标签:src 不为 水平 才有 页面 demo1 z-index reac 题解
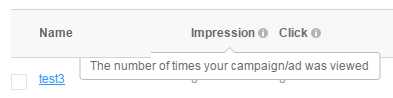
效果如下:

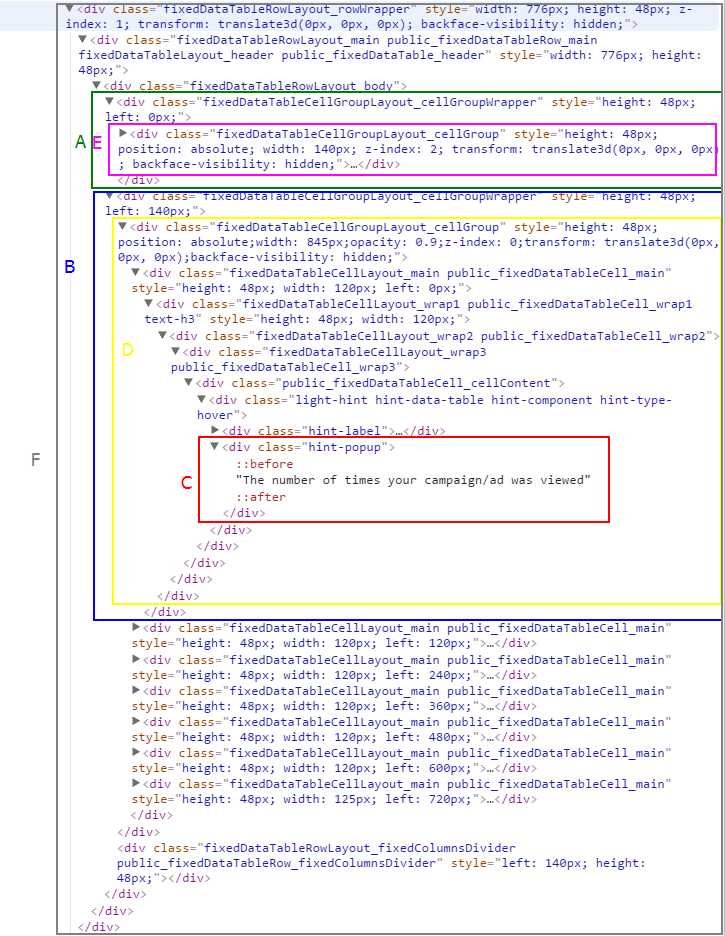
通过对页面的DOM层级进行分析,把有可能影响层级的部分抽出来:

主要有以下几个部分会影响到元素的层级(关于设置了哪些属性会影响层级请看后面的附),下面逐一分析:
A和B是处于同一个层叠上下文(由其父元素创建的)中的,这样的话,应该是后面的元素(B)会覆盖前面的元素(A),但现在并不是这样。
原因:A最近的子元素E创建的层叠上下文(z-index:2)比B最近的子元素C(z-index:0)创建的层叠上下文的层级高。
结论:这就导致了B的所有子元素(当然也包括我们的提示层C)都会比A的层级低,所以C的z-index设置为多大都没用。
本来是一个应用场景中的问题,我们可以抽象为以下问题:
已知:
(1) 两个兄弟元素A和B,A的直接子元素E,其层级是2
position: absolute;z-index:2;transform: translate3d(0px, 0px, 0px);
(2) B的直接子元素D,其层级是0
position: absolute;z-index:0;transform: translate3d(0px, 0px, 0px);
(3) D下面还有一个子元素C,层级很大
z-index:9999
(4) 并且transform属性不能改,也不能去掉
问:
怎么实现C在A的上面(层级上的上面),B在A的下面?
HTML结构大概这样:
<div class="div-a">A is here
<div class="div-e">E is here</div>
</div>
<div class="div-b">B is here
<div class="div-d">D is here
<div class="div-c">C is here</div>
</div>
</div>样式缺陷
以下是问题定位过程中建立的几个Demo(其中最后一个是最合理的Demo,想直接看结论的可直接看最后一个Demo):
单纯从抽象出来的问题来看,解决的方案是D不要设置任何会创建层叠上下文的属性,并且让C的层级比E的高,这样的话,E自然会遮住B和D,而C又会遮住E,这就是我们要的效果。点这里看效果
不过在实际的项目环境中,D的transform属性一定会有(且其值会随表格的水平滚动条的拖动而改变),没法改变,所以在我看来这个问题似乎是无解的,只能采取一些替代方案。
这里要感谢我们前端组的同事water大神提供的三个替代方案:
我采用了其中的第一种,因为这种方案体验还不错,并且实现起来比较简单。
第二种方案体验不太好,title属性的提示效果有点延迟,第三种方案实现成本太大了。
---------------------------------------- 2017-12-9 分割线 -----------------------------------------------
有很多开源组件使用了方案三,可以直接用,比如:Ant Design的Popover
---------------------------------------- 2017-12-9 分割线 -----------------------------------------------
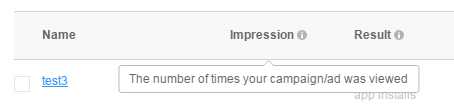
最终的效果是这样的:

这个问题本身是很简单的,之所以折腾了这么久,最主要的原因是之前没有深入去思考过z-index属性和层叠上下文(stacking context)的规则和原理,只是把问题解决了,而没有深入去思考:
现在这个问题也是一样,如果只是把提示层移下来完事,就不管这个问题了,也就不会深入去思考层叠上下文和z-index的相关知识和原理,这样永远无法真正的进步,无法成为领域的专家,永远只是大厦的建造者,而不是大厦的设计者。
从这个bug的修复过程中,我学到(领悟到)了以下三点经验:
创建层叠上下文,不信点这里谁大谁上”原则,不信点这里同一级别的DOM节点的层叠上下文中才有意义,就比如上面例子中的D和E比较是有意义的,但是C和E比较就没有意义了,因为如果D的层级比E小的话,C层级再大也没用,也不会在E之上,不信看这里后来居上”原则,不信点这里遇到问题,多思考:
然后才是着手去解决:
会改变层叠上下文的情况:

翻译过来就是:
[BUGCASE]层叠上下文和z-index属性使用不当引发的文本被遮挡的问题
标签:src 不为 水平 才有 页面 demo1 z-index reac 题解
原文地址:https://www.cnblogs.com/kagol/p/10283180.html