标签:实现 png class idt info 技术 pre height 边框
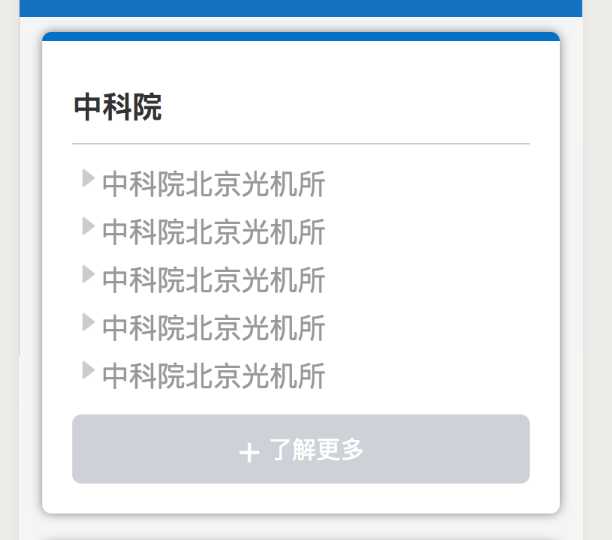
实现效果如图:

代码如下:
1 .section { 2 margin: 20upx 30upx; 3 padding: 40upx; 4 border-radius: 6px; 5 border-top: #0670C4 solid 6px; 6 /* 主要是下面两行 */ 7 background-color: #FFFFFF; 8 box-shadow: #808080 0px 0px 10px; 9 }
标签:实现 png class idt info 技术 pre height 边框
原文地址:https://www.cnblogs.com/xguoz/p/10275286.html