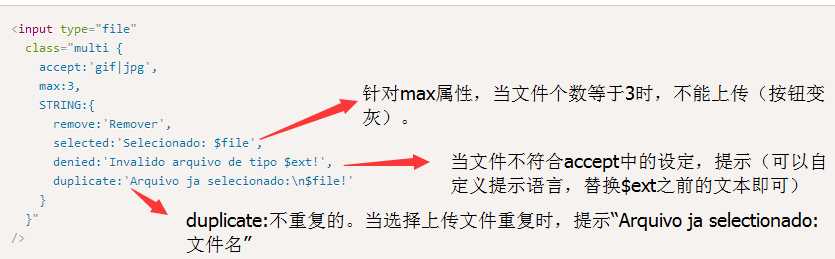
1、多文件上传:

2、如上几个验证不重复,和限制上传数量的验证显示的是英文,改成中文文本时,如果不用国标解码,到时候提示框会出现乱码现象。所以一般需要中文显示的时候,我们应该这样做:
拿denied做例子:
STRING:{
denied:decodeURI(‘文件格式不支持:‘,‘GB2312‘)+‘$ext!‘
}
3、如1所说的写法,我个人感觉如果写在body里比较乱,所以写在script标签中比较好。写法如下:
$("#Upfile").MultiFile({
max: 3,
accept: ‘*‘,
STRING: {
file: ‘<em title="单击删除文件" onclick="$(this).parent().prev().click()">$file</em>‘,
remove: ‘<font color=red>[删除]</font>‘,
selected: decodeURI(‘Selecionado‘, "GB2312") + ‘: $file‘,
duplicate: decodeURI(‘文件已选择‘, "GB2312") + ‘:\n$file!‘,
})
4、后台操作时,如何取得multifile浏览的文件?这需要前台html在写mutifile控件时一定注意name的命名,后台的获取就是靠这个名字。
前台eg: <input type="file" name="UpFile" id="UpFile" multiple="multiple" />
后台获取eg(我现在用的是mvc,所以用mvc介绍):我在表单提交的时候,将上传的文件保存到数据库中,所以在表单提交转到的action中,传入参数,如下:
public ActionResult Update(MachineryRental.Model.tb_DriverInfo newModel, IEnumerable<HttpPostedFileBase> UpFile){}
最重要的是标红的参数,如果你加断点调试,当代码走到这时,你能看到upFile传入的值。在这里解释下这个传入的值,是name为UpFile的上传控件上传的图片。
我对这些文件的处理是:先遍历files,保存到本地指定路径,同时将路径保存到数据库中。在这个项目中是统一建了一个附件的表,来储存附件的相关信息。
5、在单文件和多文件同时使用的同一页面中,比如:照片和附件的上传。后台在获取上传的文件时,使用
HttpFileCollection Files = System.Web.HttpContext.Current.Request.Files;
获取的是整个浏览器上的不管是照片还是附件上传的所有文件。得给她做个区分,
HttpPostedFileBase file = files["uploadPhoto"];——uploadPhoto是name名称。
