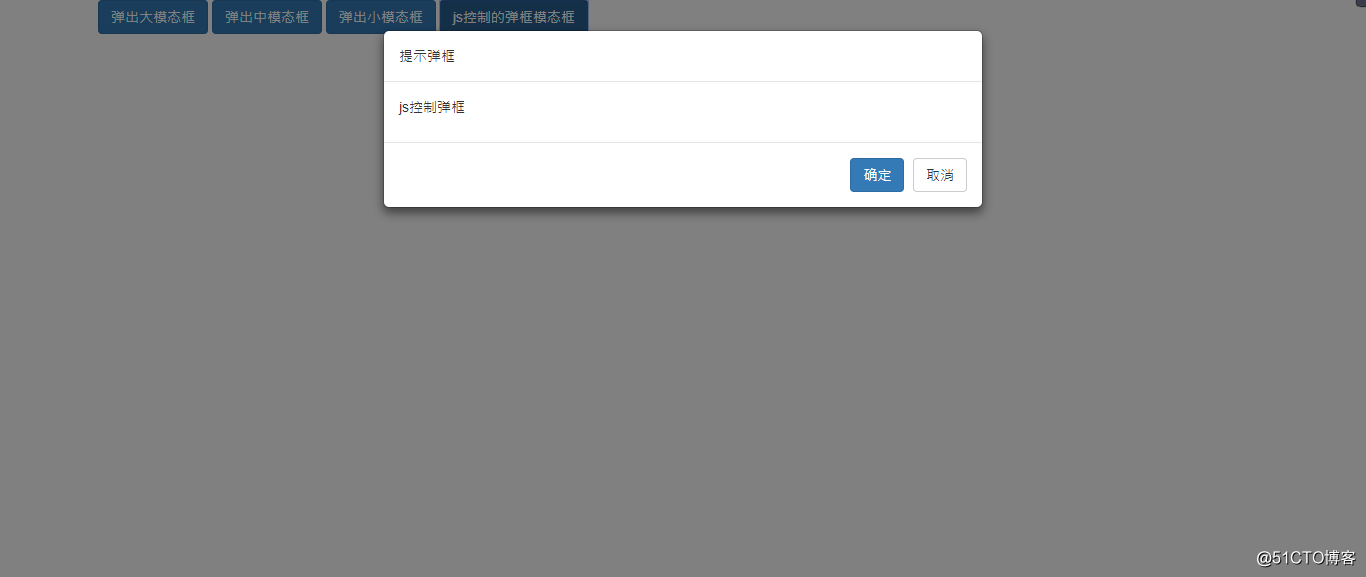
<button class="btn btn-primary" id="btn01">js控制的弹框模态框</button>
</div>
</div>
<!--fade弹框渐进-->
<div class="modal fade" id="modal01">
<!--modal-dialog默认大小,modal-lg大弹框-->
<div class="modal-dialog modal-lg">
<!--弹框内容-->
<div class="modal-content">
<!--弹框头部-->
<div class="modal-header">提示弹框</div>
<!--弹框身体-->
<div class="modal-body">
<p>文字内容</p>
</div>
<!--弹框尾部-->
<div class="modal-footer">
<button class="btn btn-primary">确定</button>
<!--data-dismiss加类取消-->
<button class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="modal02">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">提示弹框</div>
<div class="modal-body">
<p>文字内容</p>
</div>
<div class="modal-footer">
<button class="btn btn-primary">确定</button>
<button class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="modal03">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">提示弹框</div>
<div class="modal-body">
<p>文字内容</p>
</div>
<div class="modal-footer">
<button class="btn btn-primary">确定</button>
<button class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="modal04">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">提示弹框</div>
<div class="modal-body">
<p>js控制弹框</p>
</div>
<div class="modal-footer">
<button class="btn btn-primary">确定</button>
<button class="btn btn-default" id=‘off‘>取消</button>
</div>
</div>
</div>
</div></body>
</html>

标签:doctype default 默认 tar dism click har data- btn
原文地址:http://blog.51cto.com/13742773/2343119