标签:元素 path 默认 class .com div clip code oba
裁剪
ctx.clip();当前路径外的区域不再绘制
<canvas id="cans" width=500 height=500></canvas>
<script>
var oCanvas = document.getElementById(‘cans‘);
var ctx = oCanvas.getContext(‘2d‘);
ctx.arc(200,200,100,0,Math.PI * 2,0);
ctx.stroke();
ctx.clip();
ctx.fillRect(200,200,200,200);
</script>
注:可在clip() 前用 save() 方法保存,后续通过 restore() 方法恢复
<canvas id="cans" width=500 height=500></canvas>
<script>
var oCanvas = document.getElementById(‘cans‘);
var ctx = oCanvas.getContext(‘2d‘);
ctx.arc(200,200,100,0,Math.PI * 2,0);
ctx.stroke();
ctx.save();
ctx.clip();
ctx.beginPath();
ctx.fillRect(200,200,200,200);
ctx.restore();
ctx.fillRect(0,0,100,100);
</script>
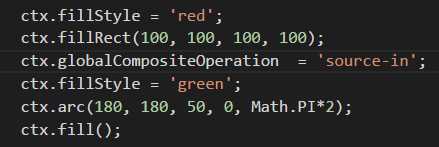
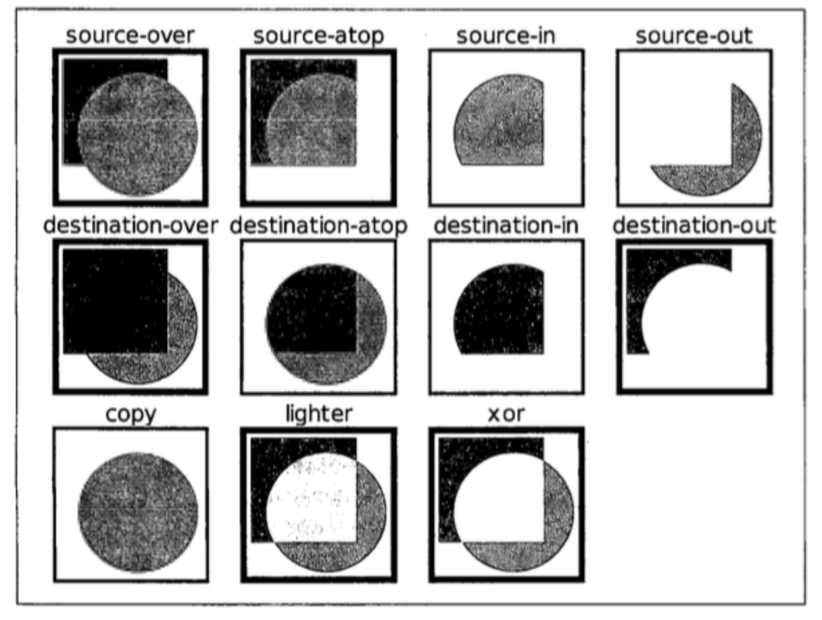
合成
1. ctx.globalCompositeOperation = ‘source-over‘ ; 新像素和原像素的合并方式
2. 11种值 默认 source-over w3c标准
3. 常用 source-over, destination-over, copy


全局透明度
ctx.globalAlpha = ‘0.5‘;(作用于下面的元素 (放在作用元素的上面))
标签:元素 path 默认 class .com div clip code oba
原文地址:https://www.cnblogs.com/tianya-guoke/p/10274798.html