标签:技术 页面 表单 效果图 isnan ati type parse res
//打开窗口的集合 var openerList = new Array(); function ShowDialog(title,url,width,height,top,left) { var clone = new Array(); for(var i =0;i<openerList.length;i++){ var win = openerList[i]; if(win!=null && !win.closed){ clone.push(win); } } openerList = clone; for(var i =0;i<openerList.length;i++){ var win = openerList[i]; if(win.name == title){ win.close(); break; } } width = width == null?600:width; height = height == null?600:height; var top2 = parseInt(top); var left2 = parseInt(left); if(isNaN(top2)){ top2=0; } if(isNaN(left2)){ left2 = 0; } var topWindow = window; while(topWindow.opener!=null){ topWindow = topWindow.opener } top2 += ($(topWindow).height()-height)/2; //获得窗口的垂直位置; left2 += ($(topWindow).width()-width)/2; //获得窗口的水平位置; var opener = window.open(url, title,‘width=‘+width+‘ , height=‘+height+‘, top=‘+top2+‘, left=‘+left2+‘, toolbar=no, menubar=no,scrollbars=yes, resizable=yes,location=yes, status=no‘); openerList.push(opener); return opener; } function OpenInfo(key){ ShowDialog("add",‘https://www.baidu.com/‘,990,575,0,0,true); }
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登入</title>
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<script type="text/javascript">
//打开窗口的集合
var openerList = new Array();
function ShowDialog(title,url,width,height,top,left)
{
var clone = new Array();
for(var i =0;i<openerList.length;i++){
var win = openerList[i];
if(win!=null && !win.closed){
clone.push(win);
}
}
openerList = clone;
for(var i =0;i<openerList.length;i++){
var win = openerList[i];
if(win.name == title){
win.close();
break;
}
}
width = width == null?600:width;
height = height == null?600:height;
var top2 = parseInt(top);
var left2 = parseInt(left);
if(isNaN(top2)){
top2=0;
}
if(isNaN(left2)){
left2 = 0;
}
var topWindow = window;
while(topWindow.opener!=null){
topWindow = topWindow.opener
}
top2 += ($(topWindow).height()-height)/2; //获得窗口的垂直位置;
left2 += ($(topWindow).width()-width)/2; //获得窗口的水平位置;
var opener = window.open(url, title,‘width=‘+width+‘ , height=‘+height+‘, top=‘+top2+‘, left=‘+left2+‘, toolbar=no, menubar=no,scrollbars=yes, resizable=yes,location=yes, status=no‘);
openerList.push(opener);
return opener;
}
function OpenInfo(key){
ShowDialog("add",‘https://www.baidu.com/‘,990,575,0,0,true);
}
</script>
</head>
<body>
<a id="addInfo" class="easyui-linkbutton l-btn" iconcls="icon-add" href="javascript:OpenInfo()" group=""><span class="l-btn-left"><span class="l-btn-text icon-add l-btn-icon-left">添加信息</span></span></a>
</body>
</html>
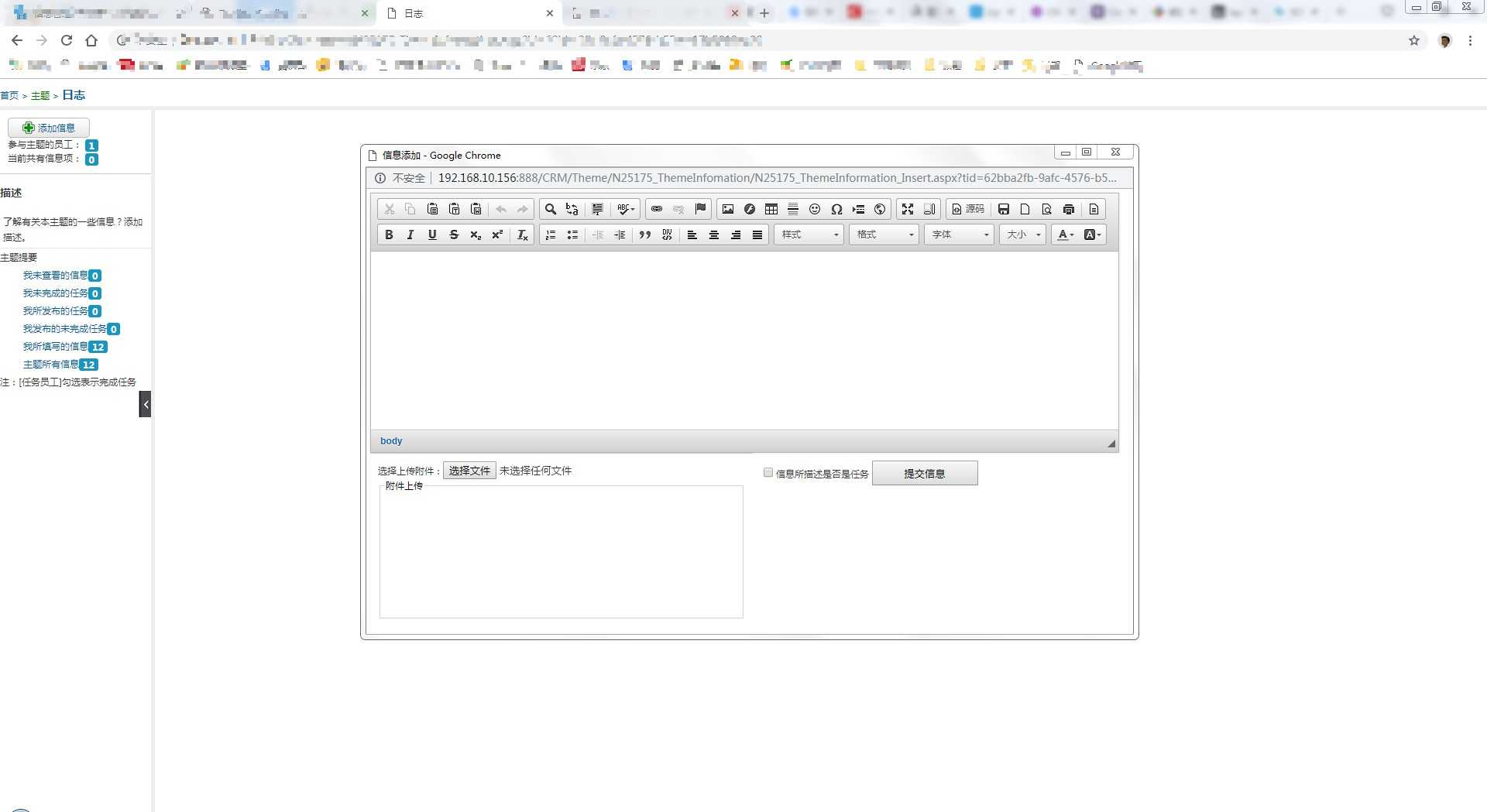
效果图:

在当前页面打开一个固定的窗口(页面):这种方式弹出来的窗口进行表单提交可更新父类窗口
标签:技术 页面 表单 效果图 isnan ati type parse res
原文地址:https://www.cnblogs.com/ysq2018China/p/10287133.html