标签:出版社 field site nta contain end not roo manage
MIDDLEWARE = [ ‘django.middleware.security.SecurityMiddleware‘, ‘django.contrib.sessions.middleware.SessionMiddleware‘, ‘django.middleware.common.CommonMiddleware‘, # ‘django.middleware.csrf.CsrfViewMiddleware‘, #暂时不用,注释掉 ‘django.contrib.auth.middleware.AuthenticationMiddleware‘, ‘django.contrib.messages.middleware.MessageMiddleware‘, ‘django.middleware.clickjacking.XFrameOptionsMiddleware‘, ]
配置数据库
DATABASES = { ‘default‘: { ‘ENGINE‘: ‘django.db.backends.mysql‘, #使用mysql数据库 ‘NAME‘: ‘bom‘, #库名 ‘HOST‘: ‘127.0.0.1‘, #IP ‘PORT‘: 3306, #端口 ‘USER‘: ‘root‘, #用户 ‘PASSWORD‘: ‘123456‘ #密码 } }
配置静态文件
STATIC_URL = ‘/static/‘ STATICFILES_DIRS = [ os.path.join(BASE_DIR, ‘static‘) ]
在settings.py同级文件中的__init__.py中指定django使用pymysql连接数据库
import pymysql pymysql.install_as_MySQLdb()
在app01下的models.py下创建表
from django.db import models # Create your models here. class Bms(models.Model): pid = models.AutoField(primary_key=True)#更改默认id的名字 name = models.CharField(max_length=20,unique=True) #varcher(20)
在Termial中执行命名,迁移数据库
python manage.py makemigrations
python manage.py migrate
点击Pycharm 右侧Datebase连接数据库,并插入数据,别忘了提交

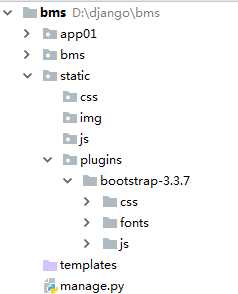
创建static文件,并将bootstarap放到plugins文件夹下

在templates下创建index.html文件
index.html文件代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>出版社</title> <link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7/css/bootstrap.css"> </head> <style> .col-center-block { float: none; display: block; margin-left: auto; margin-right: auto; padding-top: 100px; } </style> <body> <div class="container"> <div class="row"> <div class="col-md-6 col-center-block"> <div class="panel panel-info"> <div class="panel-heading"> <h3 class="panel-title text-center">出版社</h3> </div> <div class="panel-body"> <table class="table table-bordered table-striped table-hover"> <thead> <tr> <td>序号</td> <td>名称</td> <td>操作</td> </tr> </thead> <tbody> {% for i in all_data %} {# 循环从all_data:对象列表 中取得数据 i 为对象#} <tr> <td>{{ i.pk }}</td> {# pk 表示主键 和pid一样#} <td>{{ i.name }}</td> <td> <a href="/add_cbs/">添加</a> <a href="/edit_cbs/?pk={{ i.pk }}">修改</a> <a href="/delete_cbs/?pk={{ i.pk }}">删除</a> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> </div> </div> </body> </html>
页面效果

views.py文件

from django.shortcuts import render, redirect from app01 import models # 展示出版社列表 def index(repuest): # 从数据库中取到数据,通过pid进行排序,默认升序 all_data = models.Bms.objects.all().order_by(‘pid‘) # 返回一个包含数据的页面 return render(repuest, ‘index.html‘, {‘all_data‘: all_data}) # 添加出版社 def add_bms(request): # 区分请求方式 if request.method == ‘POST‘: # 获取到提交的数据,form 中 name中的值 new_name = request.POST.get(‘new_name‘,‘‘).strip() if not new_name: #提交的是空的字符串 new_name为空时,not new_name 会执行 return render(request,‘add_bms.html‘,{‘err_msg‘:‘不能为空‘,‘new_name‘:new_name}) # 判断新的名字在数据库中是否存在,获取的是对象列表 obj_list = models.Bms.objects.filter(name=new_name) # 如果数据存在,返回错误提示 if obj_list: return render(request, ‘add_bms.html‘, {‘err_msg‘: ‘数据以存在‘,‘new_name‘:new_name}) # 将数据插入到数据库中 ,如果插入多个值,逗号分隔,ret为对象 ret = models.Bms.objects.create(name=new_name) # 跳转到显示页面 return redirect(‘/index/‘) # 返回一个包含form表单的页面 return render(request, ‘add_bms.html‘)
增

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加出版社</title> </head> <body> <form action="" method="post" > <p> 名称:<input type="text" name="new_name"><span>{{ err_msg }}</span> </p> <button>提交</button> </form> </body> </html>
urls.py文件

""" from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^index/‘, views.index), url(r‘^add_bms/‘, views.add_bms), ]
改

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>编辑出版社</title> </head> <body> <form action="" method="post"> <p> 名称:<input type="text" name="new_name" value="{{ obj.name }}"><span>{{ err_msg }}</span> </p> <button>提交</button> </form> </body> </html>
标签:出版社 field site nta contain end not roo manage
原文地址:https://www.cnblogs.com/wanglan/p/10280002.html