标签:display ESS red 内容 ng2 stat ihe tps import

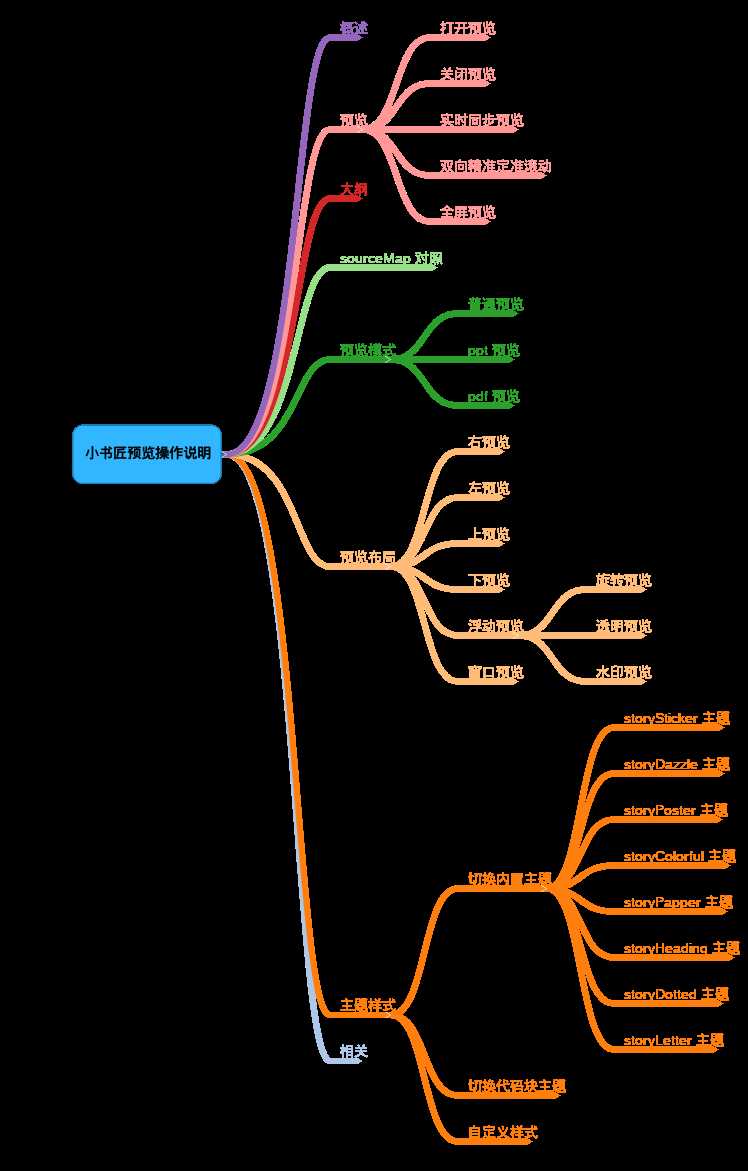
小书匠编辑器提供了边写作边预览功能。
可以点击编辑器右侧中间按钮打开预览。需要注意的是如果当前窗口太小,系统会强制关闭边预览边写作功能,在编辑器侧边也就无法看到该按钮。只需要把窗口宽度调大一些,该按钮就会自动出现。
快捷键ctrl+shift+p

点击预览区左侧中间按钮,就可以关闭预览功能。

小书匠的边预览边写作支持实时同步,用户每次在编辑区输入的文字都会及时在预览区显示结果。

支持仅预览区跟随编辑区同步滚动,或者仅编辑区跟随同步滚动,甚至预览区编辑区双向同步滚动功能。
可以通过预览区左侧下方的定位按钮 打开或者关闭同步滚动功能。

小书匠采用了跟其他编辑器不同的定位算法,定位更准确。一般的编辑器都是通过滚动的百分比来计算同步滚动的位置,这种算法对于纯文字的文章,定位可能效果还可以接受,但对于图片比较多的文章,定位偏差就会很明显,甚至可能出现当前编辑的内容在预览区可视窗口内跟不看不到的情况。小书匠采用了更加准确的定位算法,解决了这种弊端。
点击预览区右侧的全屏按钮 ,进入禅全屏预览模式。退出禅模式全屏,可以点击右侧的退出全屏按钮来退出禅全屏模式。

