标签:本地存储 购物车 部分 网页 src ali 当前时间 aic -name
HTTP Cookie(也叫 Web Cookie 或浏览器 Cookie)是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。通常,它用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。Cookie 使基于无状态的 HTTP 协议记录稳定的状态信息成为了可能。
Cookie 曾一度用于客户端数据的存储,因当时并没有其它合适的存储办法而作为唯一的存储手段,但现在随着现代浏览器开始支持各种各样的存储方式,Cookie 渐渐被淘汰。由于服务器指定 Cookie 后,浏览器的每次请求都会携带 Cookie 数据,会带来额外的性能开销(尤其是在移动环境下)。新的浏览器 API 已经允许开发者直接将数据存储到本地,如使用 Web storage API (本地存储和会话存储)或 IndexedDB 。
Cookie 用于以下几个方面:
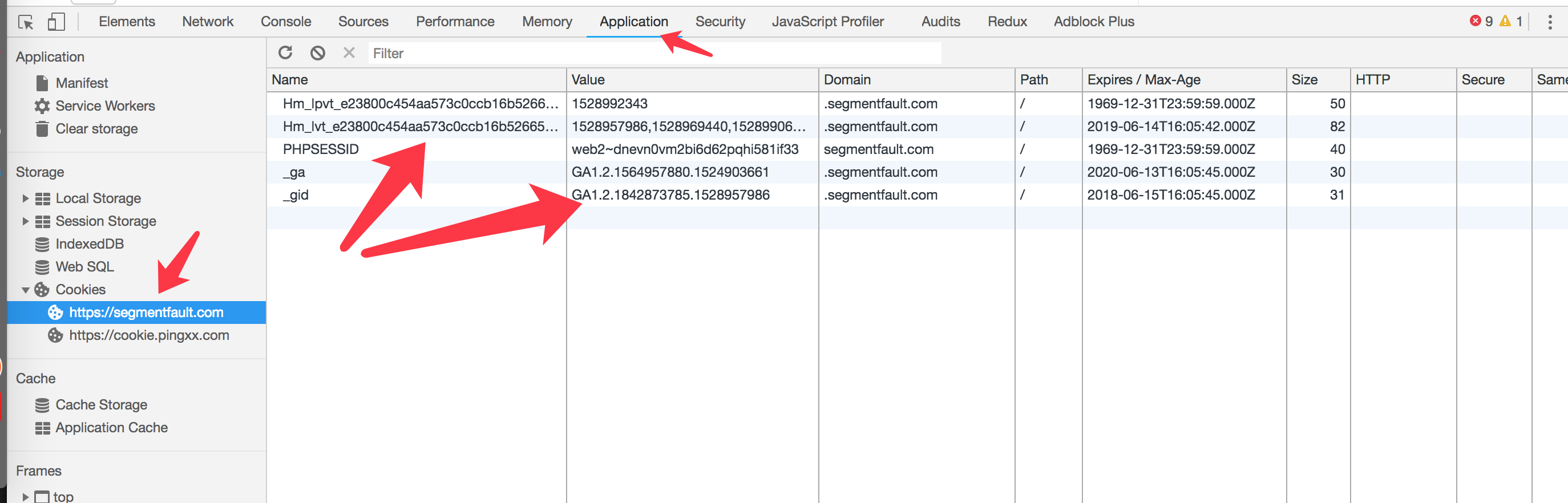
chrome 的实际截图如: 
cookie 可以通过服务器端返回响应头Set-Cookie: <cookie名>=<cookie值>来修改浏览器的端的 cookie,当然这个就不展开了,每种后台语言都很容易处理。
客户端处理 cookie,可以用原生的 js 来控制,另外也可以通过js-cookie插件。
引入脚本
<script src="https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js"></script>添加 cookie
// Create a cookie, valid across the entire site:
Cookies.set(‘name‘, ‘value‘);
// Create a cookie that expires 7 days from now, valid across the entire site:
Cookies.set(‘name‘, ‘value‘, { expires: 7 });
// Create an expiring cookie, valid to the path of the current page:
Cookies.set(‘name‘, ‘value‘, { expires: 7, path: ‘‘ });读取具名的 cookie
Cookies.get(‘name‘); // => ‘value‘
Cookies.get(‘nothing‘); // => undefined读取所有的 cookie
Cookies.get(); // => { name: ‘value‘ }Cookies.set(‘name‘, ‘value‘, { path: ‘‘ });
Cookies.remove(‘name‘); // fail!
Cookies.remove(‘name‘, { path: ‘‘ }); // removed!Cookies.set(‘name‘, { foo: ‘bar‘ });
Cookies.get(‘name‘); // => ‘{"foo":"bar"}‘
Cookies.get(); // => { name: ‘{"foo":"bar"}‘ }
Cookies.getJSON(‘name‘); // => { foo: ‘bar‘ }
Cookies.getJSON(); // => { name: { foo: ‘bar‘ }Cookies.set(‘name‘, ‘value‘, { expires: 365 });
Cookies.get(‘name‘); // => ‘value‘
Cookies.remove(‘name‘);Cookies.set(‘name‘, ‘value‘, { path: ‘‘ });
Cookies.get(‘name‘); // => ‘value‘
Cookies.remove(‘name‘, { path: ‘‘ });Cookies.set(‘name‘, ‘value‘, { domain: ‘subdomain.site.com‘ });
Cookies.get(‘name‘); // => undefined (need to read at ‘subdomain.site.com‘)已经被淘汰的东西了,请使用 Web storage API (本地存储和会话存储)或 IndexedDB
标签:本地存储 购物车 部分 网页 src ali 当前时间 aic -name
原文地址:https://www.cnblogs.com/NightTiger/p/10277029.html