标签:type size 主页 str nbsp 分享图片 browser table asm
1、安装CLI:
cnpm install -g @angular/cli
//卸载: npm uninstall -g @angular/cli npm cache clean
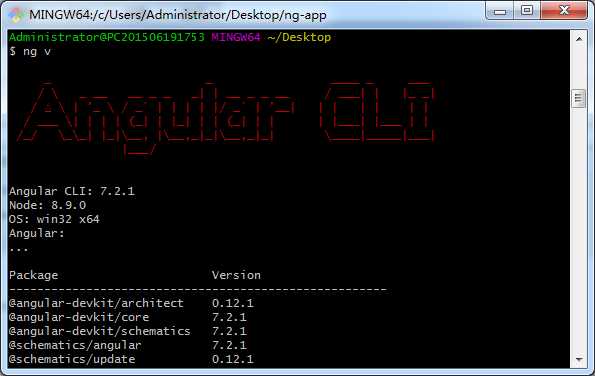
2、检测是否成功:
ng –version or ng v

3、新建项目
ng new ng-app //ng-app可以自己命名项目名称
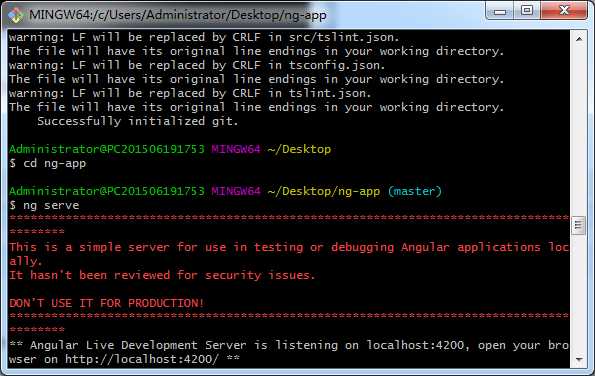
cd ng-app //进入ng-app
ng serve //启服务

http://localhost:4200/ 访问angular项目
4、项目结构说明
|
文件 |
说明 |
|
E2e |
应用的端对端(e2e)测试,用 Jasmine 写成并用 protractor 端对端测试运行器测试。 |
|
Node_modules |
依赖包 |
|
Src |
|
|
App |
Angular应用文件 |
|
App.module.ts |
|
|
App.component.ts |
|
|
assets |
资源文件 |
|
Environments |
环境配置:开发、部署 |
|
Index.html |
应用的宿主页面。 它以特定的顺序加载一些基本脚本。 然后它启动应用,将根AppComponent放置到自定义<my-app>标签里。 |
|
Main.ts |
|
|
Polyfills.ts |
处理浏览器兼容问题 |
|
Tsconfig.app.json |
Typescript编译配置 |
|
Tsconfig.spec.json |
Typescript测试编译配置 |
|
Typings.d.ts |
类型定义文件 |
|
//.angular-cli.json |
Cli配置文件 |
|
.editorconfig |
统一代码风格工具配置,不支持的需要安装插件 |
|
.gitignore |
Git配置文件 |
|
//Karma.conf.js |
在测试指南中提到的 karma 测试运行器的配置。 |
|
//Package.json |
项目指定npm依赖包 |
|
Protractor.conf.js |
protractor 端对端 (e2e) 测试器运行器的配置。 |
|
Tsconfig.json |
Typescript编译配置 |
|
Tslint.json |
Typescript语法检查器 |
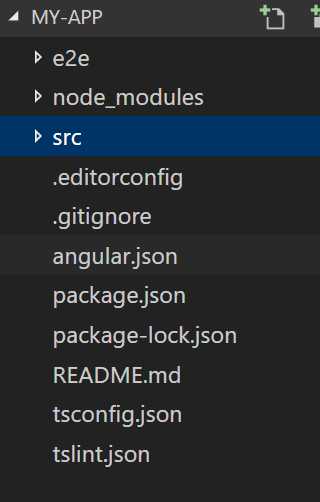
4.1根目录
一、三大目录

e2e目录:是端到端(end-to-end)测试;
mode_modules目录:是angular6.1项目所依赖的第三方模块库文件;
src目录:这时放置了我们项目的所有文件。
二、其他文件
.editorconfig:给你的编辑器看的一个简单配置文件
.gitignore: git 排除文件
angular.json: angular cli 的配置文件
package.json:npm 配置文件,项目使用到的第三方依赖包
protractor.conf.js:运行 ng e2e 的时候会用到
README.md:项目的基础文档
tsconfig.json:TypeScript 编译器的配置
tslint.json:运行 ng lint 时会用到
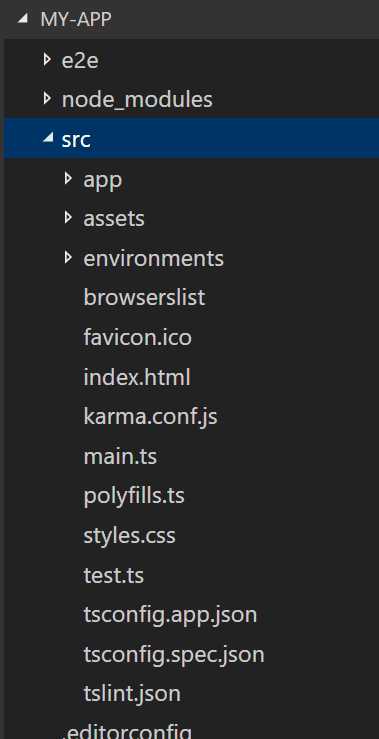
4.2根目录下的src目录

一、src下的三大目录
app目录:我们要编写的项目文件都在这个目录下;
assets目录:放置静态资源;
environments目录:环境文件目录;
二、其他文件
browserslist:前端工具之间共享[目标浏览器]的配置文件
favicon.ico:浏览器书签栏中图标
index.html:主页面 HTML 文件
karma.conf.js:运行 ng test 时会用到它
main.ts:应用的主要入口点
polyfills.ts:腻子脚本(polyfill)能把浏览器对 Web不同点进行标准化
styles.css:全局样式
test.ts:单元测试的主要入口点
tsconfig.app.json:TypeScript 编译器的配置文件
tslint.json:额外的 Linting 配置
4.3根/src/app目录

app.component.css:组件css样式文件
app.component.html:组件html文件
app.component.spec.ts:单元测试文件
app.component.ts:组件typescript文件
app.module.ts:模块文件,用来全局导入声明模块组件和服务等
标签:type size 主页 str nbsp 分享图片 browser table asm
原文地址:https://www.cnblogs.com/ycg-myblog/p/10280064.html