标签:ali json 查询条件 属性 delete cat unique 技术分享 成功
Bootstrap中文网:http://www.bootcss.com/
Bootstrap Table Demo:http://issues.wenzhixin.net.cn/bootstrap-table/index.html
Bootstrap Table API:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
Bootstrap Table源码:https://github.com/wenzhixin/bootstrap-table
Bootstrap DataPicker:http://www.bootcss.com/p/bootstrap-datetimepicker/
Boostrap Table 扩展API:http://bootstrap-table.wenzhixin.net.cn/extensions/
|
1
2
3
4
5
6
7
8
9
10
11
|
<link rel="stylesheet" href="/static/bs/dist/css/bootstrap.css">
<link rel="stylesheet" href="/static/bstable/src/extensions/editable/bootstrap-editable.css">
<link rel="stylesheet" href="/static/bstable/dist/bootstrap-table.css">
<script src="/static/jquery-3.3.1.js"></script>
<script src="/static/bs/dist/js/bootstrap.js"></script>
<script src="/static/bstable/dist/bootstrap-table.js"></script>
<script src="/static/bstable/dist/locale/bootstrap-table-zh-CN.js"></script>
<script src="/static/bstable/dist/extensions/editable/bootstrap-table-editable.js"></script>
<script src="/static/bootstrap-editable.min.js"></script>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<body>
<div class="panel-body" style="padding-bottom:0px;">
<div class="panel panel-default">
<div class="panel-heading">查询条件</div>
<div class="panel-body">
<form id="formSearch" class="form-horizontal">
<div class="form-group" style="margin-top:15px">
<label class="control-label col-sm-1" for="txt_search_departmentname">部门名称</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_departmentname">
</div>
<label class="control-label col-sm-1" for="txt_search_statu">状态</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_statu">
</div>
<div class="col-sm-4" style="text-align:left;">
<button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查询</button>
</div>
</div>
</form>
</div>
</div>
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
<table id="idc"></table>
</div>
</body>
|
js代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
|
$.fn.editable.defaults.mode = ‘inline‘;
$(‘#‘+tableid).bootstrapTable({
url: url, //请求后台的URL(*)
method: ‘get‘, //请求方式(*)
toolbar: ‘#toolbar‘, //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
//search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showPaginationSwitch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
clickToSelect: true, //是否启用点击选中行
uniqueId: "id", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
showExport: true, //是否显示导出
exportDataType: "basic", //basic‘, ‘all‘, ‘selected‘.
onEditableSave: function (field, row, oldValue, $el) {
// delete row[0];
updata = {};
updata[field] = row[field];
updata[‘id‘] = row[‘id‘];
$.ajax({
type: "POST",
url: "/backend/modify/",
data: { postdata: JSON.stringify(updata), ‘action‘:‘edit‘ },
success: function (data, status) {
if (status == "success") {
alert("编辑成功");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
},
columns: [{
checkbox: true
}, {
field: ‘one‘,
title: ‘列1‘,
editable: {
type: ‘text‘,
title: ‘用户名‘,
validate: function (v) {
if (!v) return ‘用户名不能为空‘;
}
}
//验证数字
//editable: {
// type: ‘text‘,
// title: ‘年龄‘,
// validate: function (v) {
// if (isNaN(v)) return ‘年龄必须是数字‘;
// var age = parseInt(v);
// if (age <= 0) return ‘年龄必须是正整数‘;
// }
//}
//时间框
//editable: {
// type: ‘datetime‘,
// title: ‘时间‘
//}
//选择框
//editable: {
// type: ‘select‘,
// title: ‘部门‘,
// source: [{ value: "1", text: "研发部" }, { value: "2", text: "销售部" }, { value: "3", text: "行政部" }]
//}
//复选框
//editable: {
//type: "checklist",
//separator:",",
//source: [{ value: ‘bsb‘, text: ‘篮球‘ },
// { value: ‘ftb‘, text: ‘足球‘ },
// { value: ‘wsm‘, text: ‘游泳‘ }],
//}
//select2
//暂未使用到
//取后台数据
//editable: {
// type: ‘select‘,
// title: ‘部门‘,
// source: function () {
// var result = [];
// $.ajax({
// url: ‘/Editable/GetDepartments‘,
// async: false,
// type: "get",
// data: {},
// success: function (data, status) {
// $.each(data, function (key, value) {
// result.push({ value: value.ID, text: value.Name });
// });
// }
// });
// return result;
// }
//}
}]
});
|
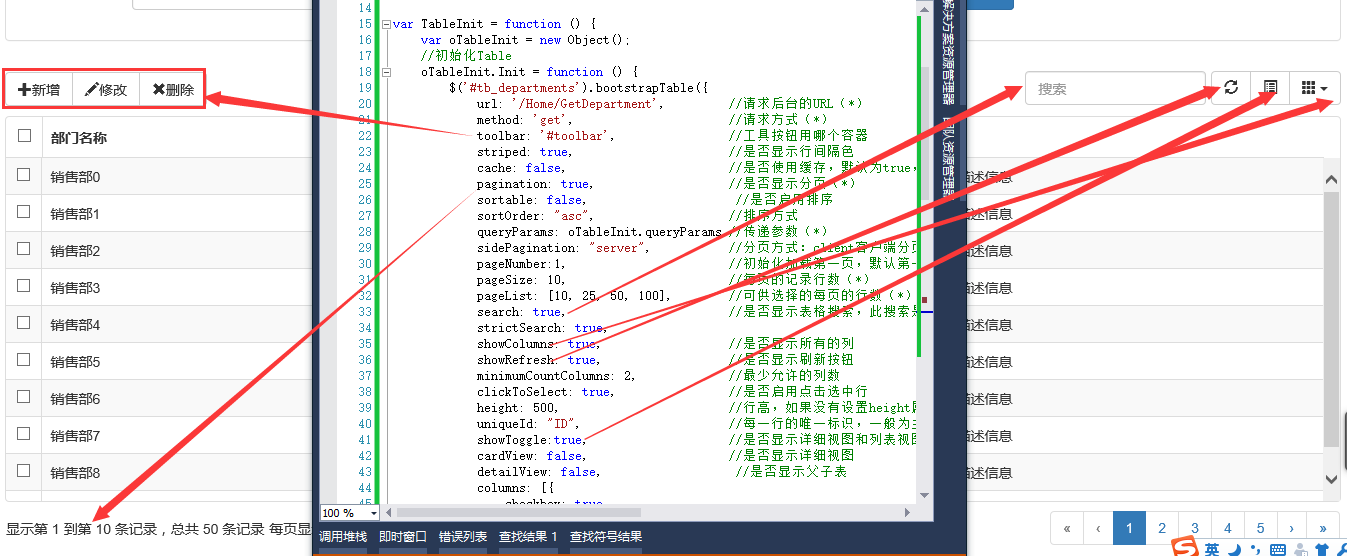
以上代码对应的效果图:

标签:ali json 查询条件 属性 delete cat unique 技术分享 成功
原文地址:https://www.cnblogs.com/wangdafan/p/10281553.html