大纲操作界面允许用户快速定位预览区文章的不同章节。
点击预览区右侧的大纲按钮 ,可以调出大纲操作界面。大纲操作界面支持双向同步定位,全部展开,全部折叠,跳转到文章开头,跳转到文章结尾等多种功能。同时也可以对大纲操作界面的大小进行调整,移动大纲操作界面位置。

注:预览区的大纲无法进行章节拖拽调整。
打开 sourceMap 对照功能后,用户可以查看 markdown 文章部份相应生成的预览部分。帮助用户快速定位当前编辑位置和预览位置 。
点击预览区右侧的 按钮,就可以开启 sourceMap 对照功能。

小书匠支持普通(html)预览, ppt 预览, 和 pdf 预览。其中 pdf 预览目前只支持在 web 实现。
点击预览区右侧的 按钮,可以切换成不同的预览模式。

普通预览为默认预览,就是生成常规的 html ,没有做过多的处理。
ppt 预览就是生成类似幻灯片的预览效果 ,对应的 markdown 文章需满足 ppt 的语法。具体的示例可以点击文档管理的左下角的帮助查看。


pdf预览模式下可以直接查看该文档生成的 pdf 效果,并且提供对当前 pdf 打印,下载的功能。如果该 pdf 文档不能满足要求,或者客户端的用户想要导出 pdf , 可以使用小书匠的导出功能,里面就有多种 pdf 导出功能,对 pdf 的配置也更加丰富,比如添加水印,设置页眉页脚,添加目录,大纲等。

注:pdf 预览模式无法自动实时同步编辑区的修改,需要自己手动点击预览区右侧的刷新按钮来更新 pdf 文章。
所谓预览布局,并非指预览内的文章效果布局,这里仅仅指预览区的显示位置,目前小书匠提供6种不同的预览布局方式,左预览,右预览,上预览,下预览,浮动预览,窗口预览。
点击预览区右侧的切换预览布局按钮,可以调整预览区的位置。




将预览区在编辑器以浮动层的形式展现出来。浮动预览状态下,还可以对浮动层进行旋转,透明,水印效果处理。

在浮动预览层标题栏处,按住旋转按钮,并拖动鼠标,就可以将预览层进行旋转。

在浮动预览层标题栏处,点击按钮,就可以将预览层进行自动透明处理。所谓自动透明,指的是当鼠标离开预览层时,进行半透明效果显示,当鼠标在预览层上方时,预览层半透明效果消失。

在浮动预览层标题栏处,点击按钮,就可以将预览层进行水印效果显示。水印预览与浮动预览的区别就是水印预览不受鼠标经过的影响。
想要退出水印预览可以在非编辑区按快捷键ctrl+shfit+[。比如先将鼠标在编辑器的标题栏点击一下,然后按快捷键ctrl+shfit+[,就可以退出水印预览效果。

窗口预览允许预览区独立出来,与浮动预览的区别是浮动预览只能在编辑器内部移动,无法和编辑器分离。窗口预览对于有多显示器的用户,非常有用,可以将预览窗口单独放在一个显示器上,在另一个显示器上进行独立写作。系统支持同时打开最多5个窗口。

主题样式分为全局和当前文章两种,通过设置>预览修改的样式,会影响所有预览的文章。通过预览区右侧的自定义样式按钮 修改的样式,只会对当前文章预览生效。
小书匠提供了20多款内置预览主题样式,可以通过小书匠主按钮>设置>预览里进行全局设置,也可以在预览区右侧的自定义样式按钮,对当前文章进行单独设置。


系统默认使用 default 主题样式。
注: 内置主题样式不包含代码块样式。








代码块高亮使用的是 highlight.js 插件, 代码块主题直接使用官方插件提供的70多种主题。用户可以在该页面查看不同主题在不同代码语言上的显示效果。如果这些主题不能满足用户的需求,也可以通过自定义样式来进行调整。
系统默认使用的是 solarized_light 代码块主题。



小书匠内置的主题,只能算是起到抛砖引玉的效果。对于效果要求比较苛刻的,或者想更多样化的,就需要通过自定义样式功能,进行更加细粒度的调整。
用户可以在内置主题的样式基础上修改,也可以禁用内置主题样式,完全使用自己的样式来显示预览效果。
自定义样式需要用户对 HTML, CSS 比较了解。
比如通过自定义样式我们可以把所有标题的颜色改成红色
h1,h2,h3,h4,h5,h6{
color: red;
}


标签:display ESS red 内容 ng2 stat ihe tps import
原文地址:https://www.cnblogs.com/suziwen/p/10280521.html
