标签:this 介绍 splice unit 嵌套 style EDA 方法 很多


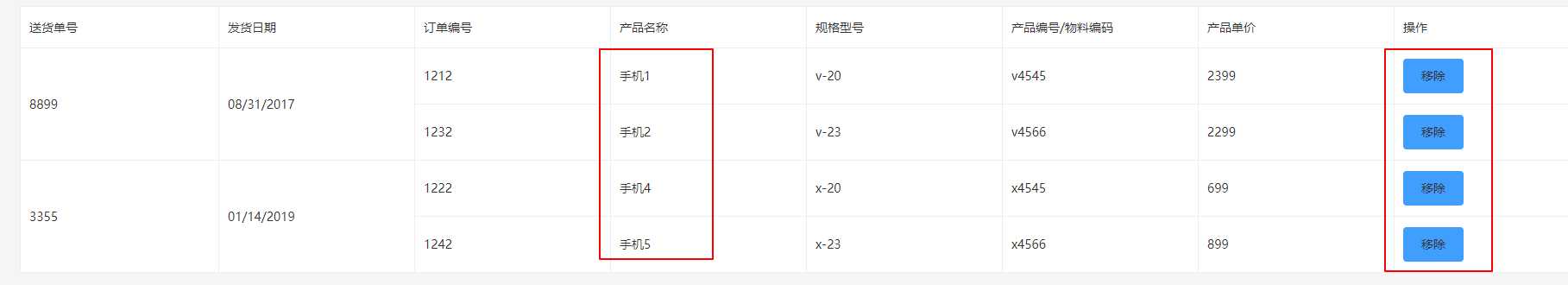
methods: { // 原始数据 getTable () { let arr = [{ deliveryId: 1, deliveryNo: ‘8899‘, deliveryDate: ‘1504108800000‘, productIdList: [{ orderNo: ‘1212‘, productname: ‘手机1‘, modelNo: ‘v-20‘, productNum: ‘v4545‘, unitPrice: 2399, productId: 11 }, { orderNo: ‘1232‘, productname: ‘手机2‘, modelNo: ‘v-23‘, productNum: ‘v4566‘, unitPrice: 2299, productId: 12 }] }, { deliveryId: 2, deliveryNo: ‘3355‘, deliveryDate: ‘1547469776000‘, productIdList: [{ orderNo: ‘1222‘, productname: ‘手机4‘, modelNo: ‘x-20‘, productNum: ‘x4545‘, unitPrice: 699, productId: 13 }, { orderNo: ‘1242‘, productname: ‘手机5‘, modelNo: ‘x-23‘, productNum: ‘x4566‘, unitPrice: 899, productId: 14 }] }] this.saveTable = arr this.dealTable(arr) }, // 表格合并方法 arraySpanMethod ({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0 || columnIndex === 1) { if (row.nameIndex) { return [row.nameIndex, 1] } else return [0, 0] } }, // 处理表格数据(两层数据) // 处理需要合并表格数据 dealTable (table) { let getDate = [] // 存储新表格数据 let typeIndex = [0] // 保存id,订单需要合并的值 table.forEach((v, index) => { if (v.productIdList && v.productIdList.length) { v.productIdList.forEach((subV, i, typeData) => { if (i === typeData.length - 1) { typeIndex.push(typeData.length) // 类型循环完成后把数据长度存起来 } subV.deliveryId = v.deliveryId subV.deliveryNo = v.deliveryNo subV.deliveryDate = v.deliveryDate getDate.push(subV) }) } }) let t = 0 typeIndex.forEach((v, i, typeArr) => { if (typeArr[i + 1]) { getDate[t].nameIndex = typeArr[i + 1] t += typeArr[i + 1] } }) this.invoiceList = getDate }, // 移除 removeOrder (row) { // 在原始数据中删除 this.saveTable.some((item, index, arr) => { if (item.productIdList && item.productIdList.length) { item.productIdList.some((subItem, subIndex) => { if (subItem.productId === row.productId) { arr[index].productIdList.splice(subIndex, 1) // 删除后重新处理数据 this.dealTable(arr) return true } }) } }) } }
标签:this 介绍 splice unit 嵌套 style EDA 方法 很多
原文地址:https://www.cnblogs.com/steamed-twisted-roll/p/10289129.html