标签:可见 img 滚动 容器 排列 自定义 滚动条 alignment 分享图片
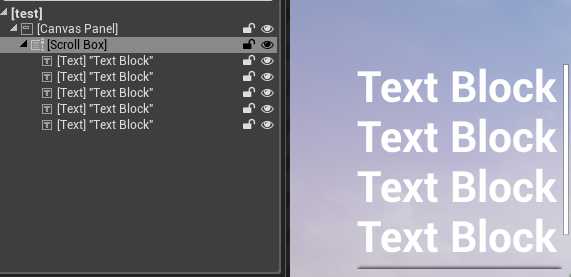
一、黑边,当可以往下滚动的时候,下边会出现黑边。当可以往上滚动的时候,上边也会出现黑边。


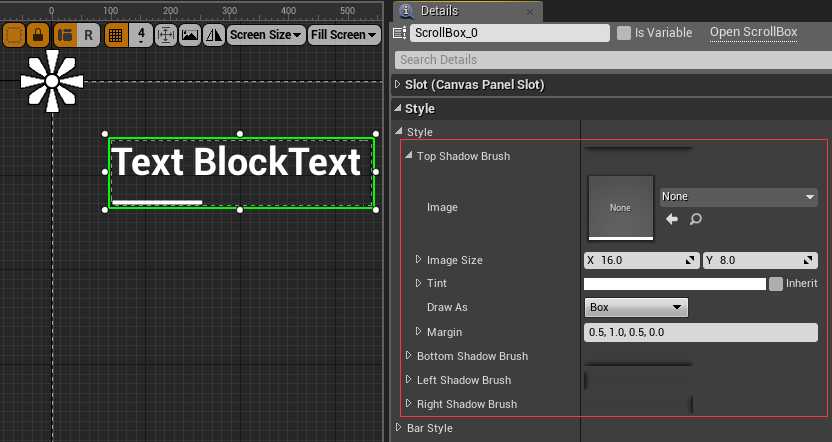
Scroll Box.Style.Style:也可以自定义上下左右黑边的样式:

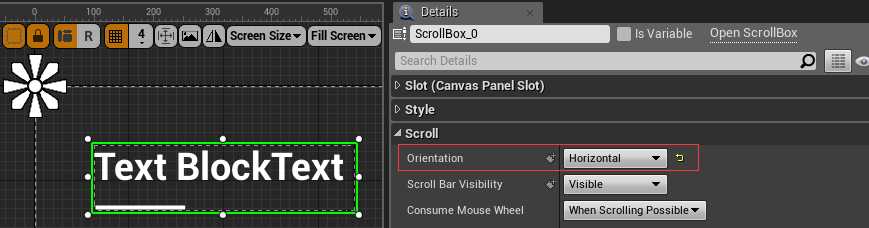
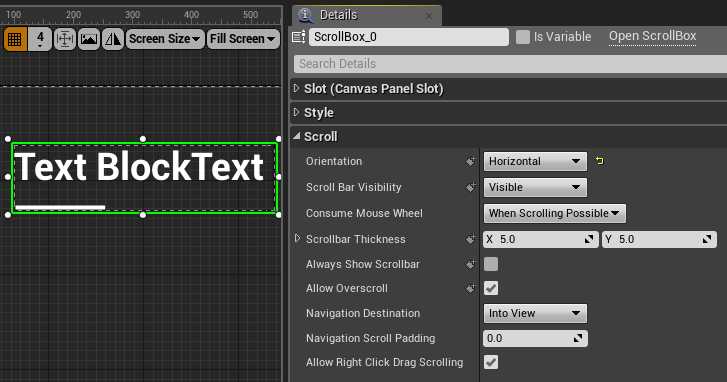
二、Scroll Box.Orientation:Scroll Box默认是纵向排列子控件,也可以修改成横向排列。但没法横向和纵向都出现滚动条。

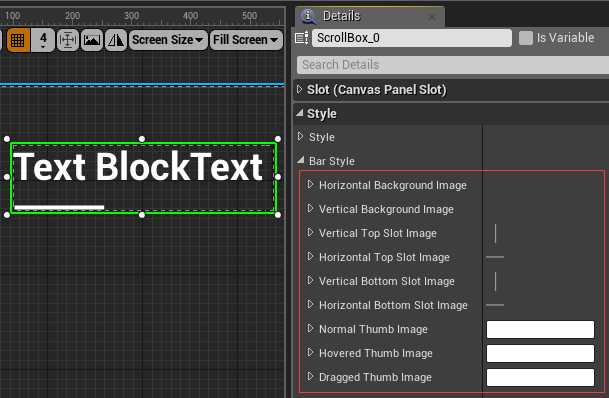
三、Scroll Box.Style.Bar Style:自定义滚动条的样式。

四、 Scroll Box.Scroll Bar visibility:滚动条是否可见

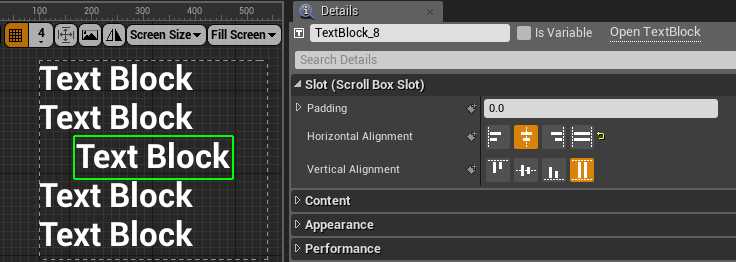
五、Scroll Box.子控件.Horizontal Alignment:横向对齐、Scroll Box.子控件.Horizontal Alignment:纵向对齐。

标签:可见 img 滚动 容器 排列 自定义 滚动条 alignment 分享图片
原文地址:https://www.cnblogs.com/timy/p/10287108.html