标签:bubuko scroll 之间 占用 分享 空间 etl eth 边框
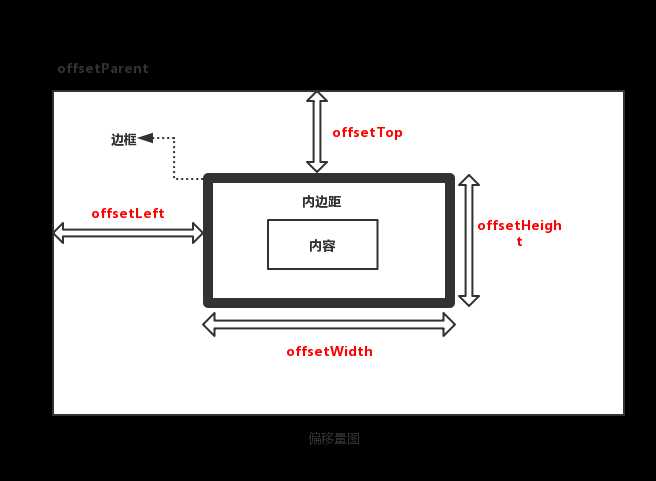
offsetHeirht:元素所占用的垂直空间大小,即上外边框到下外边框的距离,单位为像素
offsetWidth:元素所占用水平空间的大小,即左外边框到右外边框的距离,单位为像素
offsetLeft:元素左外边框到包含元素的左内边框之间的距离
offsetTop:元素的上外边框到包含元素的上内边框的距离

clientHeight:内容高度加上下内边距的宽度,即上下内边框之间的距离
clientWidth:内容宽度加左右内边距的距离,即左右内边框之间的距离
scrollHeigth:在没有滚动条的情况下,元素内容的总高度度
scrollWidth:在没有滚动条的情况下,元素内容的总宽度
scrollLeft:被隐藏在元素左侧的像素数
scrollTop:被隐藏在元素上侧的像素数
标签:bubuko scroll 之间 占用 分享 空间 etl eth 边框
原文地址:https://www.cnblogs.com/mapengfei247/p/10278011.html