标签:style blog http color io os ar sp div
在触屏写的一些弹层总会引发不同浏览器里面的bug。
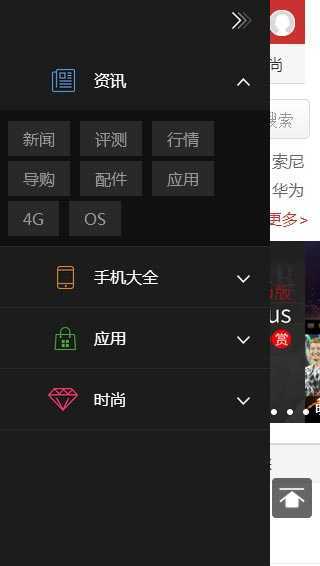
比如下图左侧窗口出现的时候,用户在拖拽右侧的body区域就会在某些浏览器里引发一些bug。
索性干掉这个方法,在弹层显示时不让用户拖拽页面。

引用的方法
//body一屏显示禁止上下拖拽
setPreventDefault.start();
//取消事件
setPreventDefault.end();
1 /*禁止浏览器滚动*/ 2 var setPreventDefault = { 3 oldScrollTop : 0,/*记录滚动条位置*/ 4 docEle = document.documentElement, 5 /*开始*/ 6 start:function(){ 7 this.oldScrollTop = this.docEle.scrollTop || document.body.scrollTop; 8 /* 9 需要在css里添加样式 10 .setPreventDefault,.setPreventDefault body{height:100%;width:100%; position:absolute;top:0;left:0;overflow:hidden} 11 */ 12 this.docEle.className = ‘setPreventDefault‘; 13 }, 14 /*结束*/ 15 end:function(){ 16 this.docEle.className = ‘‘; 17 window.scrollTo(0,this.oldScrollTop); 18 } 19 }
标签:style blog http color io os ar sp div
原文地址:http://www.cnblogs.com/dtdxrk/p/4028245.html