标签:style blog http color io os 使用 ar java
可编辑table 实现目前我用到的比较好用的有两个:
支持bootstrap,jqueryUi, jquery
用法:
引入jquery.min.js 就不用说了
其次页面引入:
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet"/> <script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/js/bootstrap-editable.min.js"></script>
js 调用:
$(".deport").editable({ type: ‘select‘,source:deport});
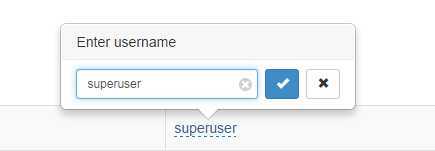
有两种编辑:行内打开和tips 打开方式:
 这种事popur
这种事popur
 这种是inline
这种是inline
代码设置
$.fn.editable.defaults.mode = ‘inline‘;
编辑方式:
$(‘#status‘).editable({
value: 2,
source: [
{value: 1, text: ‘Active‘},
{value: 2, text: ‘Blocked‘},
{value: 3, text: ‘Deleted‘}
]
});
$(‘#username‘).editable({ type: ‘text‘, pk: 1, url: ‘/post‘, title: ‘Enter username‘ });
type :鼠标点击的编辑方式,text 表示 是文本框,select 表示是下拉,source 表示绑定下拉的数据源。支持以下的
还有一个提交验证的方法 validate,值得注意的是validate方法是在修改完成之后调用,但是并不表示数据已经在页面上了,此时的数据还没有更新到页面上。
还有提供ajax 提交的,具体更多参考:http://vitalets.github.io/x-editable/docs.html
这个来说相比简单的多
http://mindmup.github.io/editable-table/
使用:
$(‘#table‘).editableTableWidget();
验证数据:
$(‘table td‘).on(‘validate‘, function(evt, newValue) {
if (....) {
return false; // mark cell as invalid
}
});
修改完成事件:
$(‘table td‘).on(‘change‘, function(evt, newValue) {
// do something with the new cell value
if (....) {
return false; // reject change
}
});
这里的onchange 和x-edittable 不一样,这里的onchange是数据已经修改完成之后触发的回调。
技巧:此js 会让所有的td 可编辑,如果不想编辑某个单元格,将td标签换成th 就行
标签:style blog http color io os 使用 ar java
原文地址:http://www.cnblogs.com/yqweber/p/4028259.html