标签:.com install 控制 char web页面 djang 分享图片 temp doctype
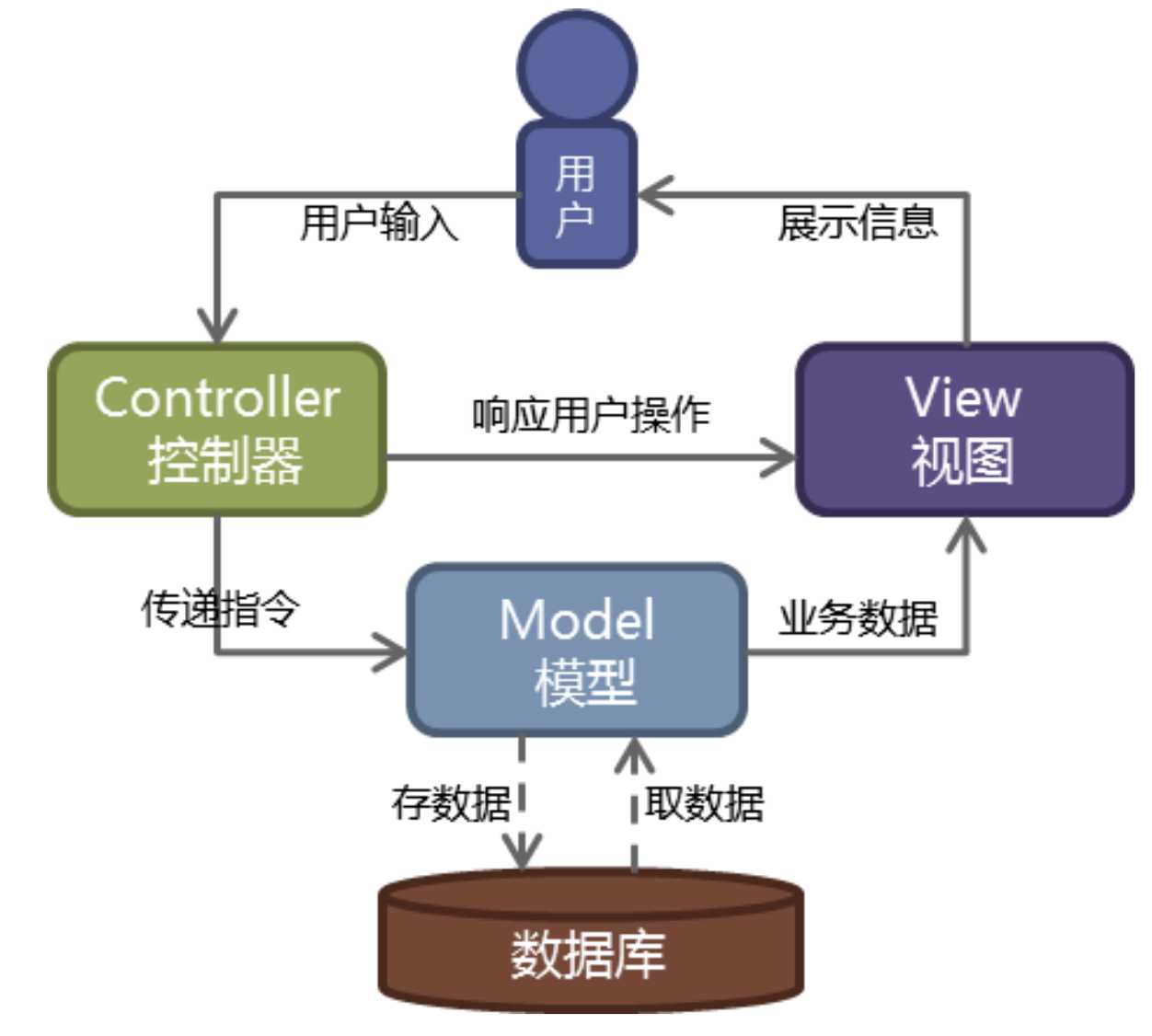
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
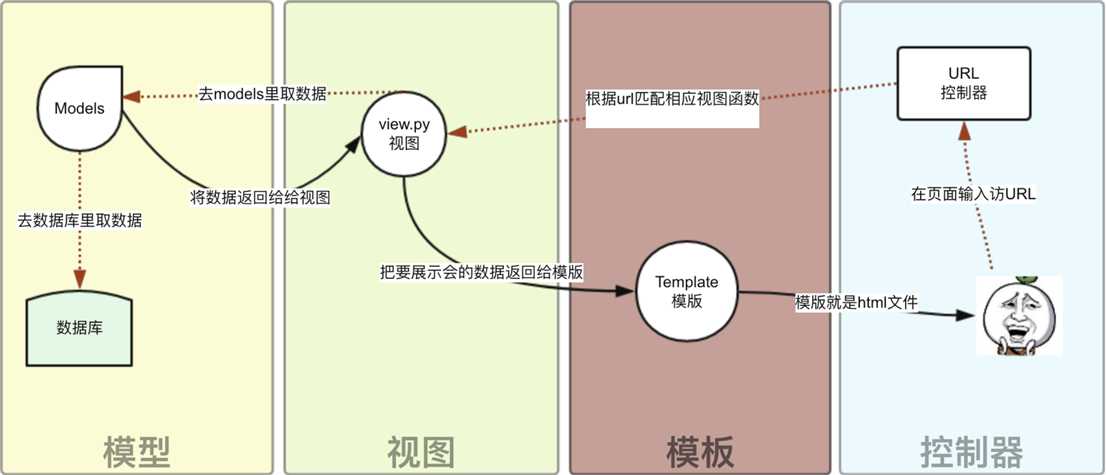
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
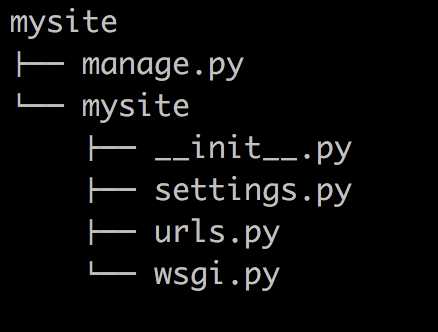
pip3 install djangodjango-admin.py startproject mysite当前目录下会生成mysite的工程,目录结构如下:

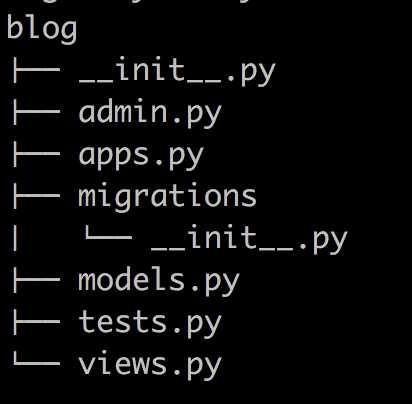
python manage.py startapp app名称
python manage.py runserver 8080 这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:
需求:利用Django实现一个查看当前时间的web页面。
基于MTV模型,设计步骤如下:
url.py:
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',views.index),
]
views.py:
from django.shortcuts import render,HttpResponse
# Create your views here.
import datetime
def timer(request):
now=datetime.datetime.now().strftime("%Y-%m-%d %X")
#return HttpResponse(now)
return render(request,"timer.html",{"now":now})
templates中的timer.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>当前时间:{{ now }}</p>
</body>
</html>
显示效果:

?
标签:.com install 控制 char web页面 djang 分享图片 temp doctype
原文地址:https://www.cnblogs.com/pyedu/p/10289274.html